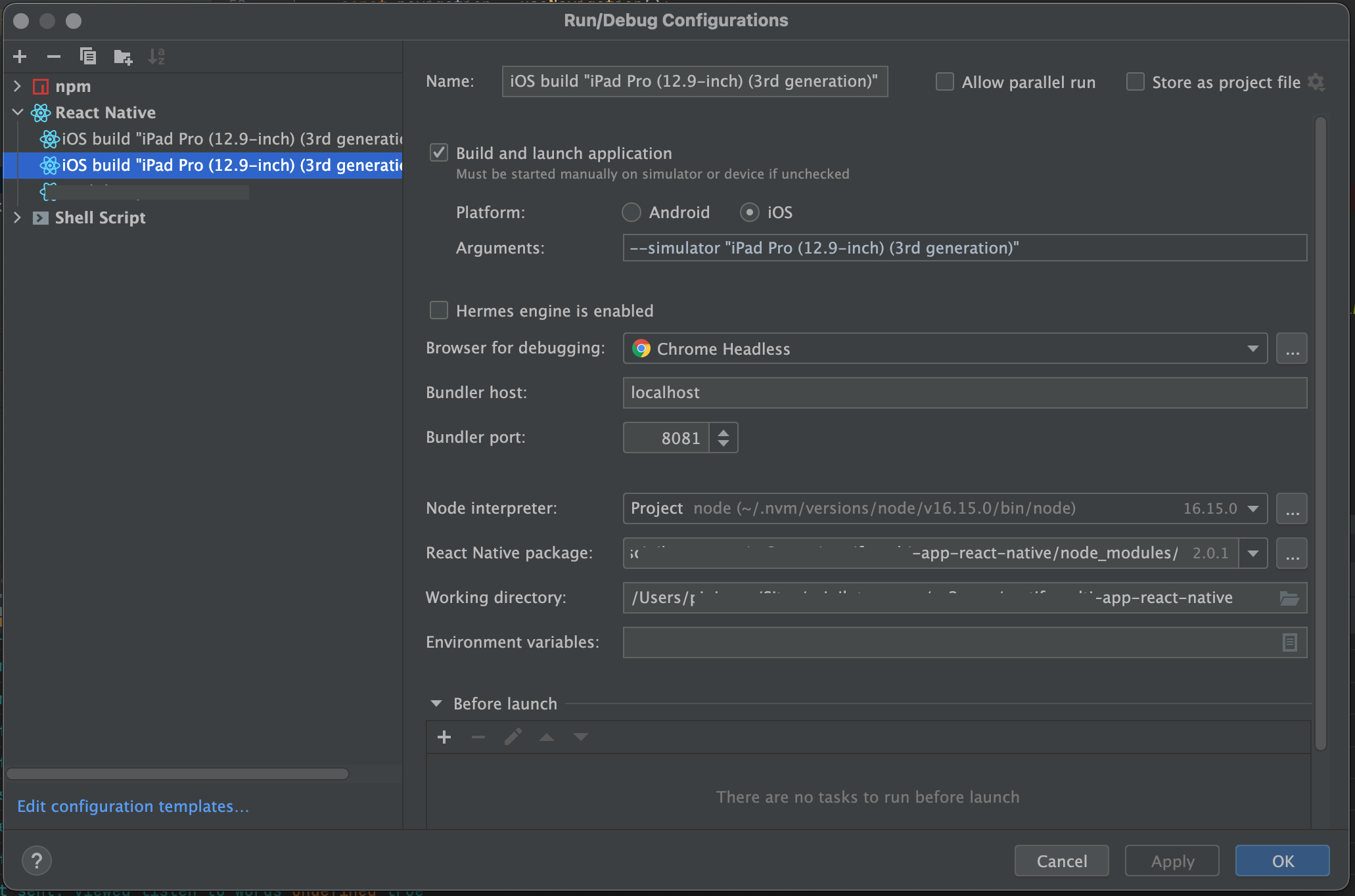
I have a React Native project I'm running from PhpStorm using a run configuration, which launches Metro, launch-ios, Chrome debug etc. which all works fine.
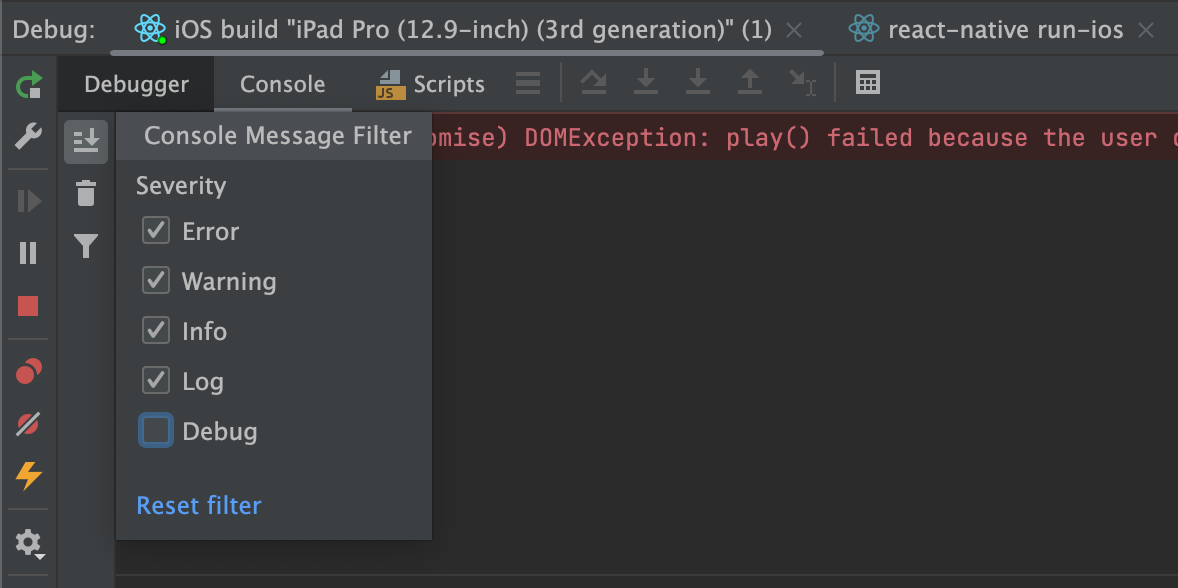
The JS logs appear in the console of the IDE under the name of "iOS Build " but the default filter doesn't include debug logs. I can click "Filter > Debug" and turn it on but then it resets back to unticked ever time I restart the debugger. Presently I am restarting the debugger a lot because I am debugging the first-boot cycle of the app.
In the documentation for other run/debug configs, IntelliJ has log options (which they are recently changing to a separate panel). I think you can preset the filters there:

What I want is for the Debug Level to be or remain ticked as well by default when I run the configuration.
Is there some configuration file perhaps with extra options that are not represented in this plugins GUI?
Can I get the IDE to remember the state of the Debug pane generally? For example also I keep having to drag the columns around each time to my preferred layout.
I know I could view the logs in Chrome, but I prefer headless mode and an IDE-centric workflow.
CodePudding user response:
this is a bug, tracked at WEB-39848; please vote for it to be notified when it's fixed