I want to add some spacing in react native using flatlist, but it seems more difficult than it should be at the moment.
Turns out that react native does not support gap property, which makes this very complicated.
I solved the horizontal spacing, by making my item 49.5% wide which means I have 1% space horizontally, now how do I do the same for vertical spacing?
Most importantly how do i ensure that both horizontal and vertical "gaps" are EQUAL.
const renderItem = ({ item }) => (
<Pressable onPress={() => alert(item.name)} style={{
aspectRatio: 1,
width: "49.5%",
position: "relative",
}}>
<Image
style={{
width: "100%",
height: "100%"
}}
source={{
uri: item.url,
}}
/>
<View
style={{
position: "absolute",
zIndex: 3,
bottom: 0,
paddingHorizontal: 2,
paddingVertical: 8,
flexDirection: "row",
// justifyContent: "center",
alignItems: "center",
}}
>
<Text style={{ color: "white", fontSize: 16 }}>{item.name}</Text>
</View>
</Pressable>
);
export default function App() {
return <FlatList
numColumns={2}
data={people}
renderItem={renderItem}
columnWrapperStyle={{
justifyContent: "space-between"
}}
/>
}
CodePudding user response:
The ItemSeparatorComponent takes care of the space between rows but not between columns. Since we have a two column FlatList, we can create the same space as provided by the ItemSeparatorComponent between two columns by adding it as a marginRight to all the elements that have an odd index.
<FlatList
numColumns={2}
data={people}
ItemSeparatorComponent={() => <View style={{height: 10}} />}
renderItem={({index, item}) => (
<Pressable onPress={() => alert(item.name)} style={{
aspectRatio: 1,
width: "49.5%",
marginRight: index % 2 !== 0 ? 0 : 10,
position: "relative",
}}>
...
</Pressable>})
/>
The key part is the marginRight: index % 2 !== 0 ? 0 : 10 for the parent view of each item in the render function.
CodePudding user response:
You could use the ItemSeparatorComponent property of the FlatList component to make the vertical gap. This property is a component rendered in between each FlatList item, but not at the top, bottom, right or left. You can read more about it on the documentation.
Change the FlatList to this:
<FlatList
numColumns={2}
data={people}
renderItem={renderItem}
ItemSeparatorComponent={() => <View style={{height: 20}} />}
/* that is not necessary anymore
columnWrapperStyle={{
justifyContent: "space-between"
}} */
/>
In order for the horizontal space to be given the same size as the vertical space, you can move one column away from the other using padding:
- The items on the left have a
paddingRightof half the size of the vertical space. - The ones on the right get
paddingLeftinstead ofpaddingRight.
Here's the code:
const renderItem = ({ item, index }: Props) => (
<View
style={[
{
aspectRatio: 1,
flexGrow: 1,
width: "50%",
position: "relative",
},
index % 2 === 0
? {
paddingRight: 10,
} : {
paddingLeft: 10
}
]}
>
<Pressable
onPress={() => alert(item.name)}
>
Some points:
- A parent
Viewcomponent was created because if the Pressable had thepaddingproperty, the vertical gap would be pressable too. - Don't forget to set
width: '50%'because this makes the images took half the screen's width. - Both sides should receive the same padding value because this is important to make the gap centered.
- You should use
paddinginstead ofmarginbecause thewidthstill is50%, so margin would push the elements beyond the right edge of the screen. If you use a greater value like40instead of10andmargininstead ofpaddingyou can see the problem.
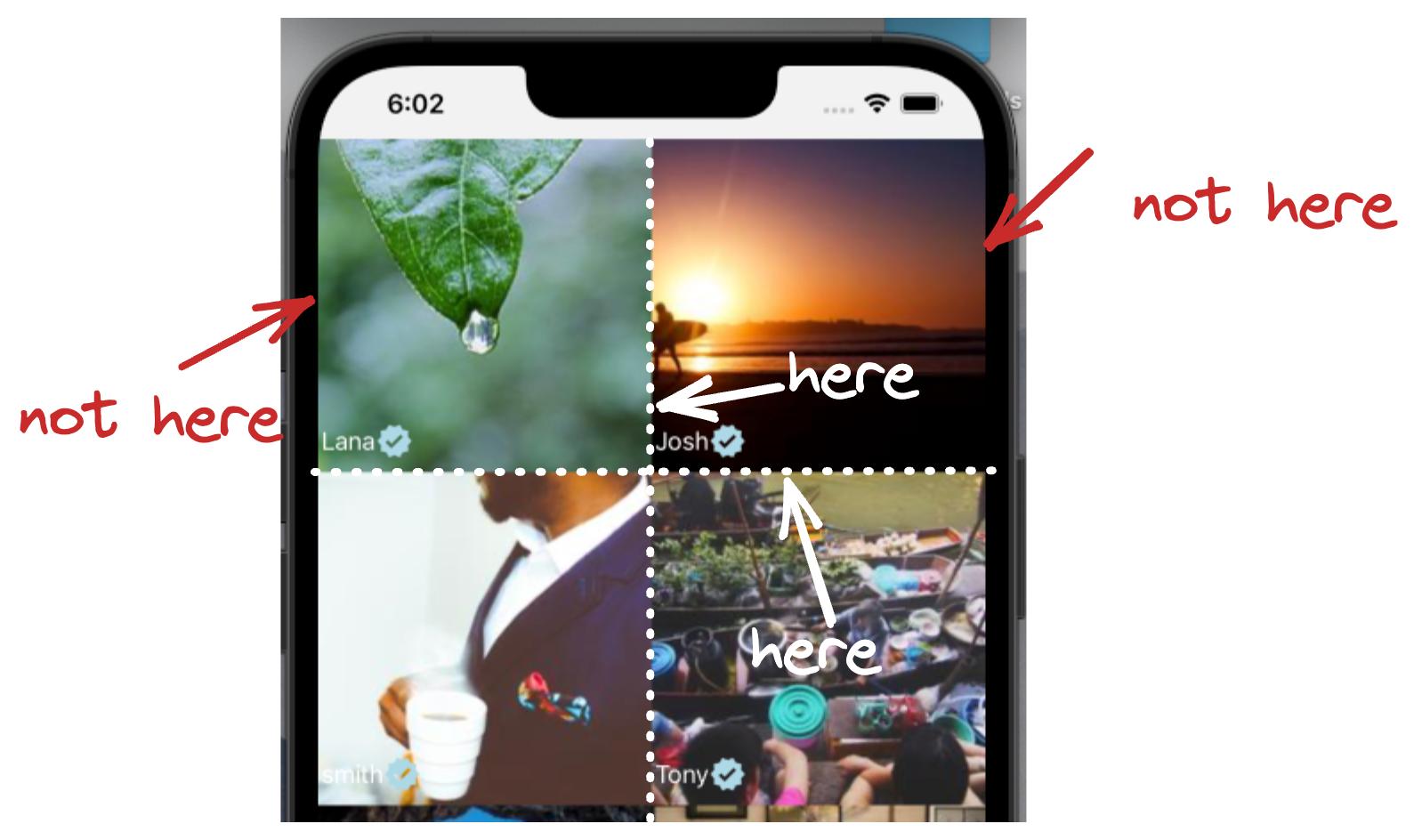
This was the visual result.
P.S.: I ran your app in my machine with some URL images I got on Unsplash and it worked: the vertical gap was created by the ItemSeparatorComponent.
P.S. 2: I made some changes to the code and now both horizontal and vertical gaps are equal sized. This was the result. In addition, I changed my answer.