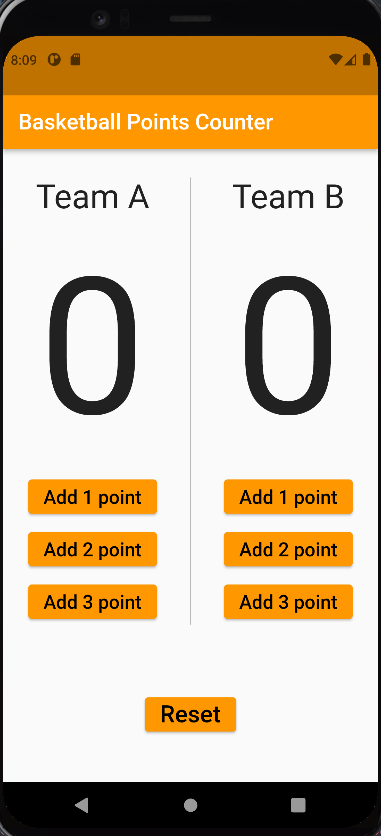
I was developing a simple basketball points counter app using flutter, but I have an error this is the initial UI of the app
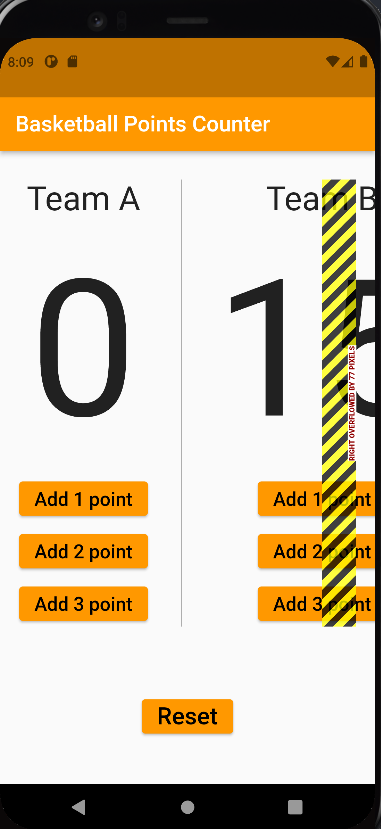
when the number of digits inside the Text widget increase, an overflow happens like what happen in this photo
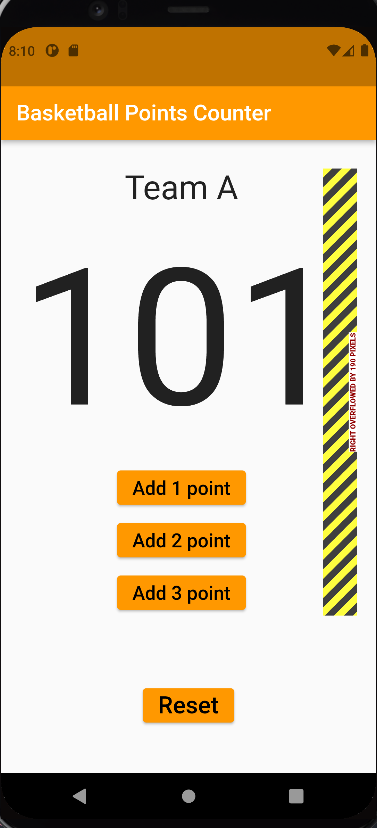
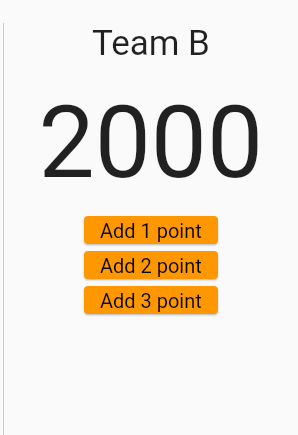
and also this photo
so how can I handle this issue to prevent overflow, I tried some solutions but the issue still happening.
this is my screen size : Height is 781.1 and width is 392.7 –
class HomePage extends StatefulWidget {
const HomePage({Key? key}) : super(key: key);
@override
State<HomePage> createState() => _HomePageState();
}
class _HomePageState extends State<HomePage> {
int numOfPointsTeamA = 0;
int numOfPointsTeamB = 0;
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
backgroundColor: Colors.orange,
title: const Text(
'Basketball Points Counter',
style: TextStyle(fontSize: 23),
),
),
body: Padding(
padding:
const EdgeInsets.only(top: 30.0, left: 20, right: 20, bottom: 30),
child: Column(
children: [
SizedBox(
height: 468,
child: Row(
mainAxisAlignment: MainAxisAlignment.center,
children: [
Column(children: [
const Text(
'Team A',
style:
TextStyle(fontSize: 35, fontWeight: FontWeight.w400),
),
const SizedBox(
height: 20,
),
Text(
'$numOfPointsTeamA',
style: const TextStyle(
fontSize: 200, fontWeight: FontWeight.w400),
),
const SizedBox(
height: 15,
),
ElevatedButton(
onPressed: () {
setState(() {
numOfPointsTeamA ;
});
},
style: ElevatedButton.styleFrom(primary: Colors.orange),
child: const Text(
'Add 1 point',
style: TextStyle(color: Colors.black, fontSize: 20),
),
),
const SizedBox(
height: 7,
),
ElevatedButton(
onPressed: () {
setState(() {
numOfPointsTeamA = 2;
});
},
style: ElevatedButton.styleFrom(primary: Colors.orange),
child: const Text(
'Add 2 point',
style: TextStyle(color: Colors.black, fontSize: 20),
),
),
const SizedBox(
height: 7,
),
ElevatedButton(
onPressed: () {
setState(() {
numOfPointsTeamA = 3;
});
},
style: ElevatedButton.styleFrom(primary: Colors.orange),
child: const Text(
'Add 3 point',
style: TextStyle(color: Colors.black, fontSize: 20),
),
),
]),
const VerticalDivider(
color: Colors.grey,
thickness: 0.5,
width: 70,
),
Column(children: [
const Text(
'Team B',
style:
TextStyle(fontSize: 35, fontWeight: FontWeight.w400),
),
const SizedBox(
height: 20,
),
Text(
'$numOfPointsTeamB',
style: const TextStyle(
fontSize: 200, fontWeight: FontWeight.w400),
),
const SizedBox(
height: 15,
),
ElevatedButton(
onPressed: () {
setState(() {
numOfPointsTeamB ;
});
},
style: ElevatedButton.styleFrom(primary: Colors.orange),
child: const Text(
'Add 1 point',
style: TextStyle(color: Colors.black, fontSize: 20),
),
),
const SizedBox(
height: 7,
),
ElevatedButton(
onPressed: () {
setState(() {
numOfPointsTeamB = 2;
});
},
style: ElevatedButton.styleFrom(primary: Colors.orange),
child: const Text(
'Add 2 point',
style: TextStyle(color: Colors.black, fontSize: 20),
),
),
const SizedBox(
height: 7,
),
ElevatedButton(
onPressed: () {
setState(() {
numOfPointsTeamB = 3;
});
},
style: ElevatedButton.styleFrom(primary: Colors.orange),
child: const Text(
'Add 3 point',
style: TextStyle(color: Colors.black, fontSize: 20),
),
),
]),
],
),
),
const SizedBox(
height: 70,
),
ElevatedButton(
onPressed: () {
setState(() {
numOfPointsTeamA = 0;
numOfPointsTeamB = 0;
});
},
style: ElevatedButton.styleFrom(primary: Colors.orange),
child: const Text(
'Reset',
style: TextStyle(
color: Colors.black,
fontSize: 25,
fontWeight: FontWeight.w500),
))
],
),
),
);
}
}
CodePudding user response:
CodePudding user response:
try this and adjust it as u want
RichText(
text: TextSpan(
text: 'Hello ',
style: DefaultTextStyle.of(context).style,
children: const <TextSpan>[
TextSpan(text: 'bold', style: TextStyle(fontWeight: FontWeight.bold)),
TextSpan(text: ' world!'),
],
),
)