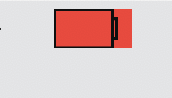
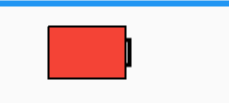
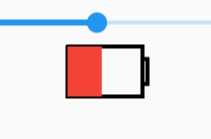
i made this shape using CustumPainter Class , i want the container color to fill only the shape , like a full charged battery
this is how i made the shape
void paint(Canvas canvas, Size size) {
var paint = Paint();
var path = Path();
paint.color = Colors.black;
paint.style = PaintingStyle.stroke;
paint.strokeWidth = 4.0;
var posX;
var posY;
path.lineTo(size.width*0.75, 0);
path.lineTo(size.width*0.75, size.height*0.25);
path.lineTo(size.width*0.75, size.height);
path.lineTo(0, size.height);
path.lineTo(0, 0);
path.moveTo(size.width*0.75, size.height*0.25);
path.lineTo(size.width*0.80, size.height*0.25);
path.lineTo(size.width*0.80, size.height*0.75);
path.lineTo(size.width*0.75, size.height*0.75);
canvas.drawPath(path, paint);
}
and this is my widget
return ClipRRect(
child: Container(
width: 100,
color: Colors.red,
height: 50,
child: CustomPaint(
child: Container(
),
painter: BatteryPainter(),
),
),
);
CodePudding user response:
To get a custom shape you must be using clipPath instead of clip Rect
ClipPath(
clipper: CustomPath(),
child: Container(
width: double.infinity,
height: 500,
color: Colors.amberAccent,
),
),