I'm using Nuxt v2.15.8 to create a static website using nuxt generate command. I expect the requests to the server for fetching the main js and CSS files to be made to / path, as I specified in my nuxt.cofig:
export default {
ssr: false,
target: 'static',
// ...
build: {
publicPath: process.env.NODE_ENV === 'development' ? '/_nuxt/' : '/',
},
// ...
}
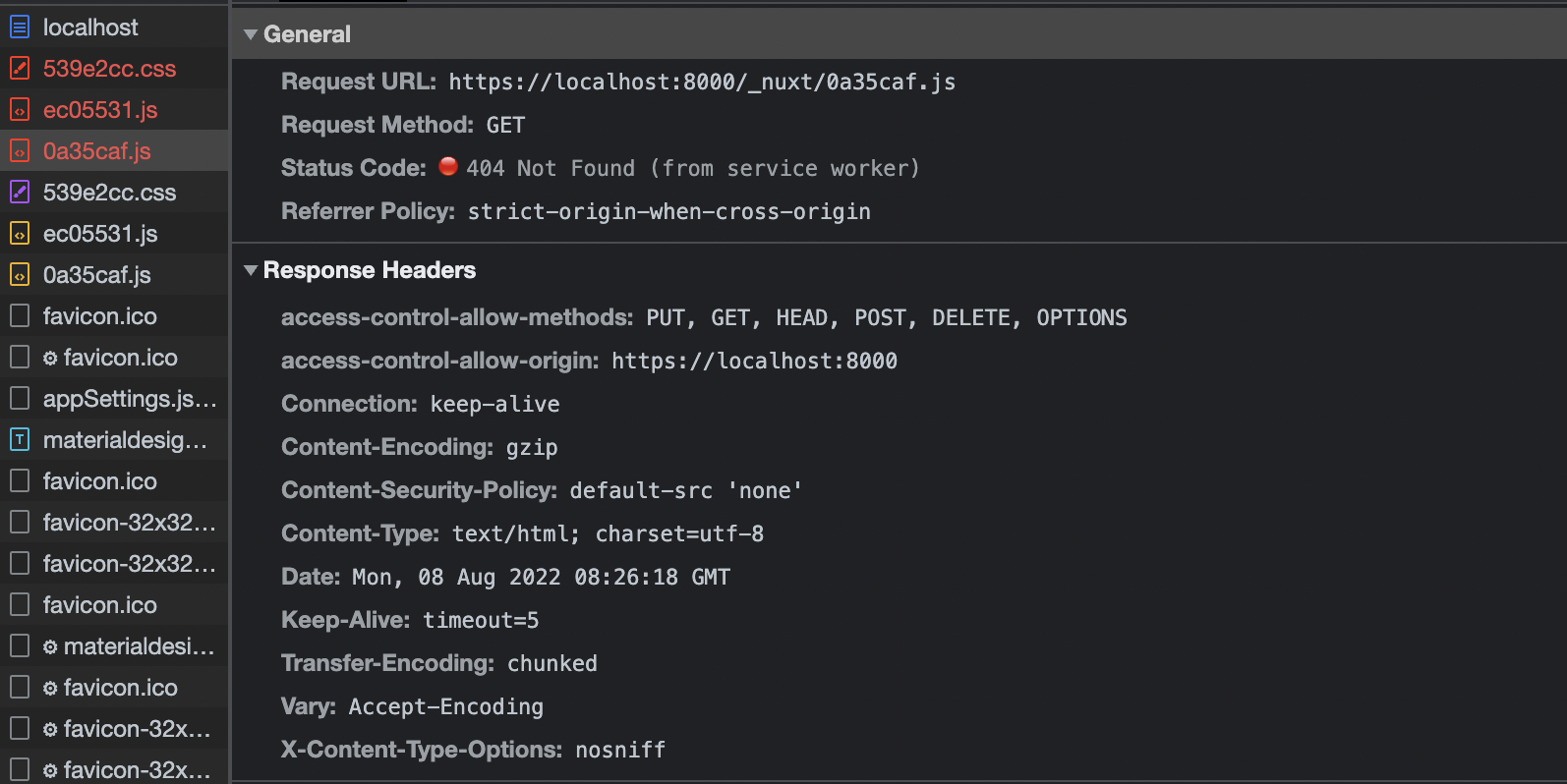
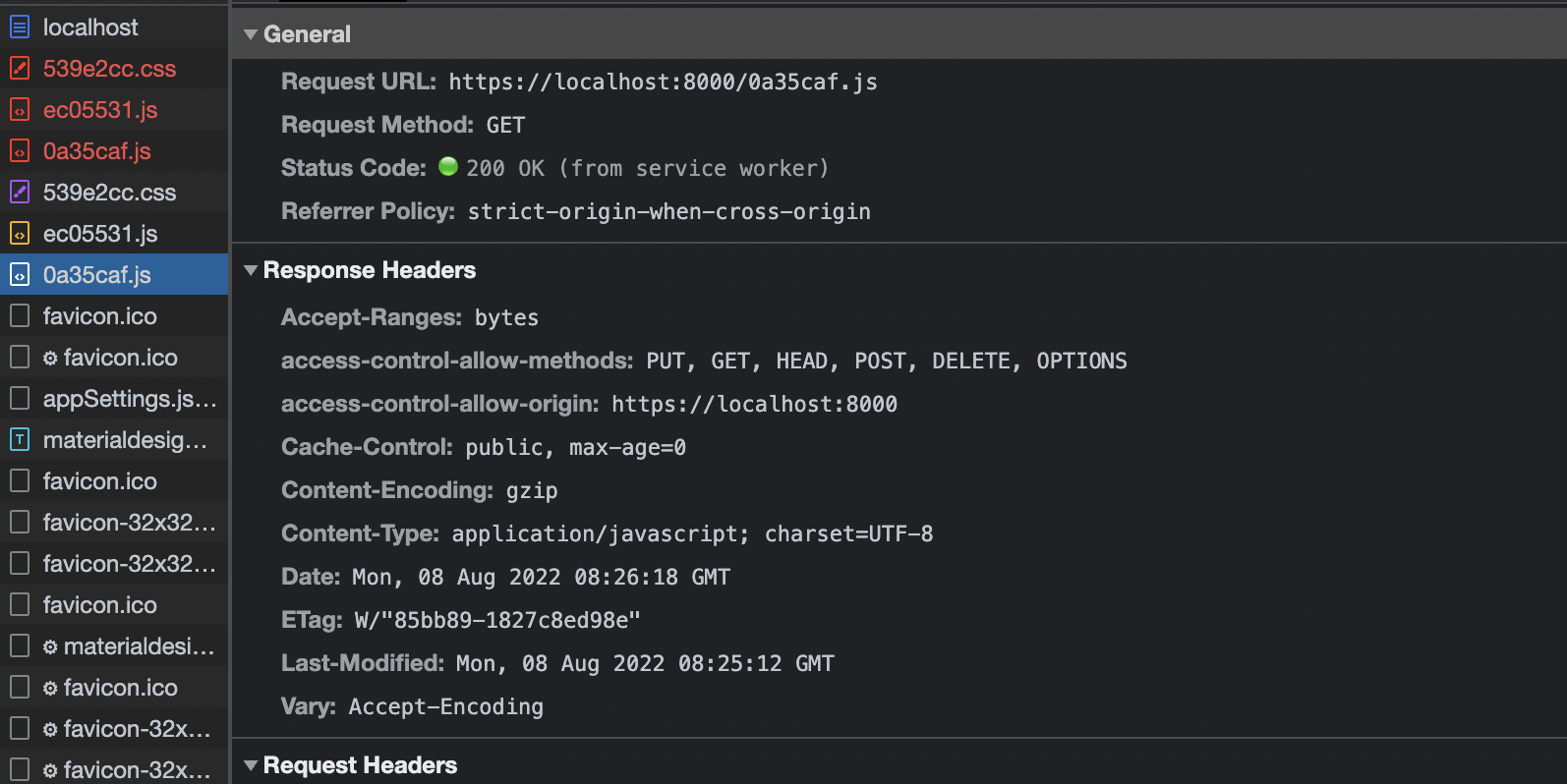
When I visit the generated static website, despite what I specified in the build config, at first it tries to load data from /_nuxt/ path which does not exist. As you can see in the attached pictures, after getting a 404 error for this route, it loads data successfully from the correct path which is /, but it should not send those requests to /_nuxt path to begin with.
Any idea about how can I eliminate those initial requests to /_nuxt/?
CodePudding user response:
So I fixed the issue by adding the following lines to nuxt.config.js:
export default {
ssr: false,
target: 'static',
// ...
build: {
publicPath: process.env.NODE_ENV === 'development' ? '/_nuxt/' : '/',
},
// added the following lines
hooks: {
render: {
resourcesLoaded(resources) {
const path = `/`
resources.clientManifest && (resources.clientManifest.publicPath = path)
resources.modernManifest && (resources.modernManifest.publicPath = path)
resources.serverManifest && (resources.serverManifest.publicPath = path)
}
}
},
// ...
}