I have looked through many similar questions and tried several different solutions, but I do not understand what I am doing wrong. Examining the console did not help me either.
I am new, and am attempting to use Github pages, but cannot get my page to work. I created this in codepen, and it looked fine and functional there. I assume the issue is in how I am linking my CSS and JS to the HTML.
I tried changing my CSS and JS links several times to no avail. I have no idea what I am doing wrong. Any suggestions are greatly appreciated.
Here is my HTML code:
<!DOCTYPE html>
<html lang= "en">
<head>
<meta charset= "UTF-8">
<meta name= "viewport" content="width=device-width, initial"
<title>Digital Clock:</title>
<link rel="stylesheet" type="text/css" href="/master/style.css">
</head>
<body style="background-color:#f28500;">
<link href="https://fonts.googleapis.com/css2?family=Press Start 2P&display=swap" rel="stylesheet">
<div >
<h2><strong>XENA's sundial says:</strong></h1>
<span ></span>
<span ></span>
</div>
<script src="/master/digitalClock.js"></script>
</body>
</html>
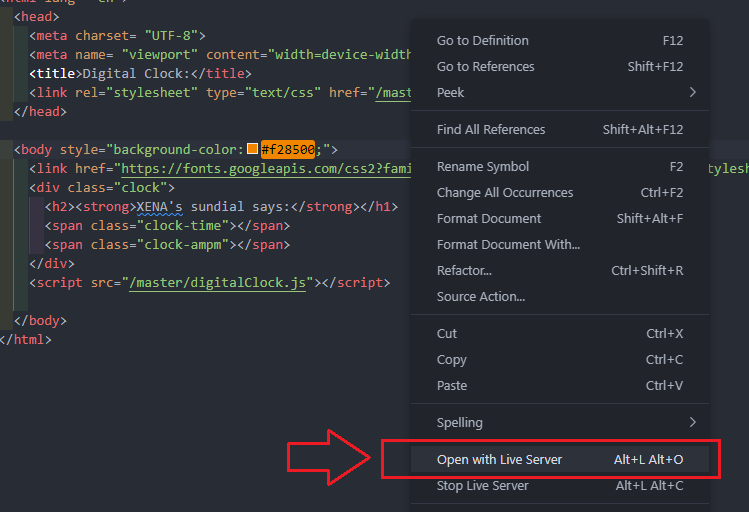
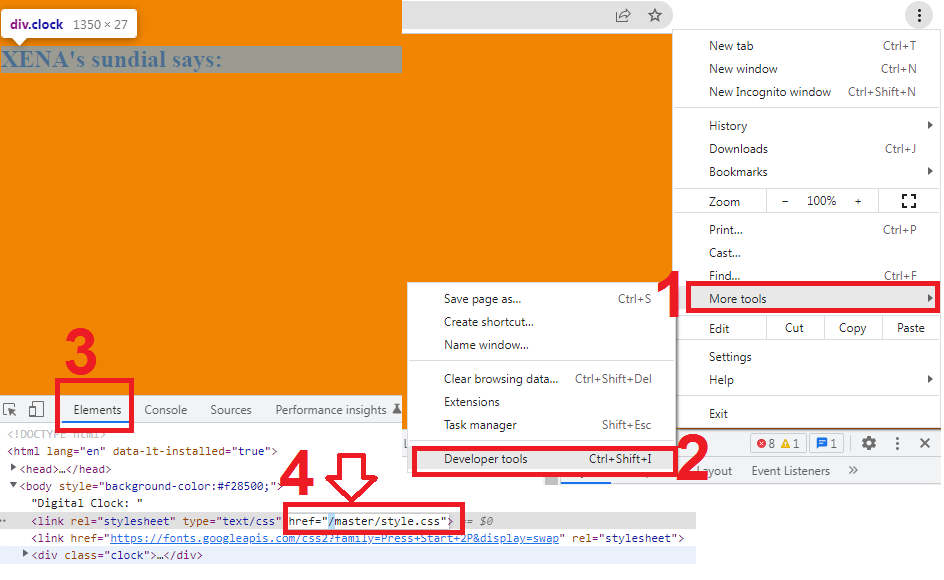
then after run head over to browser in here test address as manual
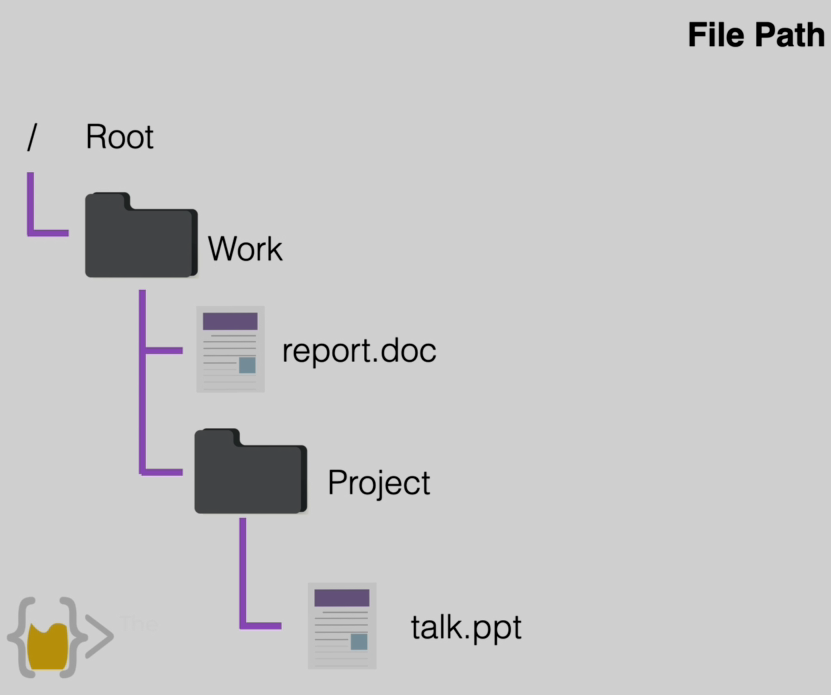
explain address
example : where address file talk.ppt
./work/project/talk.ppt
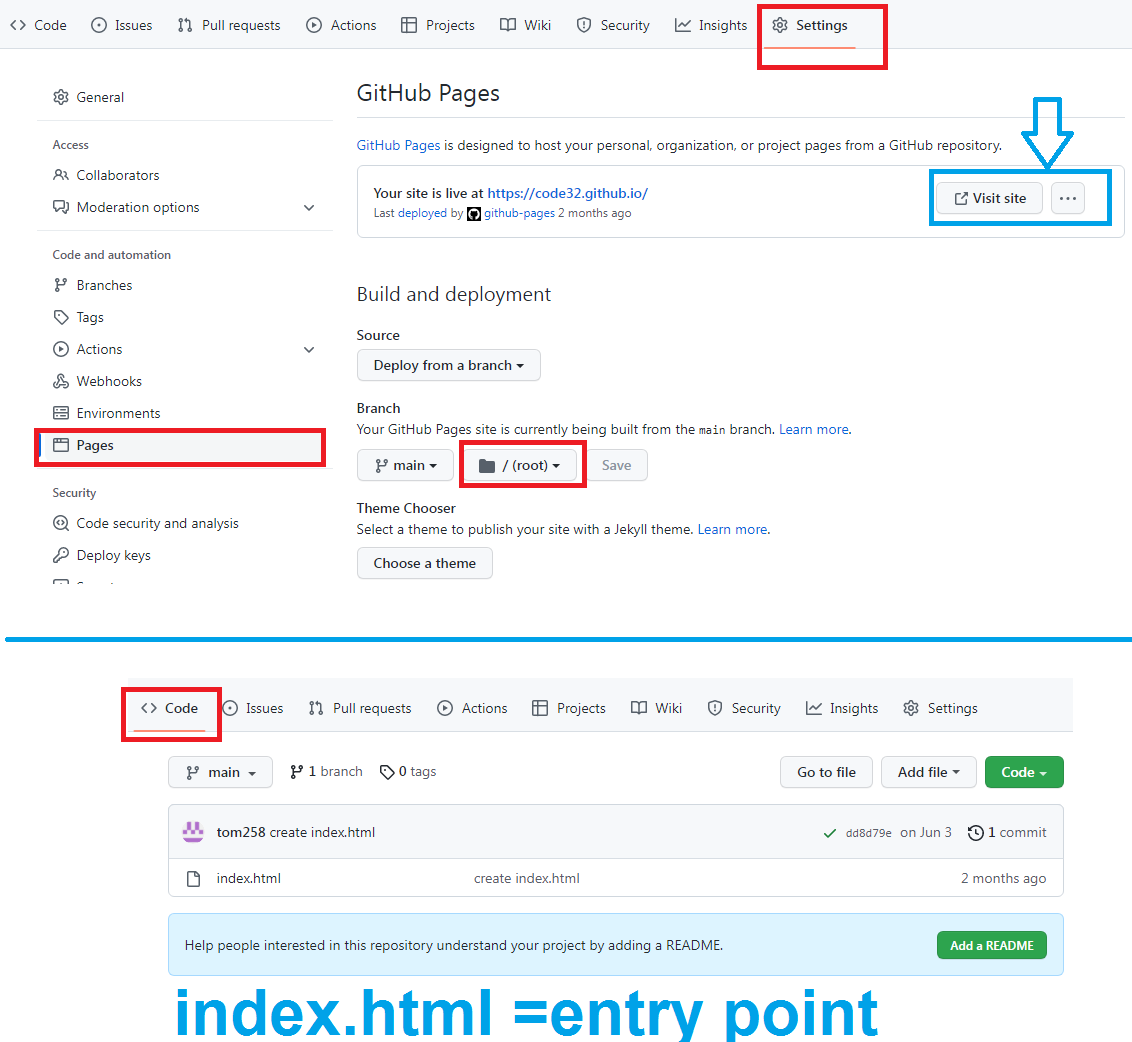
and final step deploy in github