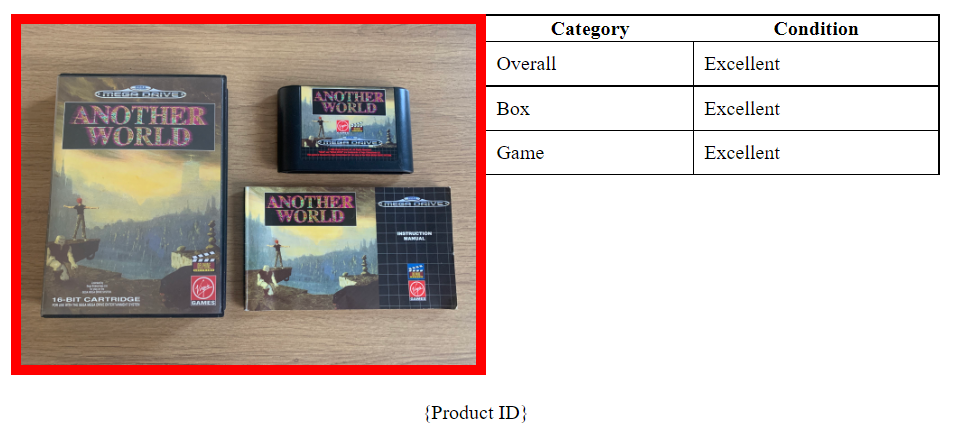
How can I make the image in the red box be no taller than the table to its right?
It is a high-resolution image that is downscaled using max-width: 100% on the image.
I've tried display: flex on #featured and display: block on #featured img but I must be missing something.
The desired behaviour is to set the image's height the same as #condition and center the image horizontally if it doesn't fill the width.
I want the image to print out on to physical paper by default (without the user changing printer settings), so using a background-image is out of the question.
The platform I am targeting has no support for JavaScript - I can only use HTML & CSS. I know it is sacrilege, but this particular platform has good support for table layouts and poor support for typical modern <div> layouts - so I'd prefer to keep it as a nested table layout.
table {
border-collapse: collapse;
border-spacing: 0;
border-style: none;
width: 100%;
}
#featured {
padding: 2% 1% 2% 2%;
text-align: center;
width: 47%;
}
#featured img {
border: 0.5em solid red;
max-width: 100%;
}
#condition {
padding: 2% 2% 2% 1%;
vertical-align: top;
width: 47%;
}
#condition table {
border: 1px solid #000;
}
#condition td {
border: 1px solid #000;
padding: 0.5em;
}
#product {
text-align: center;
}<table>
<tr>
<td id="featured">
<a target="_blank" href="https://i.imgur.com/sNc50nG_d.webp?maxwidth=1520&fidelity=grand">
<img src="https://i.imgur.com/sNc50nG_d.webp?maxwidth=1520&fidelity=grand" alt="">
</a>
</td>
<td id="condition">
<table>
<tr>
<th>Category</th>
<th>Condition</th>
</tr>
<tr>
<td>Overall</td>
<td>Excellent</td>
</tr>
<tr>
<td>Box</td>
<td>Excellent</td>
</tr>
<tr>
<td>Game</td>
<td>Excellent</td>
</tr>
</table>
</td>
</tr>
<tr>
<td id="product" colspan="2">{Product ID}</td>
</tr>
</table>CodePudding user response:
Put the image in an absolutely-positioned div and set its height to 100%.
Note that I'm using classes instead of IDs. CSS should be reusable when possible, and IDs must be unique in a document.
table {
border-collapse: collapse;
border-spacing: 0;
border-style: none;
width: 100%;
}
.featured {
width: 47%;
position: relative;
}
.featured-img {
position: absolute;
top: 0;
bottom: 0;
left: 0;
right: 0;
text-align: center;
}
.featured-img img {
height: calc(100% - 1em);
border: 0.5em solid red;
}
#condition {
vertical-align: top;
width: 47%;
}
#condition table {
border: 1px solid #000;
}
#condition td {
border: 1px solid #000;
padding: 0.5em;
}
#product {
text-align: center;
}<table>
<tr>
<td >
<div >
<a target="_blank" href="https://i.imgur.com/sNc50nG_d.webp?maxwidth=1520&fidelity=grand">
<img src="https://i.imgur.com/sNc50nG_d.webp?maxwidth=1520&fidelity=grand">
</a>
</div>
</td>
<td id="condition">
<table>
<tr>
<th>Category</th>
<th>Condition</th>
</tr>
<tr>
<td>Overall</td>
<td>Excellent</td>
</tr>
<tr>
<td>Box</td>
<td>Excellent</td>
</tr>
<tr>
<td>Game</td>
<td>Excellent</td>
</tr>
</table>
</td>
</tr>
<tr>
<td id="product" colspan="2">{Product ID}</td>
</tr>
</table>CodePudding user response:
Seeming as you won't dispense with the outer <table>, I thusly present the nuclear option...
table#outer,
table#outer>tbody {
display: contents;
}
table#outer>tbody>tr:first-child {
display: flex;
align-items: stretch;
}
table#outer>tbody>tr>td#featured {
display: contents;
}
table#outer>tbody>tr>td#featured>a {
display: block;
flex-basis: 50%;
flex-grow: 0;
flex-shrink: 5;
position: relative;
}
table#outer>tbody>tr>td#featured>a>img {
/*
border: 0.5em solid red;
display: inline-block;
flex-basis: 50%;
flex-grow: 0;
flex-shrink: 5;
*/
position: absolute;
top: 0;
left: 0;
/* right: 0;
bottom: 0;*/
object-fit: contain;
width: 100%;
height: 100%;
object-fit: contain;
}
table#outer>tbody>tr>td#condition {
display: block;
flex-basis: 50%;
flex-grow: 1;
flex-shrink: 1;
}
td#condition>table {
border: 1px solid #000;
border-collapse: collapse;
border-spacing: 0;
border-style: none;
width: 100%;
}
#condition>table td {
border: 1px solid #000;
padding: 0.5em;
}
table#outer>tbody>tr:nth-child(2) {
display: flex;
justify-content: center;
}
table#outer>tbody>tr:nth-child(2)>td#product {
text-align: center;
}<table id="outer">
<tr>
<td id="featured">
<a target="_blank" href="https://i.imgur.com/sNc50nG_d.webp?maxwidth=1520&fidelity=grand">
<img src="https://i.imgur.com/sNc50nG_d.webp?maxwidth=1520&fidelity=grand" alt="">
</a>
</td>
<td id="condition">
<table>
<tr>
<th>Category</th>
<th>Condition</th>
</tr>
<tr>
<td>Overall</td>
<td>Excellent</td>
</tr>
<tr>
<td>Box</td>
<td>Excellent</td>
</tr>
<tr>
<td>Game</td>
<td>Excellent</td>
</tr>
</table>
</td>
</tr>
<tr>
<td id="product" colspan="2">{Product ID}</td>
</tr>
</table>CodePudding user response:
Taking a look at your code, the problem is you have a floating table in the TD, and that is not going to match the height of the image - but not 100% sure that is the problem you seek to solve.
I tried it with spans instead, just to show it (I did not clean up the overlapping red ring, or adding the necessary borders since I'm not sure that is the right solution.)
table {
border-collapse: collapse;
border-spacing: 0;
border-style: none;
width: 100%;
}
#featured {
padding: 2% 1% 2% 2%;
text-align: center;
width: 47%;
}
#featured img {
border: 0.5em solid red;
max-width: 100%;
}
#condition {
padding: 2% 2% 2% 1%;
vertical-align: top;
width: 47%;
}
#condition table {
border: 1px solid #000;
}
#condition td {
border: 1px solid #000;
padding: 0.5em;
}<table>
<tr>
<td id="featured" rowspan=4>
<a target="_blank" href="https://i.imgur.com/sNc50nG_d.webp?maxwidth=1520&fidelity=grand">
<img src="https://i.imgur.com/sNc50nG_d.webp?maxwidth=1520&fidelity=grand" alt="">
</a>
</td>
<th>Category</th>
<th>Condition</th>
</tr>
<tr>
<td>Overall</td>
<td>Excellent</td>
</tr>
<tr>
<td>Box</td>
<td>Excellent</td>
</tr>
<tr>
<td>Game</td>
<td>Excellent</td>
</tr>
</table>