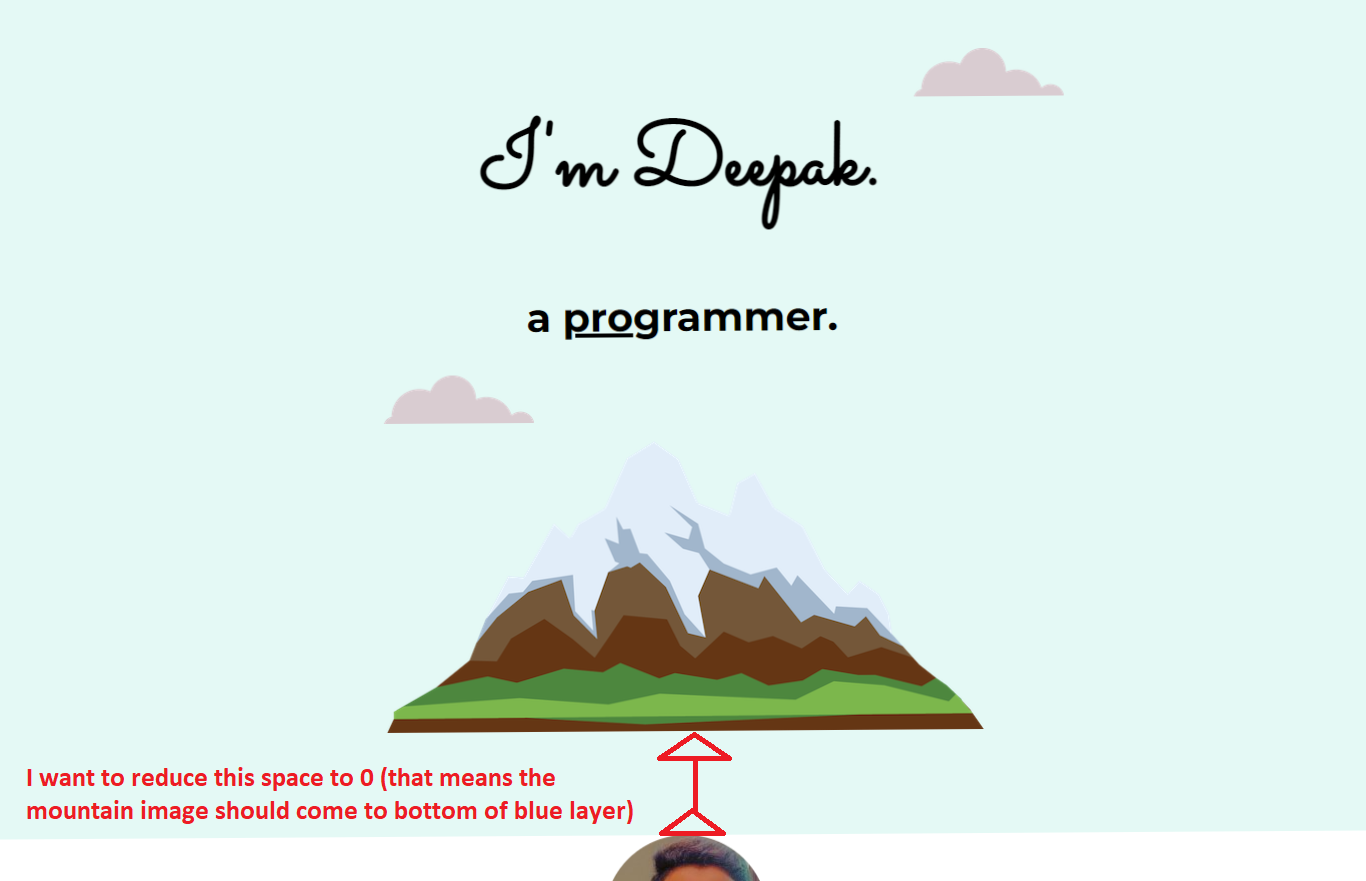
I'm new to CSS and HTML and I don't have enough knowledge to do my task! Problem: I don't want any space between the mountain image and the place where my blue layer is ending, Any solution? NOTE Don't use the positioning element or any else CSS function, change this code only!
body{
margin: 0;
text-align: center;
font-family: 'Merriweather',serif;
}
h1{
margin-top: 0%;
font-family: 'Sacramento',cursive;
font-size: 5.625rem;
}
h2{
font-family: 'Montserrat', sans-serif;
font-size: 2.5rem;
}
h3{
font-family: 'Montserrat',sans-serif;
}
.top-container{
background-color: #E4F9F5;
position: relative;
padding: 100px;
}
.mountain{
padding: 0%;
}
.middle-container{
/* background-color: red;
width: 200px;
height: 200px; */
}
.bottom-container{
/* background-color: blue;
width: 200px;
height: 200px; */
}
.problem{
text-decoration: underline;
}
.top-cloud{
position: absolute;
right: 300px;
top: 50px;
}
.bottom-cloud{
position: absolute;
/* left: 300px;
bottom: 300px; */
}
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Deepak Kumar</title>
<link rel="stylesheet" href="./css/style.css">
<link rel="icon" href="./assests/icon.jpg">
<link rel="preconnect" href="https://fonts.googleapis.com">
<link rel="preconnect" href="https://fonts.gstatic.com" crossorigin>
<link href="https://fonts.googleapis.com/css2?family=Inter:wght@700;800;900&family=Merriweather:ital,wght@0,300;0,400;0,700;0,900;1,300;1,400;1,700;1,900&family=Montserrat:ital,wght@0,100;0,200;0,300;0,400;0,500;0,600;0,700;0,800;0,900;1,100;1,200;1,300;1,400;1,500;1,600;1,700;1,800&family=Sacramento&display=swap" rel="stylesheet">
</head>
<body>
<div >
<img src="./assests/cloud.png" alt="cloud-image">
<h1>I'm Deepak.</h1>
<h2 >a <span >pro</span>grammer.</h2>
<img src="./assests/cloud.png" alt="cloud-image">
<img src="./assests/mountain.png" alt="mountain-image">
</div>
</body>
</html>I didn't add the whole code, because it was lengthy. This piece contains enough code for you to understand it.
CodePudding user response:
The padding for top-container is keeping the mountain image from having no space at the bottom of the page. I've slightly altered the padding property to have zero padding on the bottom.
body{
margin: 0;
text-align: center;
font-family: 'Merriweather',serif;
}
h1{
margin-top: 0%;
font-family: 'Sacramento',cursive;
font-size: 5.625rem;
}
h2{
font-family: 'Montserrat', sans-serif;
font-size: 2.5rem;
}
h3{
font-family: 'Montserrat',sans-serif;
}
.top-container{
background-color: #E4F9F5;
position: relative;
padding: 100px 100px 0 100px;;
}
.mountain{
padding: 0%;
}
.middle-container{
/* background-color: red;
width: 200px;
height: 200px; */
}
.bottom-container{
/* background-color: blue;
width: 200px;
height: 200px; */
}
.problem{
text-decoration: underline;
}
.top-cloud{
position: absolute;
right: 300px;
top: 50px;
}
.bottom-cloud{
position: absolute;
/* left: 300px;
bottom: 300px; */
}<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Deepak Kumar</title>
<link rel="stylesheet" href="./css/style.css">
<link rel="icon" href="./assests/icon.jpg">
<link rel="preconnect" href="https://fonts.googleapis.com">
<link rel="preconnect" href="https://fonts.gstatic.com" crossorigin>
<link href="https://fonts.googleapis.com/css2?family=Inter:wght@700;800;900&family=Merriweather:ital,wght@0,300;0,400;0,700;0,900;1,300;1,400;1,700;1,900&family=Montserrat:ital,wght@0,100;0,200;0,300;0,400;0,500;0,600;0,700;0,800;0,900;1,100;1,200;1,300;1,400;1,500;1,600;1,700;1,800&family=Sacramento&display=swap" rel="stylesheet">
</head>
<body>
<div >
<img src="./assests/cloud.png" alt="cloud-image">
<h1>I'm Deepak.</h1>
<h2 >a <span >pro</span>grammer.</h2>
<img src="./assests/cloud.png" alt="cloud-image">
<img src="./assests/mountain.png" alt="mountain-image">
</div>
</body>
</html>CodePudding user response:
you can remove padding in your .top-container .
I hope this helps