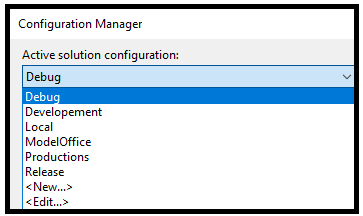
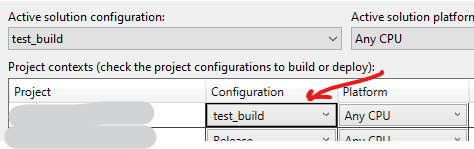
Currently, we use the BUILD CONFIGURATION from the Configuration Manager to drive web.config and app.config configuration-transformation in our builds.
We are in the midst of upgrading to .NET Core & a lot of examples show the use of Environment Variables to drive configuration-transformation in appsettings.json. But I can't seem to find examples that correctly transform the appsettings.json file using BUILD CONFIGURATION.
Q: Is it even possible to let the BUILD CONFIGURATION transform the appsettings.json file anymore?
Q: If so...how?
I am super not interested in going into 100 servers & setting an environment variable in IIS.
static IHostBuilder CreateHostBuilder(string[] args)
{
var builder = new HostBuilder()
.ConfigureAppConfiguration((hostingContext, config) =>
{
var env = hostingContext.HostingEnvironment; //<-- I dont want to do this
config.AddJsonFile("appsettings.json", optional: false, reloadOnChange: true)
.AddJsonFile($"appsettings.{env.EnvironmentName}.json", optional: true);
})
.UseServiceProviderFactory<ServiceRegistry>(new LamarServiceProviderFactory())
.ConfigureServices((hostContext, services) =>
{
var connectionString = hostContext.Configuration.GetConnectionString(JsonSettings.ConnectionStrings.WorkflowComponentDb);
services.AddLamar(new ContainerRegistry());
services.AddDbContext<IntegrationDbContext>((provider, options) => { options.UseSqlServer(connectionString); });
services.AddOptions();
})
.UseConsoleLifetime();
return builder;
}
CodePudding user response:
One way would be to define a different compilation symbol for each configuration and use that to #if X set the environment name.
And in the launchSetting.json file use this:
"environmentVariables": {
"ASPNETCORE_ENVIRONMENT": "$(Configuration)"
}
And finally in the program.cs
config.AddJsonFile("appsettings.json", optional: false, reloadOnChange: true)
.AddJsonFile($"appsettings.{Environment.GetEnvironmentVariable("ASPNETCORE_ENVIRONMENT")}.json", optional: false, reloadOnChange: true);
CodePudding user response:
For local development, in the launchSettings.json file, you can create any configurations you like, and then launch them using VS by selecting one of them in the Start button dropdown list. This way the environment variables are read from this file behind the scenes when you run the application.
For production I asked how are you deploying the app, since if you have some automation scripts you can set the environment variable in those scripts, in the part where you run/release the app, something like
dotnet run --environment Production
Apparently there's also some possibility to set it in web.config file, this may be most useful for you but I have not used it myself.
Last thing I want to mention is that the runtime will read appsettings.json file plus appsettings.<YOUR_ASPNETCORE_ENVIRONMENT_VALUE>.json and will override any overlapping settings from appsettings.json file with those. This is done behind the scenes and you don't have to read those files manually in the app via code, like in some other answers in this post (you still need to add them manually into the project).