My website is displaying an undesired white border for all my components, even when using default configs:
Main.kt
fun main() {
renderComposable("root") {
Div({ style { height(300.px); backgroundColor(blue) } }) { }
}
}
index.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>My Website</title>
</head>
<body>
<div id="root"></div>
<script src="MyApp.js"></script>
</body>
</html>
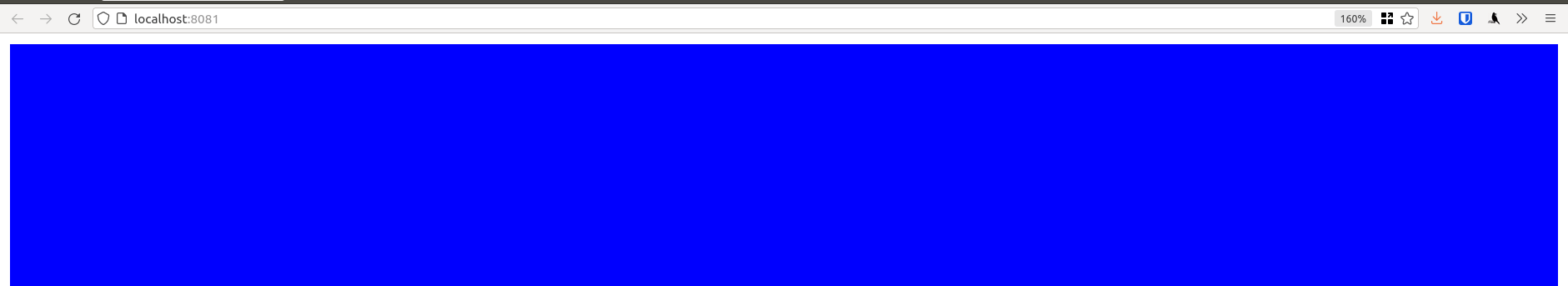
renders
Can you notice the white border around the blue background?
Why does this happen? How to remove this white border?
CodePudding user response:
This happens due to the default margin for the body tag being 8px.
This means that the default body component is rendered with an 8px margin, which is what you're seeing as a "white border".
To remove it, you simply have to adjust your body tag style. This can be done at your index.html file, where you declare your body:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>My Website</title>
</head>
<body style="margin: 0">
<div id="root"></div>
<script src="MyApp.js"></script>
</body>
</html>