I am trying to setup pipeline for my project. For the first time everything worked fine. All three phases were successfully working and code also uploaded on S3 bucket.
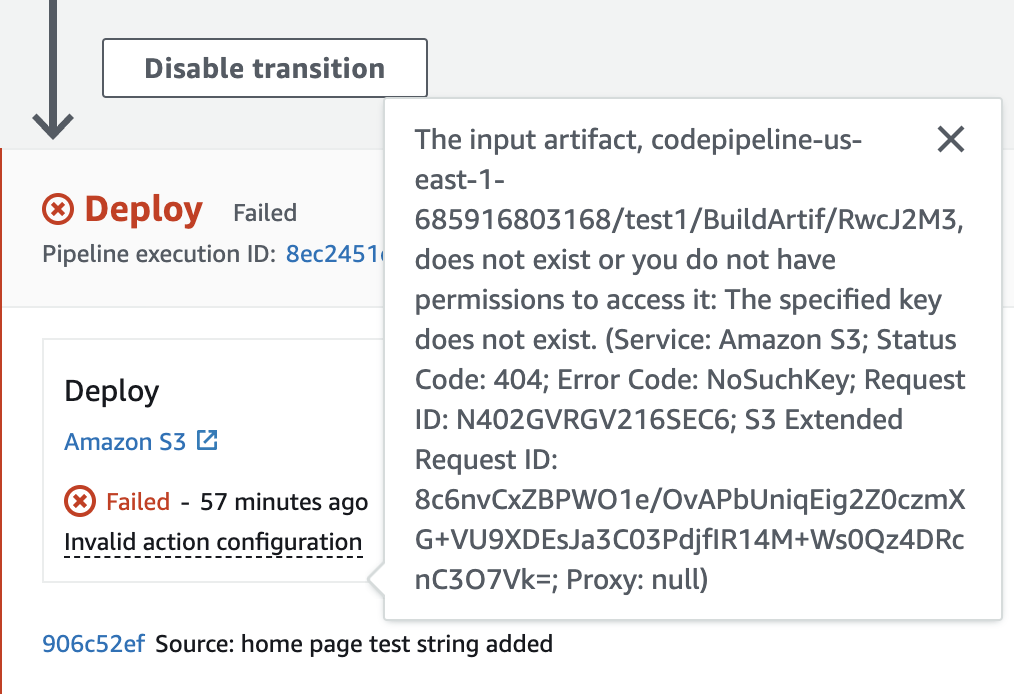
After that for next change I clicked on "Release Changes" button to re-deploy. Now I have started receiving this error that says 'Invalid action configuration'
The input artifact, codepipeline-us-east-1-685916803168/*******/BuildArtif/2i3YMym, does not exist or you do not have permissions to access it:
The specified key does not exist. (Service: Amazon S3; Status Code: 404; Error Code: NoSuchKey;
Request ID: K2CW6Z1J5XEX7PK6; S3 Extended Request ID: JxPXyzOz9ue2eonVYEKMBwyEZvV F4WNAdCry0XBRmJNtt24NCnZzAd43vTL4QqUZWZgAr2UrjE=; Proxy: null)
I even deleted the pipeline and created from scratch but still same error.
My S3 bucket is publicly accessible and also has the policy added
{
"Version": "2012-10-17",
"Statement": [
{
"Sid": "PublicReadGetObject",
"Effect": "Allow",
"Principal": "*",
"Action": "s3:GetObject",
"Resource": "arn:aws:s3:::awesome-bucket-name*"
}
]
}
===========================
I found that in the bucket where artifact files are placed, particular folder BuildArtif is missing.For some reason BuildArtif is not being created in mentioned bucket. It has to store in bucket so that during deployment it can be access from there. But that artifact file missing it causing this error. I have only 3 phases. Source, Build and Deploy. SourceArtif I can see it in bucket but not BuildArtif.
Source and Build phased should generate those artificat everytime they are triggered. So I can see SourceArtif but not BuildArtif.
I am not able to debug why BuildAritf folder is missing.
Kindly help.
My buildspec:
version: 0.2
env:
variables:
APP_NAME: "project-name"
CACHE_CONTORL : "86400"
S3_BUCKET: "https://s3.amazonaws.com/test1.project-name.com/"
BUILD_FOLDER: "project-name-ng/dist/project-name/browser"
phases:
install:
runtime-versions:
nodejs: 14.x
commands:
- echo install process started
- npm install -g @angular/cli
- cd project-name-ng
- npm install
build:
commands:
- echo build process started now
- ng build --configuration=production
- echo build process finished, we should uplload to S3 now
post_build:
commands:
- echo uploading...
- cd dist/project-name/browser
- ls -la
files:
- '**/*'
base-directory: 'dist/project-name/browser*'
discard-paths: yes
CodePudding user response:
Your buildspec.yaml should have the artifacts section inside to have your BuildArtifacts available on your S3 bucket. Here is my example where I prepare my hello.json file.
version: 0.2
env:
# ANY
phases:
# ANY
post_build:
- printf '{"hello":"world"}' > hello.json
artifacts:
files:
- ./hello.json
discard-paths: yes
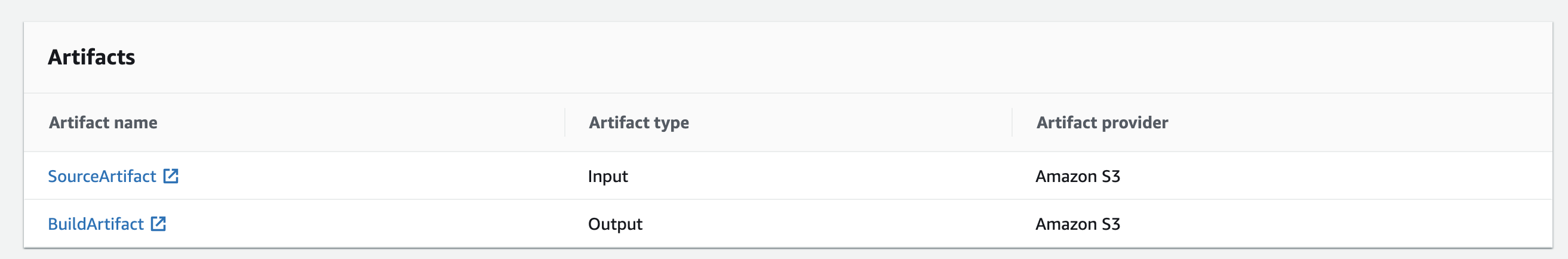
Once done, you can observe your Build stage with Artifacts details as per screenshot.
References:
Try adding this and re-deploy again to see the next messages/errors.
CodePudding user response:
Thanks @Binh for pointing out mistake in my buildspec.
After adding artifacts key and making some adjustment to path it finally worked. Below is the modified buildspec, if anybody came accross.
Since my git has some nested folder I had to mentioned relative path from root of my git.
updated build spec
version: 0.2
env:
variables:
APP_NAME: "project_name"
CACHE_CONTORL : "86400"
S3_BUCKET: "https://s3.amazonaws.com/test1.project_name.com/"
BUILD_FOLDER: "project_name-ng/dist/project_name/browser"
phases:
install:
runtime-versions:
nodejs: 14.x
commands:
- echo install process started
- npm install -g @angular/cli
- cd project_name-ng
- npm install
build:
commands:
- echo build process started now
- ng build --configuration=production
post_build:
commands:
- echo build process finished, we should uplload to S3 now
artifacts:
files:
- '**/*'
base-directory: 'project_name-ng/dist/project_name/browser*'
discard-paths: yes