I'm working on a website. And I'm trying to fix the layout but I'm having some issues. The side bar doesn't cover the full screen on resize and I'm not sure what I'm doing wrong.
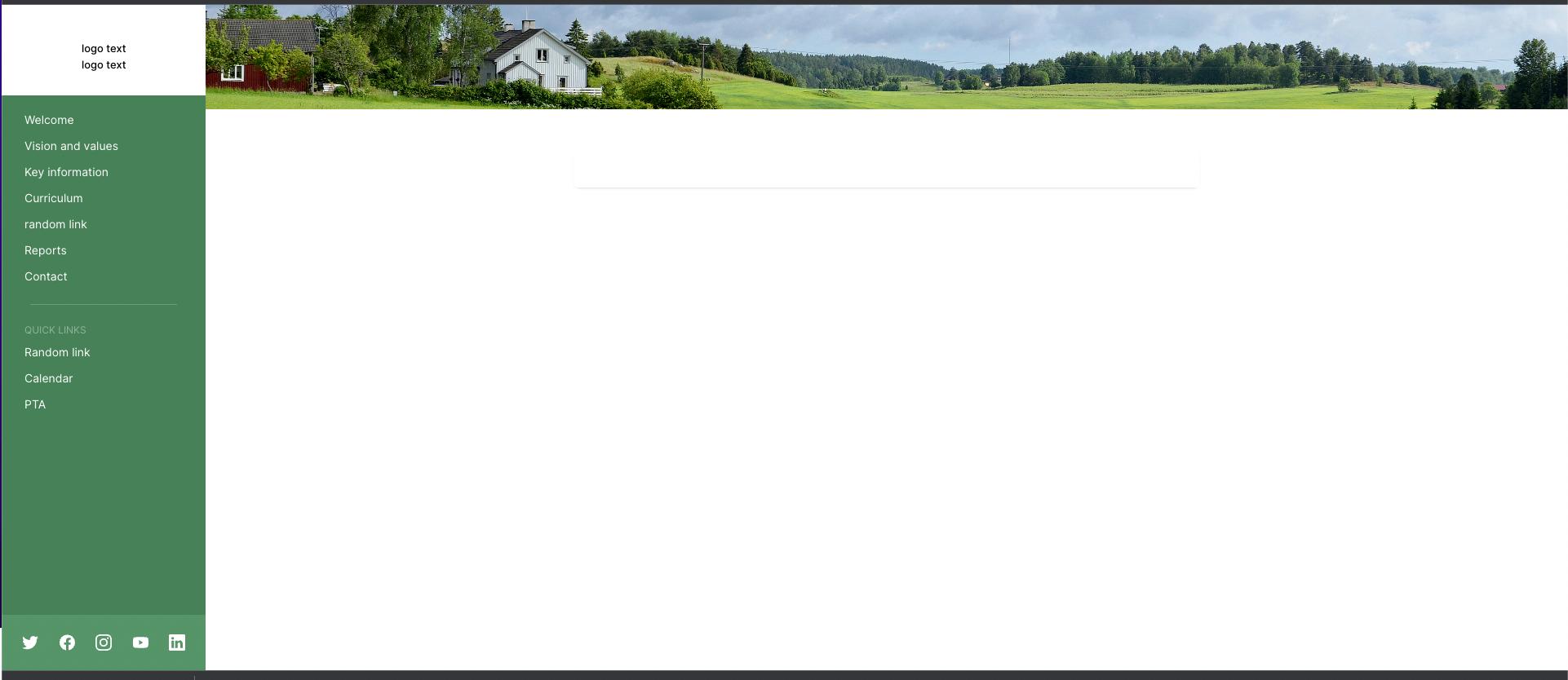
Website looks like this on full page (it works fine on full page):
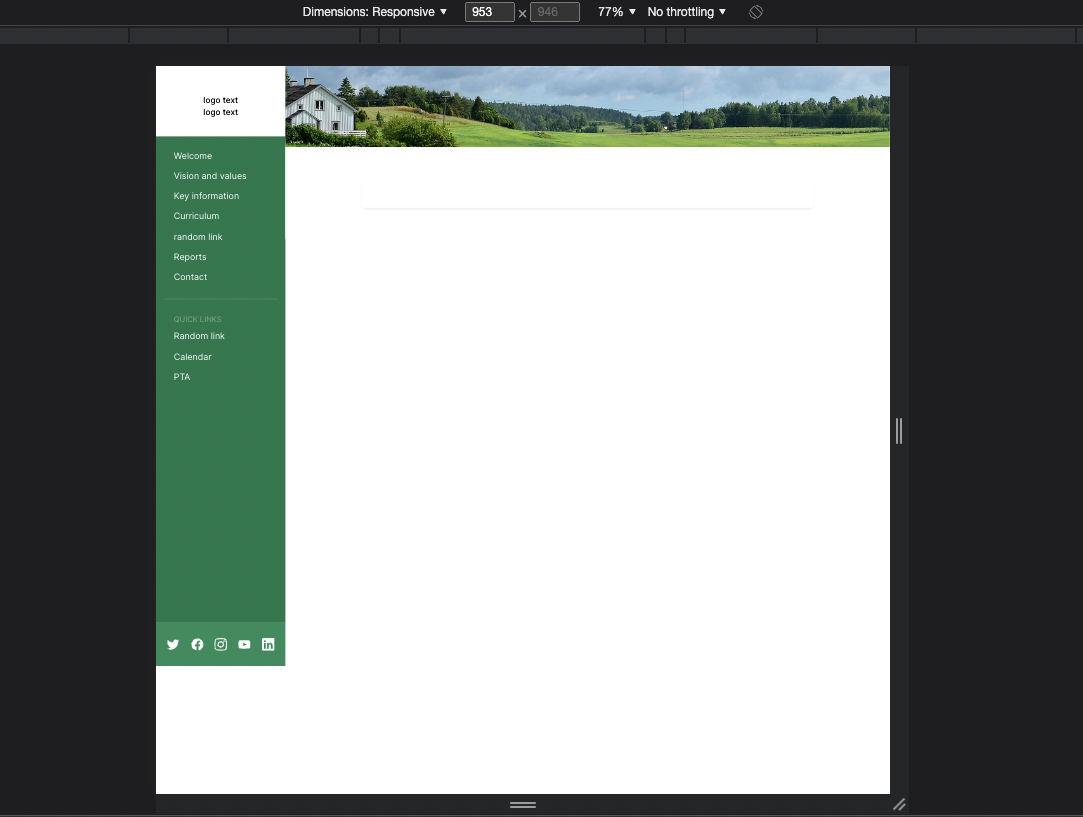
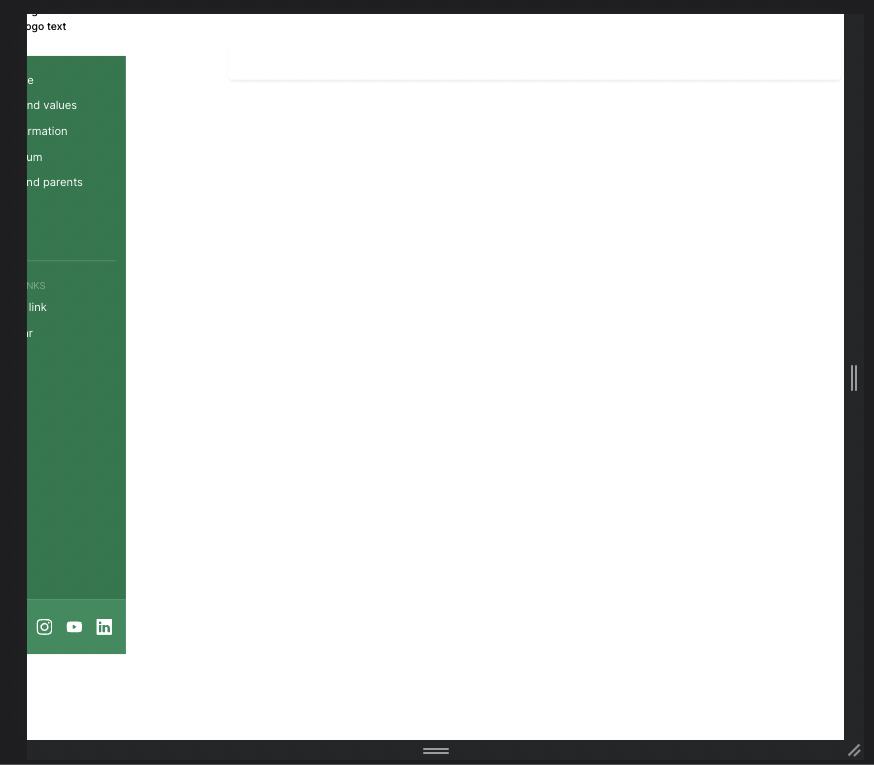
But when resizing looks like this:
On resizing i can scroll up and down and also left and right and I don't want that also.
body {
margin: 0;
line-height: inherit
}
#container {
display: flex;
min-height: 100vh;
}
#navbar {
display: flex;
flex-direction: column;
width: 18rem;
min-height: 100vh;
}
#right-side {
width: 100%;
}
#banner {
height: 8rem;
width: 100%;
}
#content {
display: flex;
justify-content: center;
max-width: 100%;
}<div id="container">
<navbar id="navbar">
<div id="logo">
Logo Image Text
</div>
<div id="navigation">
Navigation
</div>
<div id="social-links">
Social media links
</div>
</navbar>
<div id="right-side">
<div id="banner">
Page banner
</div>
<div id="content">
Content
</div>
</div>
</div>CodePudding user response:
I'm not sure if it concern with your problem, but you have already set this meta tag in the head of your web page?
<head>
<meta name="viewport" content="width=device-width, initial-scale=1.0">
//other meta tag
</head>
CodePudding user response:
I think you didn't share the whole css code, but in my opinion, the #navbar is full height and transparent. The logo, navigation and social-links divs have their own background color right? In this case you could use the justify-content for it like this:
#navbar {
display: flex;
flex-direction: column;
width: 18rem;
min-height: 100vh;
justify-content: space-between;
}