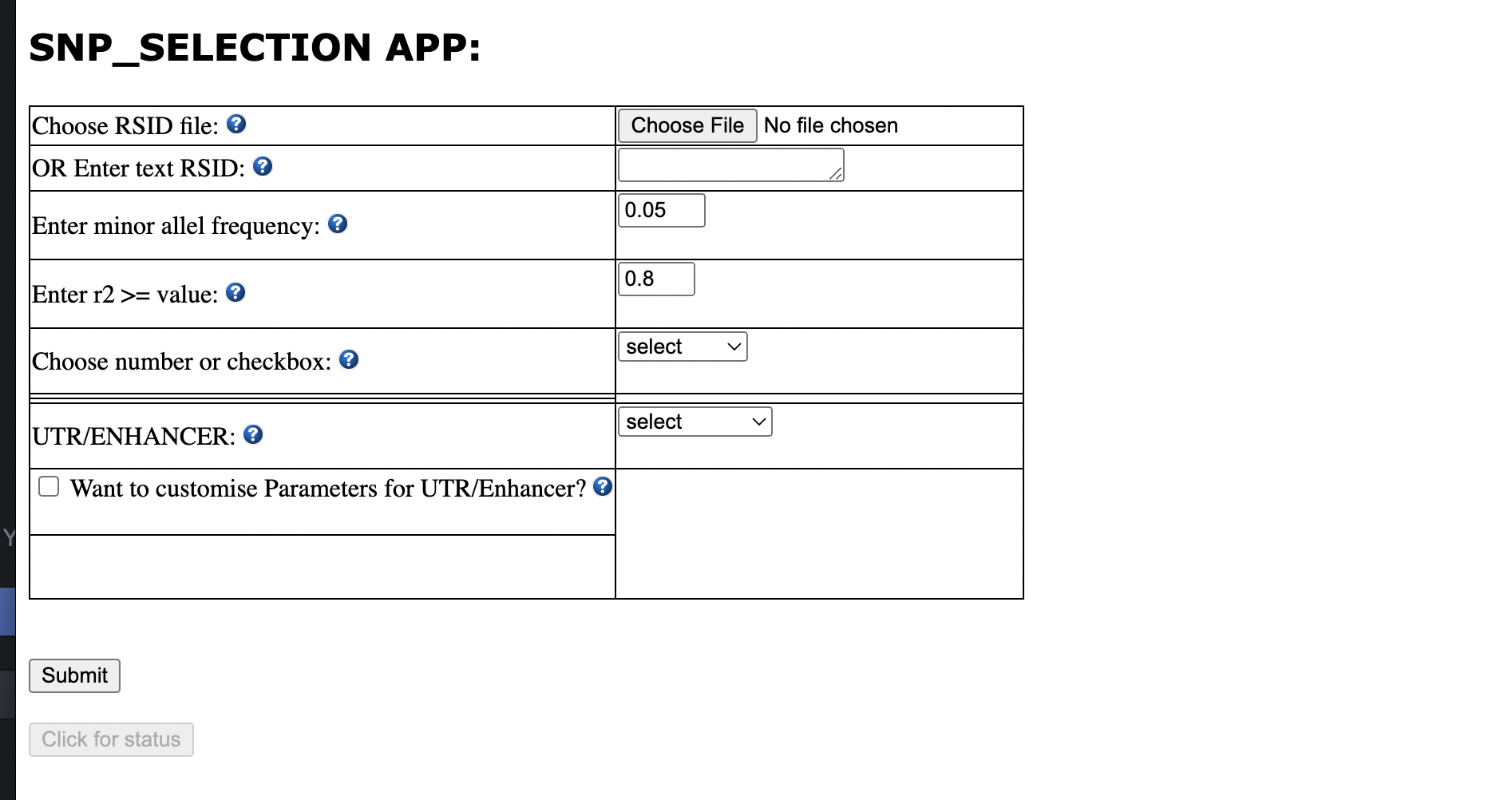
This is my 
I declared style="display:none;" for td element. Element is not displayed but border is displayed. Could you please let me know what can I do to remove it.
First I tried completing the whole functionality without table tags, later added them and facing this issue. code:
table,
th,
td {
border: 1px solid black;
border-collapse: collapse;
}<table>
<tr>
<td><label for="X">Enter X >= value:</label>
<td> <input id="X" type="number" min="0" max="1" step="0.01" value="0.05" name="X"><br><br></td>
</tr>
<tr>
<td><label for="r2">Enter r2 >= value:</label>
<a target="_blank" title="Please provide r2"><img src="https://shots.jotform.com/kade/Screenshots/blue_question_mark.png" height="13px" /></a>
</td>
<td><input id="r2" title="Your Favourite Subject may be JavaScript..." type="number" min="0" max="1" step="0.1" value="0.8" name="r2"><br><br></td>
</tr>
<tr>
<td><label for="choose_check_numeber">Choose number or checkbox:</label>
<a target="_blank" title=" Please provide number or checkbox"><img src="https://shots.jotform.com/kade/Screenshots/blue_question_mark.png" height="13px" /></a>
</td>
<td>
<select name="choose_check_numeber" id="choose_check_numeber" placeholder="choose_check_numeber" onchange="showHide(this.value);">
<option value="Select">select</option>
<option value="Number">Number</option>
<option value="Checkbox">Checkbox</option>
</select><br><br></td>
</tr>
<tr>
<td>
<div id="true-number" style="display:none;">
<label for="true_value">Select number for AF count:</label>
<a target="_blank" title="Provide number for AF count"><img src="https://shots.jotform.com/kade/Screenshots/blue_question_mark.png" height="13px" /></a>
</td>
</tr>
</table>Link to the code: https://codepen.io/bilvi/pen/NWYBEoG Could you please let me know what is the best way to handle this? Do I need to handle this in the javascript?
CodePudding user response:
Move the style attribute up from the <div> to the <tr>.
<tr style="display:none;">
<td>
<div id="true-number">
No more "lines"...
table, th, td {
border: 1px solid black;
border-collapse: collapse;
}<table>
<tr>
<td><label for="X">Enter X >= value:</label>
<td> <input id="X" type="number" min="0" max="1" step="0.01" value="0.05" name="X"><br><br></td>
</tr>
<tr>
<td><label for="r2">Enter r2 >= value:</label>
<a target="_blank" title="Please provide r2"><img src="https://shots.jotform.com/kade/Screenshots/blue_question_mark.png" height="13px" /></a>
</td>
<td><input id="r2" title="Your Favourite Subject may be JavaScript..." type="number" min="0" max="1" step="0.1" value="0.8" name="r2"><br><br></td>
</tr>
<tr>
<td><label for="choose_check_numeber">Choose number or checkbox:</label>
<a target="_blank" title=" Please provide number or checkbox"><img src="https://shots.jotform.com/kade/Screenshots/blue_question_mark.png" height="13px" /></a>
</td>
<td>
<select name="choose_check_numeber" id="choose_check_numeber" placeholder="choose_check_numeber" onchange="showHide(this.value);">
<option value="Select">select</option>
<option value="Number">Number</option>
<option value="Checkbox">Checkbox</option>
</select><br><br></td>
</tr>
<tr style="display:none;">
<td>
<div id="true-number">
<label for="true_value">Select number for AF count:</label>
<a target="_blank" title="Provide number for AF count"><img src="https://shots.jotform.com/kade/Screenshots/blue_question_mark.png" height="13px" /></a>
</td>
</tr>
</table>CodePudding user response:
You can add a class to each element you want to 'hide' from the view.
then you add some CSS to set the display attribute
i.e. <tr >
Then in your CSS, add
.hide {
display: none;
}
This way, you can re-use the class for other elements (i.e. other TRs or entire tables, etc)
See demo below
table,
th,
td {
border: 1px solid black;
border-collapse: collapse;
}
.hide {
display: none;
}<table>
<tr>
<td><label for="X">Enter X >= value:</label>
<td> <input id="X" type="number" min="0" max="1" step="0.01" value="0.05" name="X"><br><br></td>
</tr>
<tr>
<td><label for="r2">Enter r2 >= value:</label>
<a target="_blank" title="Please provide r2"><img src="https://shots.jotform.com/kade/Screenshots/blue_question_mark.png" height="13px" /></a>
</td>
<td><input id="r2" title="Your Favourite Subject may be JavaScript..." type="number" min="0" max="1" step="0.1" value="0.8" name="r2"><br><br></td>
</tr>
<tr>
<td><label for="choose_check_numeber">Choose number or checkbox:</label>
<a target="_blank" title=" Please provide number or checkbox"><img src="https://shots.jotform.com/kade/Screenshots/blue_question_mark.png" height="13px" /></a>
</td>
<td>
<select name="choose_check_numeber" id="choose_check_numeber" placeholder="choose_check_numeber" onchange="showHide(this.value);">
<option value="Select">select</option>
<option value="Number">Number</option>
<option value="Checkbox">Checkbox</option>
</select><br><br></td>
</tr>
<tr >
<td>
<div id="true-number">
<label for="true_value">Select number for AF count:</label>
<a target="_blank" title="Provide number for AF count"><img src="https://shots.jotform.com/kade/Screenshots/blue_question_mark.png" height="13px" /></a>
</td>
</tr>
</table>