I have a react app with a group of components. I have a group of cards and a popup. What I want is, that whenever a user clicks on a card it should show the popup. My current structure is:
<CardWrapper>
<Popup></Popup>
<Card>...</Card>
<Card>...</Card>
<Card>...</Card>
</CardWrapper>
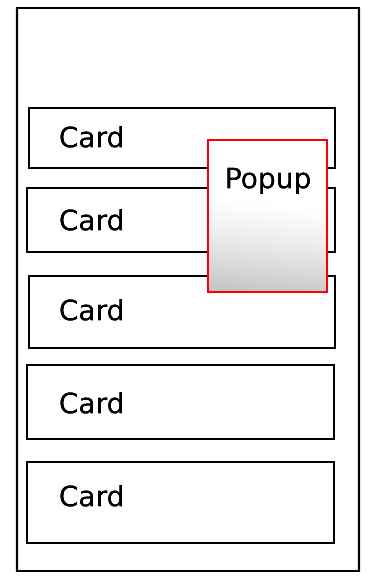
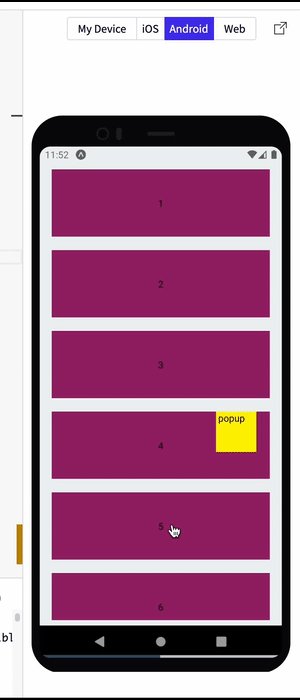
Right now the CardWrapper position is relative and the Popup position is absolute. And whenever a user clicks on a card it will show the Popup.
But, right now the position to display the Popup is relative to Cardwrapper.
no matter where the user clicks the Popup will always be displayed as
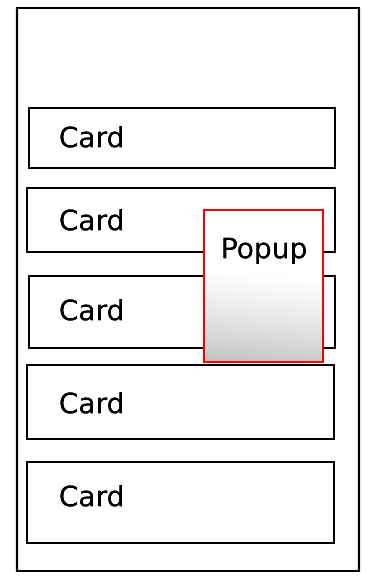
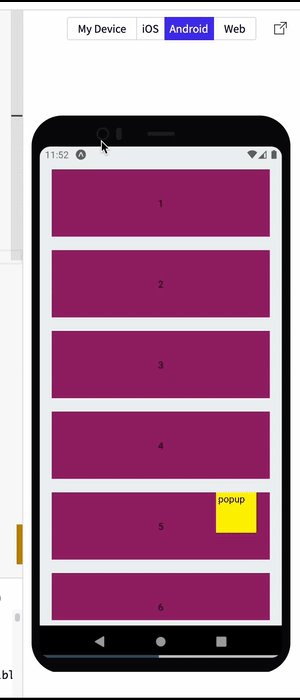
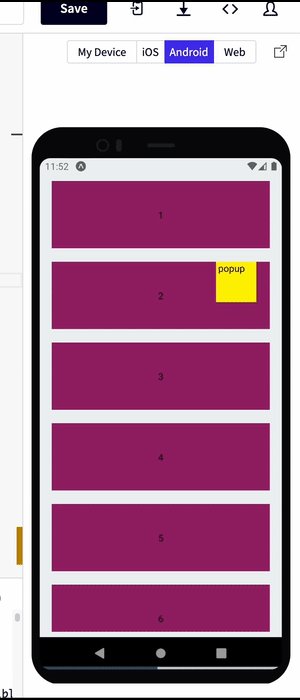
But, I want it to be relative to the card clicked on. like:
if the user clicks on card 2
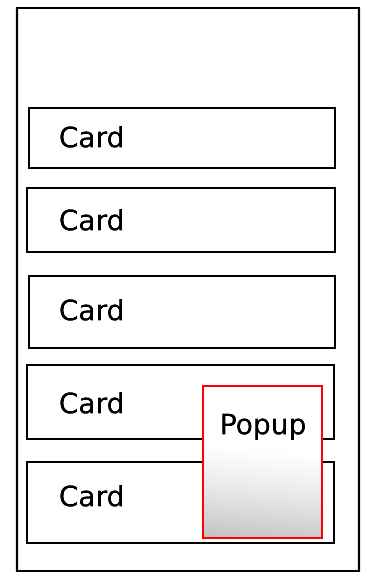
or if the user clicks on card 4
I don't know how to achieve that. My popup should not be inside my cards. Is there any way to achieve this?
CodePudding user response:
If you need a component to be in the parent but rendered in the child you can pass it as a prop,
ie
const popup = () => {
return <Popup/>
}
const Parent = () => {
return (
<CardWrapper>
<Card popup={popup}>...</Card>
<Card popup={popup}>...</Card>
<Card popup={popup}>...</Card>
</CardWrapper>
)
Then the Card can render the popup and position is absolutely relative to itself
CodePudding user response:
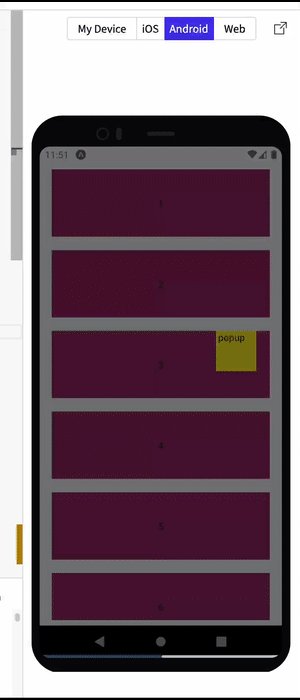
Ahh , finally thanks to your question , i learned so many things. ive finally achieved what exactly your question is