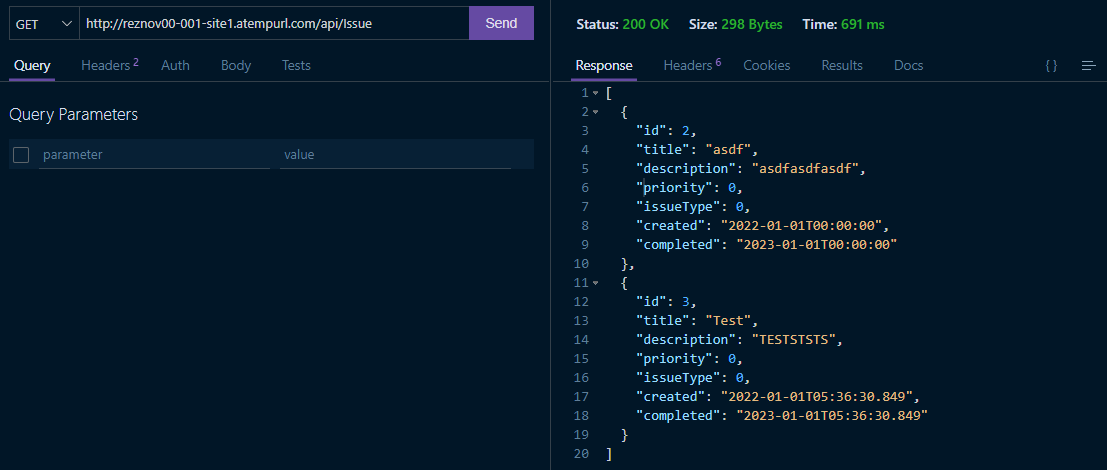
I have developed and deployed an API for my own personal use and it returns strange data. Here is the screenshot of my GET Request made from ThunderClient while testing the API:

However, when I make the API Call using a function getAllIssues like:
export const getAllIssues = () => {
return fetch("http://reznov00-001-site1.atempurl.com/api/Issue")
.then(response => console.log(JSON.stringify(response)));
}
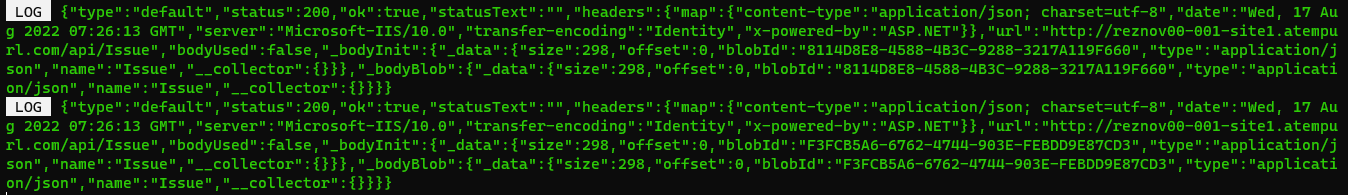
It returns strange data. Its possibly from the browser but I wouldn't know since I am quite new to APIs:
CodePudding user response:
If you want to use fetch API for JSON response you can use it like this:
fetch(URL).then(res => res.json()).then(parsedJSON => /* do something */)
See Using the fetch API (MDN) for more examples.
CodePudding user response:
You have to parse instead of stringify the response...
eg: JSON.parse(response.data)
export const getAllIssues = () => {
return fetch("http://reznov00-001-site1.atempurl.com/api/Issue")
.then((response) => response.json())
.then ((data) => console.log(data))
.catch((error) => console.error(error));
}