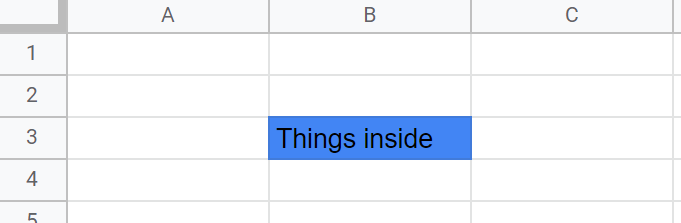
I'm trying to do something similar to the Excel/Google Sheets/etc can do and add a background colour to just one single DataCell on my DataTable. I could only find a reference to set an entire DataRow, not just one cell. Does anyone know how?
API reference:
- DataCell:

Goal:
CodePudding user response:
I've solved this by removing the
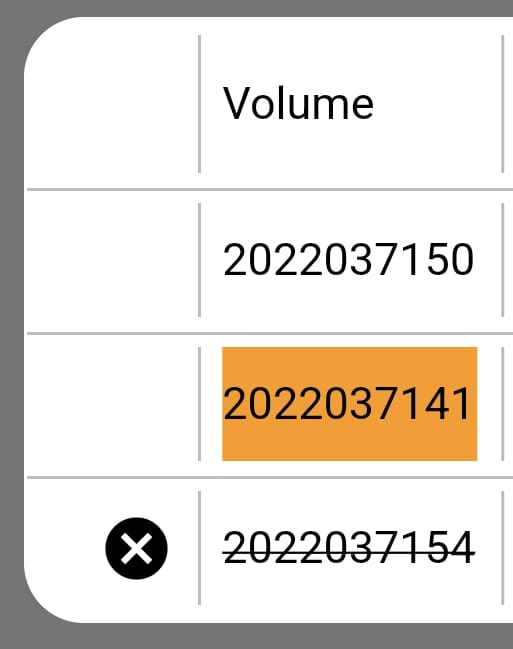
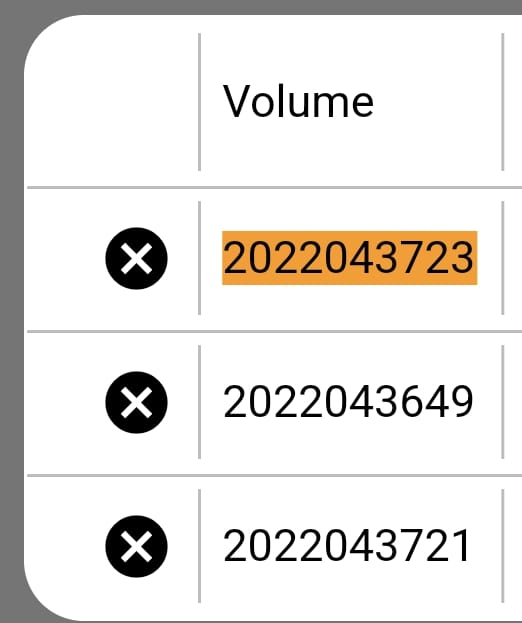
FittedBoxfrom the widget tree.DataCell( test ? Padding( padding: const EdgeInsets.symmetric(vertical: 5), child: ColoredBox( color: Colors.orange, child: Center( child: Text(variable, style: style), ), ), ) : Center( child: Text(variable, style: style), ), ),End result:
PS: The
Paddinghere is just so that the colour stays within theVerticalDividerindents (at the sides).