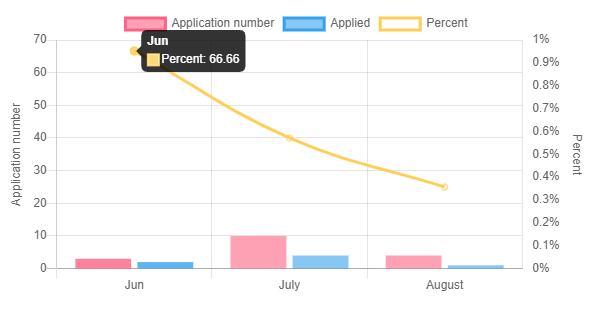
Output: I want line is follow right yAxes
I set yAxes by ID but it's not working. The percent line is still follow left yAxes. where am I wrong?
datasets = [
{
data: [3, 10, 4],
label: 'Application number',
yAxesID: 'y-axis-l',
},
{
data: [2, 4, 1],
label: 'Applied',
yAxesID: 'y-axis-l',
},
{
data: [66.66, 40, 25],
label: 'Percent',
type: 'line',
yAxesID: 'y-axis-r',
backgroundColor: 'rgba(0,0,0,0)',
},
];
options = {
scales: {
yAxes: [
{
id: 'y-axis-l',
position: 'left',
// ...
},
{
id: 'y-axis-r',
position: 'right',
// ...
},
],
},
};
CodePudding user response:
Replace yAxesID by yAxisID inside your datasets and it will work as expected.
datasets = [
{
data: [3, 10, 4],
label: 'Application number',
yAxisID: 'y-axis-l'
},
{
data: [2, 4, 1],
label: 'Applied',
yAxisID: 'y-axis-l'
},
{
data: [66.66, 40, 25],
label: 'Percent',
type: 'line',
yAxisID: 'y-axis-r',
backgroundColor: 'rgba(0,0,0,0)'
},
];
Please take a look at your amended StackBlitz and see how it works.