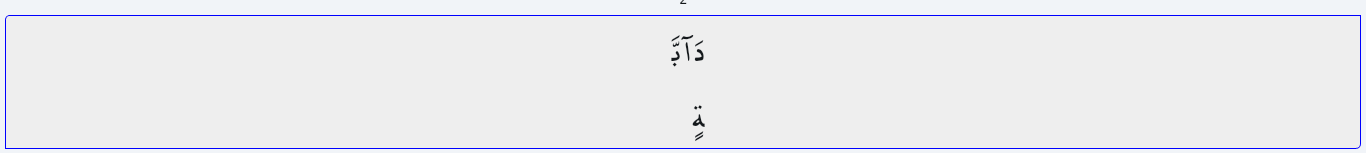
I have arabic text the issue is it randomly breaks at single point and goes to new line even though the space is available around. Below is an example for reference.

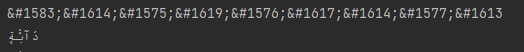
All of the arabic text is saved as html definition of decimal character code on ASCII table.
So basically this:

Notice how in console the text is shown completely fine but not on the webapp. Here's my implementation for the text:
child: AutoSizeText(
functions.getArabicVerion(getJsonField(
qaidaItem2Item,
r'''$''',
).toString().replaceAll(' ', '\u00A0')),
style: Theme.of(context).bodyText1.override(
fontFamily: 'meQuran',
fontSize: double.parse(textSizeValue),
useGoogleFonts: false,
),
CodePudding user response:
If you add u00A0 it will essentially add a space. You can replace it with an empty string instead
replaceAll(' ', '').replaceAll('\n', '');
And remove auto resize widget
