Below is the builder method that I have created to create my Widgets in flutter app :
Widget _buildParkingAndNagarSection(String title, Color colorBackground,
double marginBox) {
return Expanded(
child: Column(
mainAxisAlignment: MainAxisAlignment.spaceBetween,
children: [
Container(
padding: EdgeInsets.only(top: 20, left: 20),
width: 153.5.w,
height: 114.h,
decoration: BoxDecoration(
color: colorBackground,
shape: BoxShape.rectangle,
border: Border.all(
color: Color(0xFFF1F1F1),
width: 1.h
),
borderRadius: BorderRadius.all(Radius.circular(10))),
child: Column(
crossAxisAlignment: CrossAxisAlignment.start,
children: [
Image.asset(ic_bottom_home,
width: 44.w, height: 33.75.h, fit: BoxFit.fill),
SizedBox(
height: 20,
width: 0,
),
Text(
title,
style: TextStyle(
fontFamily: "Poppins",
fontSize: 14.sp,
color: Color(0xFF27303E)),
softWrap: true,
overflow: TextOverflow.fade,
)
],
),
)
],
));
Calling it as below inside Row:
Row(
mainAxisAlignment: MainAxisAlignment.spaceEvenly,
children: [
_buildParkingAndNagarSection(
Localization
.of(context)
.labelSaveParking,
Color(0xFFE7F8FF), 20),
_buildParkingAndNagarSection(
Localization
.of(context)
.labelNavigateNagar,
Color(0xFFFFE7EB), 10),
],
),
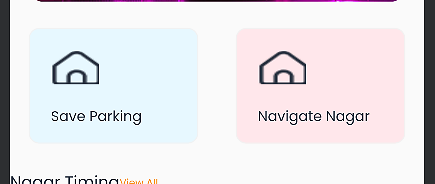
But What I have achieved is as below :
You can see there is little more space between Two Boxes. I want them as equal as it is there it's left and right side.
How ? Thanks.
CodePudding user response:
You can use below in Row
mainAxisAlignment: MainAxisAlignment.spaceEvenly
Also, If you face any issue please check padding and margin you applied in that widgets.
CodePudding user response:
_buildParkingAndNagarSectionthis method is returning an Expanded widget. So if you add 2 items in a row it will form fill up the whole space. The mainAxisAlignment will have no changes because of this. Remove the expanded widget from it and it should space evenly as expected
CodePudding user response:
Here is the solution for your problem
Row(
mainAxisAlignment: MainAxisAlignment.spaceEvenly,
children: [
ElevatedButton(
onPressed: () {},
child: const Text(
'Button One',
style: TextStyle(fontSize: 24),
),
),
ElevatedButton(
onPressed: () {},
child: const Text(
'Button Two',
style: TextStyle(fontSize: 24),
),
),
],
)