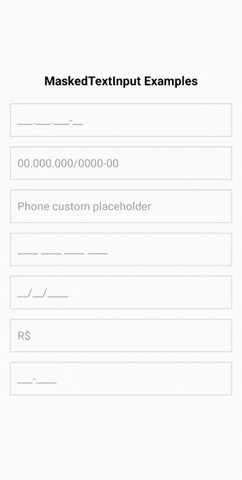
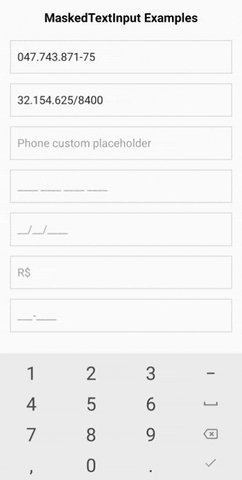
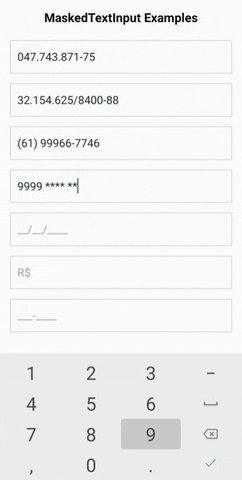
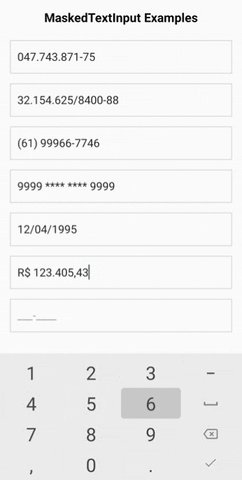
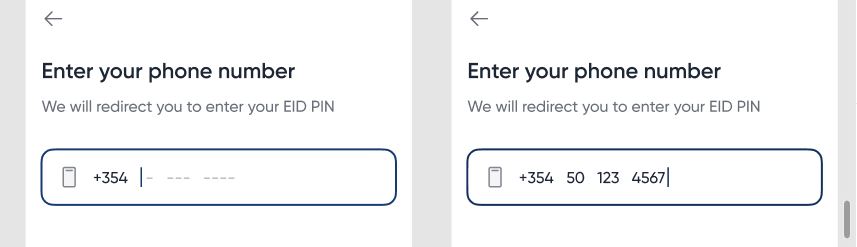
I need to show dashes as hints and need to have equal spacing after some digits in Text Input similar to the picture attached  .
Do I need to use separate text inputs for these or is it possible to achieve this in a single input text field? The user should be able to enter the number in a single go.
.
Do I need to use separate text inputs for these or is it possible to achieve this in a single input text field? The user should be able to enter the number in a single go.
CodePudding user response:
If you know phone number format you can do it manually in one input. You are saving it as a real number, but displaying it with spaces. If you can have various formats, from various countries you can use this package