I'm trying to add extra components to a row in a MUI DataGrid.
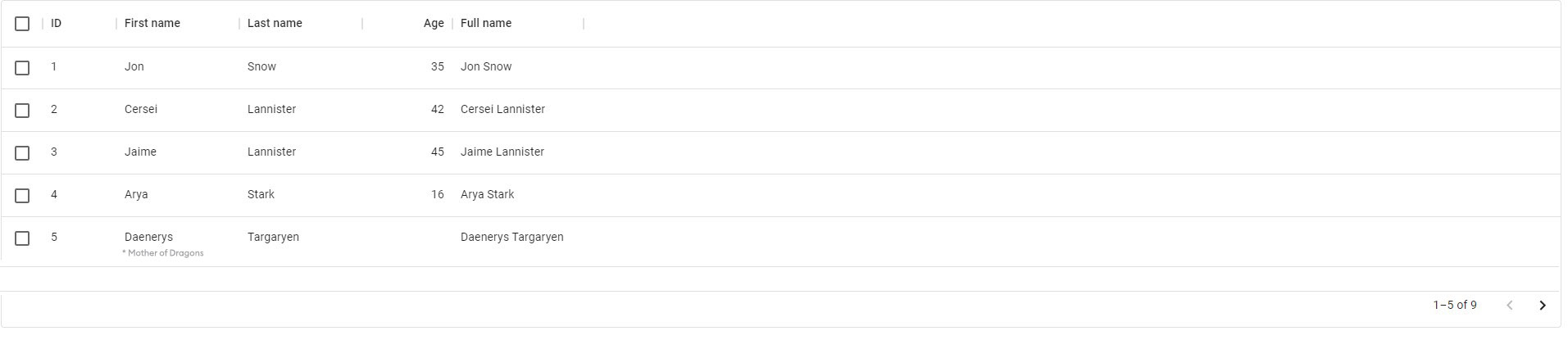
For example, in the DataGrid below, I want to add some text below the main contents of a row. (Notice row ID 5's First name column's value)
Is there an API available that allows for this kind of modification without having to modify the core components? If not, how can I create a customized component that allows for this behavior?
CodePudding user response:
You can use the renderCell property in the field. Inside the return you can write you component like you would do normaly.
const columns = [
{ field: "id", headerName: "ID", width: 90 },
{
field: "firstName",
headerName: "First name",
width: 150,
editable: true,
renderCell: (params) => {
return (
<Stack>
<span>{params.value}</span>
<span>Your extra text</span>
</Stack>
);
}
},
...
]
Here is the working codesandbox based on your code