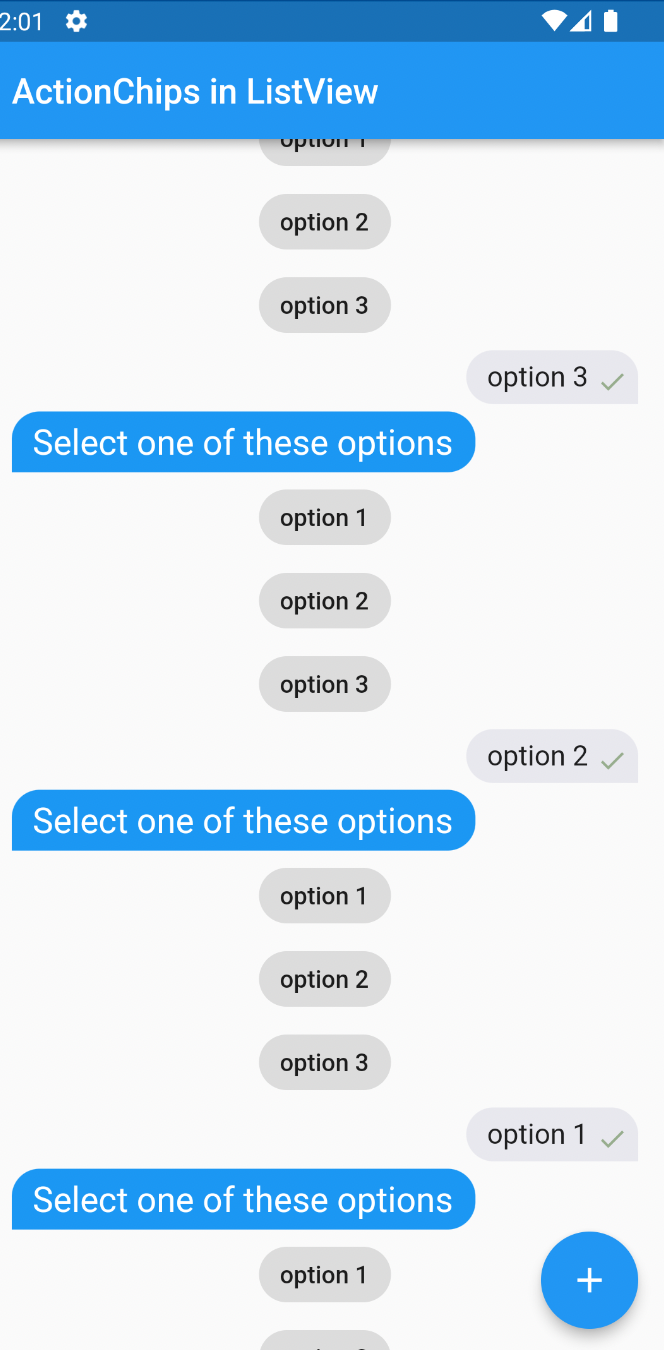
I have a list view that consists of either chat bubbles or action chips. The chat bubbles and action chips are displayed correctly. I would like the list view to be built, i.e., UI updated, when the user selects an action chip as well. Right now the list view gets built only when setState() is called when user clicks the FAB.

Complete code below. (Note, you will need to add dependency'chat_bubbles: ^1.3.0' to pubspec.yaml for the chat bubble.)
import 'package:flutter/material.dart';
import 'package:chat_bubbles/chat_bubbles.dart';
void main() {
runApp(MyApp());
}
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
return MaterialApp(
debugShowCheckedModeBanner: false,
home: Chat(),
);
}
}
class Chat extends StatefulWidget {
const Chat({
Key? key,
}) : super(key: key);
@override
_ChatState createState() => _ChatState();
}
class _ChatState extends State<Chat> {
List<Container> listViews = [];
int _numLists = 0;
void _addItemsToView() {
setState(() {
listViews.add(Container(
child: BubbleNormal(
text: 'Select one of these options',
isSender: false,
color: Color(0xFF1B97F3),
tail: true,
textStyle: TextStyle(
fontSize: 20,
color: Colors.white,
),
),
));
_numLists ;
var actionChipOptions = ['option 1', 'option 2', 'option 3'];
var selectedOption = '';
for (int i = 0; i < actionChipOptions.length; i ) {
debugPrint('Adding chip $i');
listViews.add(Container(
child: ActionChip(
label: Text(actionChipOptions[i]),
onPressed: () {
selectedOption = actionChipOptions[i];
listViews.add(Container(
child: BubbleNormal(
text: selectedOption,
isSender: true,
color: Color(0xFFE8E8EE),
tail: true,
sent: true,
),
)
);
_numLists ;
}),
));
_numLists ;
};
});
}
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: Text('ActionChips in ListView'),
),
body: Center(
child: ListView.builder(
itemCount: _numLists,
itemBuilder: (context, index) => listViews[index]),
),
floatingActionButton: FloatingActionButton(
onPressed: _addItemsToView, // _incrementCounter,
tooltip: 'Add Item',
child: const Icon(Icons.add),
), // This trailing comma makes auto-formatting nicer for build methods.
);
}
}
CodePudding user response:
Include setState on actionChip, end of listViews.add(Container(
listViews.add(Container(
child: ActionChip(
label: Text(actionChipOptions[i]),
onPressed: () {
selectedOption = actionChipOptions[i];
listViews.add(Container(
child: BubbleNormal(
text: selectedOption,
isSender: true,
color: Color(0xFFE8E8EE),
tail: true,
sent: true,
),
));
_numLists ;
setState(() {}); //this
}),
));
