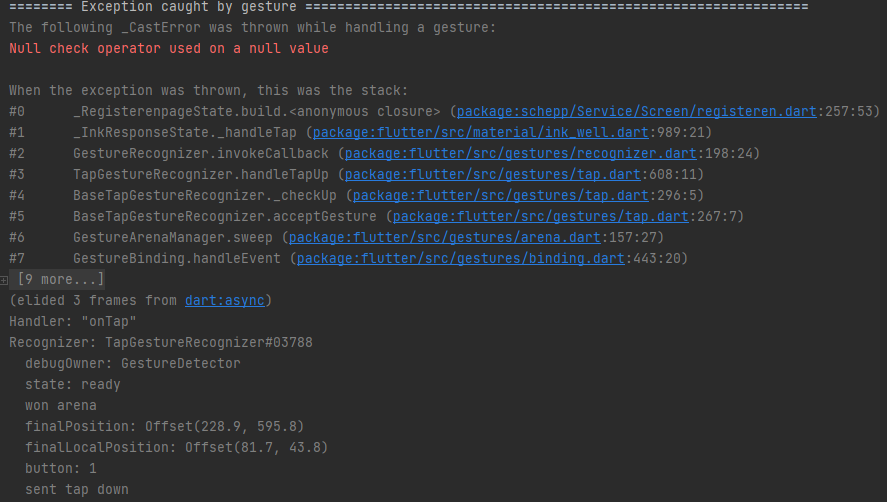
So i made an Create methode for my Sqlapi. I made a test project where the create method worked. So now i try to implement it in to the real application but now i get some strange error (Shown in the image). Any help would be amazing.
All the containers are the same. My flutter code:
import 'package:flutter/material.dart';
import 'package:schepp/main.dart';
import '../Data_provider/api_service.dart';
import '../Model/KlantModel.dart';
class MyApp extends StatelessWidget {
const MyApp({Key? key}) : super(key: key);
static const appTitle = 'Inloggen';
@override
Widget build(BuildContext context) {
return const MaterialApp(
title: appTitle,
home: Registerenpage(
title: appTitle
),
);
}
}
class Registerenpage extends StatefulWidget {
const Registerenpage({Key? key, required this.title}) : super(key: key);
final String title;
@override
_RegisterenpageState createState() => _RegisterenpageState();
}
class _RegisterenpageState extends State<Registerenpage> {
_RegisterenpageState();
final ApiService api = ApiService();
final _addFormKey = GlobalKey<FormState>();
final _mailaddres = TextEditingController();
final _wachtwoord = TextEditingController();
final _klantvoornaam = TextEditingController();
final _tussenvoegsel = TextEditingController();
final _klantachternaam = TextEditingController();
final _bedrijfsnaam = TextEditingController();
final _telefoonnummer = TextEditingController();
@override
Widget build(BuildContext context) {
return Scaffold(
backgroundColor: Colors.black,
body: SingleChildScrollView(
child: Column(
key: _addFormKey,
mainAxisSize: MainAxisSize.max,
mainAxisAlignment: MainAxisAlignment.center,
children:<Widget>[
Container(
margin: const EdgeInsets.only(left: 10.0, right: 10.0, top:80.0),
child: const Text("Registeren",style: TextStyle(color:Colors.white,fontSize:20),),
),
Container(),
Container(),
Container(),
Container(),
Container(
margin: const EdgeInsets.only(left: 50.0, right: 50.0),
child: Column(
children: <Widget>[
const Text('Mailaddres'),
TextFormField(
controller: _mailaddres,
decoration: const InputDecoration(
border: UnderlineInputBorder(),
enabledBorder: UnderlineInputBorder(
borderSide: BorderSide(color: Colors.white),
),
focusedBorder: UnderlineInputBorder(
borderSide: BorderSide(color: Colors.white),
),
labelText: 'Mailaddress *', labelStyle: TextStyle(color:Colors.white),
),
style: const TextStyle(color: Colors.white, fontSize: 16.0,),
validator: (value) {
if (value!.isEmpty) {
return 'Please enter mailaddres';
}
return null;
},
onChanged: (value) {},
),
],
),
),
Container(),
Container(),
Container(
padding: const EdgeInsets.all(20.0),
child: Column(
children: <Widget>[
ElevatedButton(
child: const Text('Registeren', style: TextStyle(color:Colors.white,fontSize:16)),
onPressed: () {
if (_addFormKey.currentState!.validate()) {
_addFormKey.currentState!.save();
api.createCase(Cases(mailaddres: _mailaddres.text, wachtwoord: _wachtwoord.text,
klantvoornaam: _klantvoornaam.text, tussenvoegsel: _tussenvoegsel.text,
klantachternaam: _klantachternaam.text, bedrijfsnaam: _bedrijfsnaam.text,
telefoonnummer: _telefoonnummer.text));
Navigator.push(
context,
MaterialPageRoute(
builder: (context) => Loginpagina(title: widget.title),
),
);
}
},
style: ElevatedButton.styleFrom(
primary: Colors.deepOrange,
padding: const EdgeInsets.all(20),
),
)
],
),
),
]
),
),
);
}
}
This is my KlantModel:
import 'dart:convert';
List<Cases> welcomeFromJson(String str) => List<Cases>.from(json.decode(str).map((x) => Cases.fromJson(x)));
String welcomeToJson(List<Cases> data) => json.encode(List<dynamic>.from(data.map((x) => x.toJson())));
class Cases {
Cases({
this.klantId,
this.mailaddres,
this.wachtwoord,
this.klantvoornaam,
this.tussenvoegsel,
this.klantachternaam,
this.bedrijfsnaam,
this.telefoonnummer,
});
int? klantId;
String? mailaddres;
String? wachtwoord;
String? klantvoornaam;
String? tussenvoegsel;
String? klantachternaam;
String? bedrijfsnaam;
String? telefoonnummer;
factory Cases.fromJson(Map<String, dynamic> json) => Cases(
klantId: json["KlantId"],
mailaddres: json["Mailaddres"],
wachtwoord: json["Wachtwoord"],
klantvoornaam: json["Klantvoornaam"],
tussenvoegsel: json["Tussenvoegsel"],
klantachternaam: json["Klantachternaam"],
bedrijfsnaam: json["Bedrijfsnaam"],
telefoonnummer: json["Telefoonnummer"],
);
Map<String, dynamic> toJson() => {
"KlantId": klantId,
"Mailaddres": mailaddres,
"Wachtwoord": wachtwoord,
"Klantvoornaam": klantvoornaam,
"Tussenvoegsel": tussenvoegsel,
"Klantachternaam": klantachternaam,
"Bedrijfsnaam": bedrijfsnaam,
"Telefoonnummer": telefoonnummer,
};
}
--------! UPDATE --------
I get this error when i press on the ElevatedButton in the last container. i'am trying to sent the information to another dart file which updates it to a rest api. if i'm correct it gets stuck at the if (_addFormKey.currentState!.validate())
CodePudding user response:
You are not using Form widget. Wrap your Column with Form and use the _addFormKey on Form widget instead of Column.
child: Form(
key: _addFormKey,
child: Column(
And validator
validator: (value) {
if (value == null || value.isEmpty) {
return 'Please enter mailaddres';
}
return null;
},
And
onPressed: () {
final isValidate = _addFormKey.currentState?.validate();
if (isValidate == null) {
print("got Null isValidate");
return;
}
if (isValidate) {
_addFormKey.currentState!.save();
More about Form