I am having trouble with spacing within the elements I made. Each element should have its own width, but it's not working that way for some reason. They are just picking up the width of the first element
I am using Tailwind for grid system
.float-right{
position:relative;
float:left;
}
.dugme-float{
position: relative;
top: 45vh;
left:69.5vh;
max-width: auto;
}
.dugme{
background-color: #3e3e3fbf;
border-radius: 5px;
border: 1px solid #222223;
height: 3vh;
max-height: 3vh;
margin-top: 1vh;
padding-left: 1vh;
padding-right: 1vh;
color: white;
} <div >
<div >
<div >Elementttttttttttttttttttttt<div >C</div></div>
</div>
<div >
<div >Element<div >C</div></div>
</div>
<div >
<div >Element<div >C</div></div>
</div>
<div >
<div >Elementtttt<div >C</div></div>
</div>
</div>CodePudding user response:
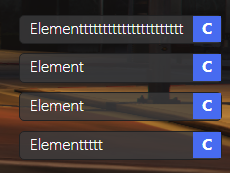
It's only picking up the first element's width because the first element is the widest.
If you make say the second element the widest you'll see that the parent picks up that width.
The parent element is getting the width of the widest content inside it.
The children haven't been set a width so they get the width of the parent and they are default block.
If you change this, for example by setting the children to be display: inline-block, you will see that they each have their 'own' widths.
.float-right{
position:relative;
float:left;
}
.dugme-float{
position: relative;
top: 45vh;
left:69.5vh;
max-width: auto;
}
.dugme{
background-color: #3e3e3fbf;
border-radius: 5px;
border: 1px solid #222223;
height: 3vh;
max-height: 3vh;
margin-top: 1vh;
padding-left: 1vh;
padding-right: 1vh;
color: white;
display: inline-block;
} <div >
<div >
<div >Elementttttttttttttttttttttt<div >C</div></div>
</div>
<div >
<div >Element<div >C</div></div>
</div>
<div >
<div >Element<div >C</div></div>
</div>
<div >
<div >Elementtttt<div >C</div></div>
</div>
</div>