I have a Menu Component
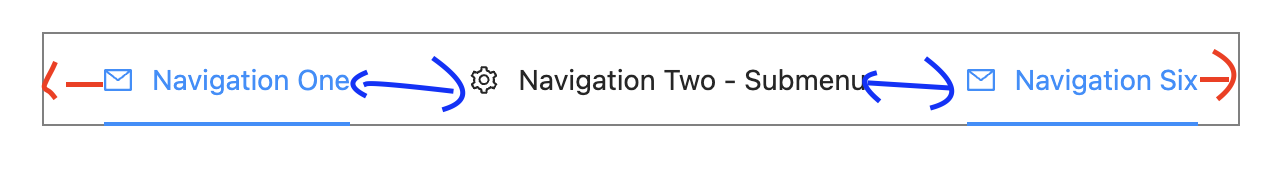
As you can see, there are two problems on the Menu Component
1. The padding-left and padding-right(red arrows) are not the same
2. The spacing between MenuItem(blue arrows) is not the same.
How can I update the styles to fix above problems?
demo.js
import React from "react";
import "antd/dist/antd.css";
import "./index.css";
import { Menu } from "antd";
import {
MailOutlined,
AppstoreOutlined,
SettingOutlined
} from "@ant-design/icons";
const App = () => (
<Menu
mode="horizontal"
defaultSelectedKeys={["mail"]}
style={{ border: "1px solid grey", justifyContent: "space-between" }}
>
<Menu.Item key="mail" icon={<MailOutlined />}>
Navigation One
</Menu.Item>
<Menu.SubMenu
key="SubMenu"
title="Navigation Two - Submenu"
icon={<SettingOutlined />}
>
<Menu.Item key="two" icon={<AppstoreOutlined />}>
Navigation Two
</Menu.Item>
<Menu.Item key="three" icon={<AppstoreOutlined />}>
Navigation Three
</Menu.Item>
<Menu.ItemGroup title="Item Group">
<Menu.Item key="four" icon={<AppstoreOutlined />}>
Navigation Four
</Menu.Item>
<Menu.Item key="five" icon={<AppstoreOutlined />}>
Navigation Five
</Menu.Item>
</Menu.ItemGroup>
</Menu.SubMenu>
<Menu.Item key="mail" icon={<MailOutlined />}>
Navigation Six
</Menu.Item>
</Menu>
);
export default App;
CodeSandbox
https://codesandbox.io/s/basic-usage-deprecated-syntactic-sugar-antd-4-22-4-forked-m4p6vh
CodePudding user response:
you can put all menu options in one nav tag, and add menubar class to it.
CSS
.menubar {
/*current style properties */
display: flex;
justify-content: space-between;
align-items: center;
}CodePudding user response:
My suggestion would be, that you should use Flex for aligning the UI. Flex will work in any size of screen size. And moreover coming to your problem, it can be solved by the below example
.yourClassName{
display:flex;
justify-content:'space-evenly'
};
Space evenly will add space to all elements in the class regardless of their size