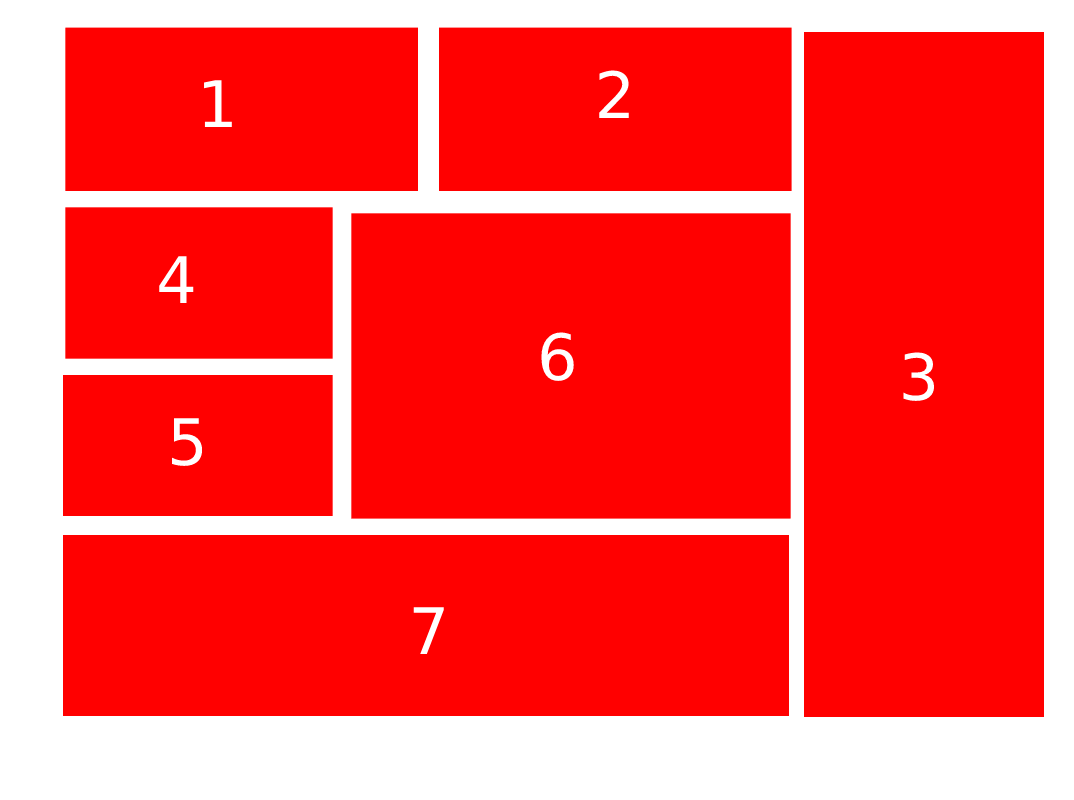
I'm trying to figure out how to do the following grid with Bootstrap.
i would like to know if it is possible in first place to create this type of grid.

doing horizontal divs such as 1,2 ,4, 5 ,7 is udnerstandable, but what about div 3&6 that cover multiple rows.
i used:
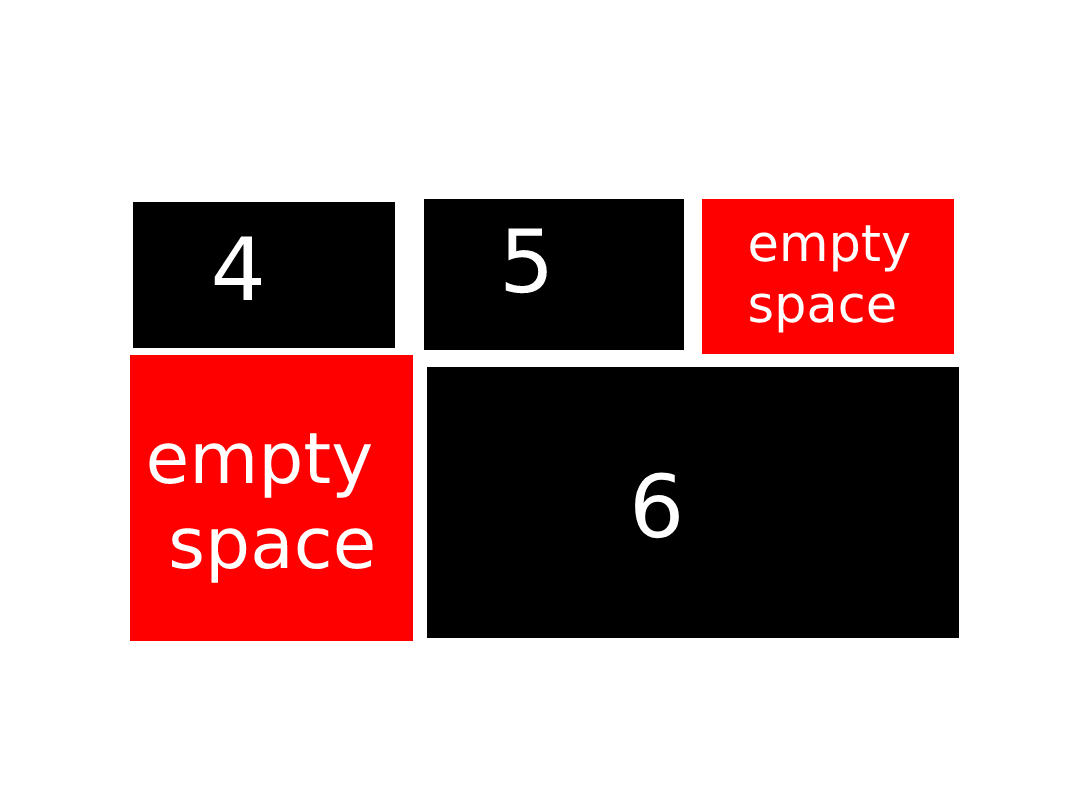
<div >4</div>
<div >5</div>
<div >6</div>
to create 4 5 6 part but what i get looks like this:

CodePudding user response:
A very rough idea of how you might do it:
<div >
<div >
<div >
<div >1</div>
<div >2</div>
<div >
<div >4</div>
<div >5</div>
</div>
<div >
<div >6</div>
</div>
<div >7</div>
</div>
<div >
<div >3</div>
</div>
</div>
</div>
You basically have to just draw rectangles around your groups and that is how they end up being ordered. e.g. first you draw a rectangle around everything but 3 and 3, those are your first columns. Then rectangle around 1 and 2 then 4, 5 and 6 and finally 7 etc.
CodePudding user response:
This is the grid structure you are trying to achieve. You can add style to this to achieve the exact output.
<div >
<div >
<div >1</div>
<div >2</div>
</div>
<div >
<div >4</div>
<div >5</div>
</div>
<div >
<div >6</div>
</div>
<div >
7
</div>
</div>
<div >
3
</div>
