I am implementing a navigation bar component via svg image with Next.js.
I tried to import and use the svg image, but an error was found and could not be resolved.
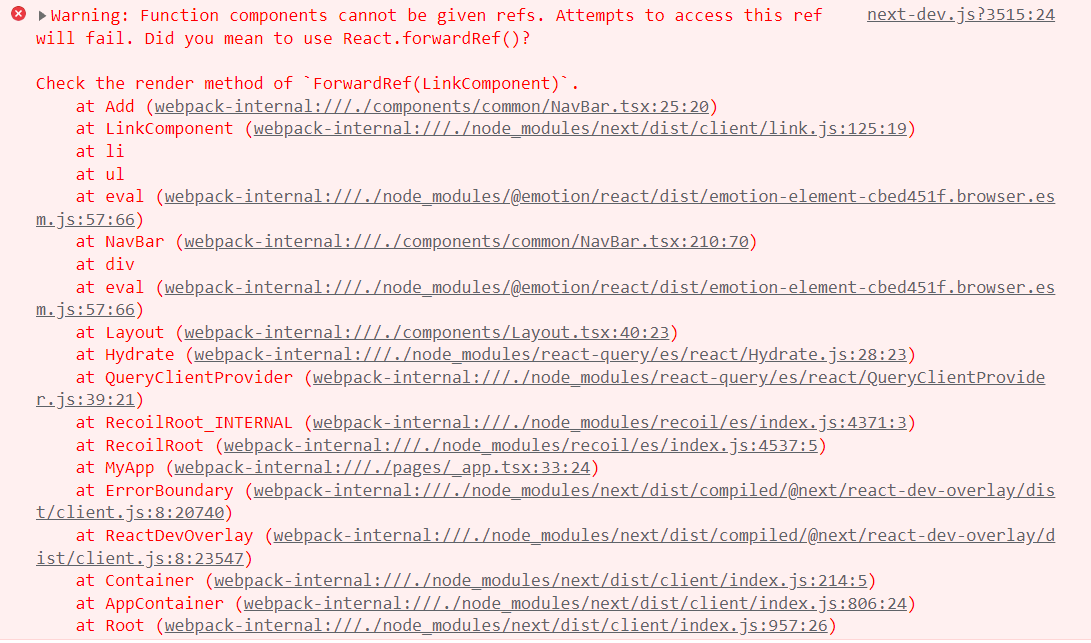
I used emotion js and created and used svg, but found the following error.

how can i solve it??
//navBar.tsx
const Add: React.FC<ComponentProps> = ({ width, height }) => (
<svg width={width} height={height} viewBox="0 0 40 38" fill="none" xmlns="http://www.w3.org/2000/svg">
<circle cx="10" cy="19.5" r="9.5" transform="rotate(-90 10 19.5)" fill="#F292B7" />
<circle cx="20" cy="28.5" r="9.5" fill="#0066D9" />
<circle cx="30" cy="19.5" r="9.5" transform="rotate(-90 30 19.5)" fill="#00AC62" />
<circle cx="20" cy="9.5" r="9.5" fill="#0066D9" />
<path
fillRule="evenodd"
clipRule="evenodd"
d="M19.4863 18.9864C14.6486 18.7286 10.7714 14.8515 10.5136 10.0137C15.3514 10.2714 19.2286 14.1486 19.4863 18.9864Z"
fill="#F292B7"
/>
<rect x="19" y="11" width="3" height="16" rx="1.5" fill="white" />
<rect x="12.5" y="20.5" width="3" height="16" rx="1.5" transform="rotate(-90 12.5 20.5)" fill="white" />
</svg>
const NavBar = () => {
const router = useRouter();
return (
<NavBarContainer>
<li>
<Link href="/">
<a>
<Home width="24 " height="27" stroke={router.asPath === "/" ? Common.colors.BL500 : Common.colors.GY900} />
<Span>홈</Span>
</a>
</Link>
</li>
<li>
<Link href="/survey">
<a>
<Survey width="30" height="27" stroke={router.asPath === "/survey" ? Common.colors.BL500 : Common.colors.GY900} />
<Span>서베이</Span>
</a>
</Link>
</li>
<li>
<Link href="/add">
<Add width={40} height={40} /> //error
</Link>
</li>
</NavBarContainer>
);
};
);
CodePudding user response:
You'll need to wrap <Add/> with an empty <a> tag.
<Link href="/add">
<a>
<Add width={40} height={40} />
</a>
</Link>
