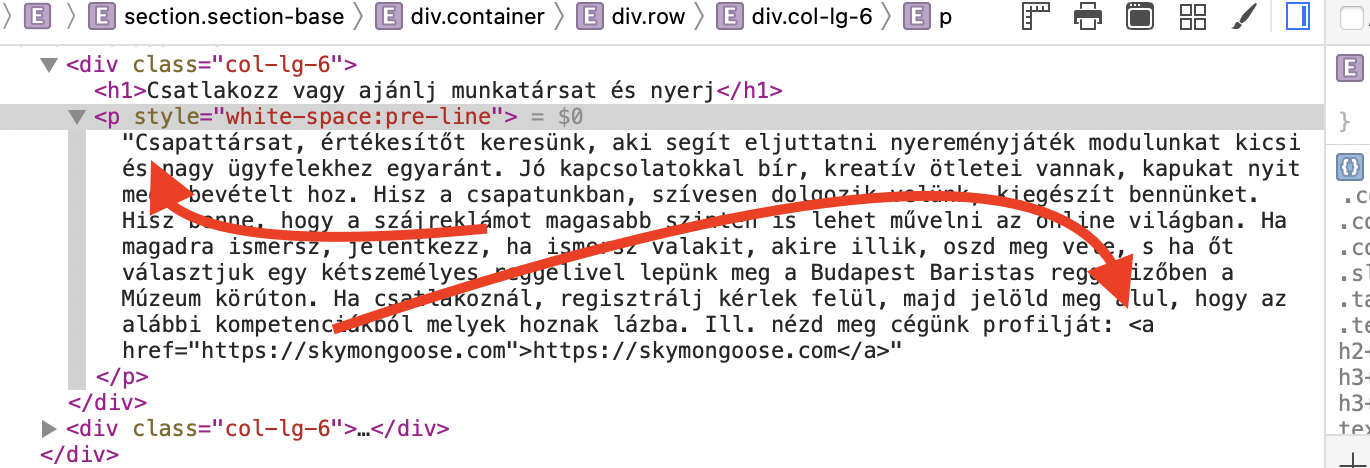
Why React put quotion mark round it? If I have a <a> in <p> it will not get rendered. what can I do?
return (
<>
<div className="container">
<hr className="space"></hr>
<div className="row">
<div className="col-lg-6">
<h1>{post?.captionLeft}</h1>
<p style={{ whiteSpace: 'pre-line' }}>{post?.textLeft}</p>
</div>
CodePudding user response:
This what works: dangerouslySetInnerHTML
<p
style={{ whiteSpace: 'pre-line' }}
dangerouslySetInnerHTML={{
__html: post?.textLeft,
}}
></p>
CodePudding user response:
You have included every content inside p tag with " " quotes this will render everything as text.so you should close quotes before a tag. I have created a code sandbox for this Hope this will help Code Example