I'm trying to create a "add to watchlist" feature, but am running to some problem. When run the program, the parameter of my function shows as "not defined" error.
The following is my HTML code
<html>
<head>
<link rel="stylesheet" href="index.css">
<link rel="preconnect" href="https://fonts.googleapis.com">
<link rel="preconnect" href="https://fonts.gstatic.com" crossorigin>
<link href="https://fonts.googleapis.com/css2?family=Inter:wght@400;500;700&display=swap" rel="stylesheet">
</head>
<body>
<div >
<header>
<div >
<h1>Find your film</h1>
<a href="#">My Watchlist</a>
</div>
<div >
<i ></i>
<input type="text" id="input-text">
<button type="submit" id="submit-btn">Search</button>
</div>
</header>
<main id="body-container"></main>
</div>
<script src="index.js"></script>
<script src="https://kit.fontawesome.com/a7b56fbb1c.js" crossorigin="anonymous"></script>
</body>
</html>
The following is my code in index.js
const body = document.getElementById("body-container")
const watchlistBtn = document.getElementsByClassName("add-watchlist")
let watchlist = []
document.getElementById("submit-btn").addEventListener("click", function() {
let searchValue = document.getElementById("input-text").value
let arr = []
fetch(`https://www.omdbapi.com/?i=tt3896198&apikey=f2f47683&type=movie&s=${searchValue}`)
.then(res => res.json())
.then(data => {
for (let i = 0; i < data.Search.length; i ) {
arr.push(data.Search[i].imdbID)
}
for (let item of arr) {
fetch(`https://www.omdbapi.com/?apikey=f2f47683&i=${item}`)
.then(res => res.json())
.then(data => {
renderMovie(data)
})
}
})
})
function renderMovie(data) {
body.innerHTML = `
<div >
<div >
<img src="${data.Poster}" >
<div >
<div >
<h2 id="movie-title">${data.Title}</h2>
<i ></i>
<p id="movie-rating">${data.imdbRating}</p>
</div>
<div >
<p id="run-time">${data.Runtime}</p>
<p id="genre">${data.Genre}</p>
<div id="button-container">
<button onclick="addToWatchlist(${data.imdbID})"><i ></i> Watchlist</button>
</div>
</div>
<p >${data.Plot}</p>
</div>
</div>
</div>
`
}
function addToWatchlist(dataID) {
watchlist.push(dataID)
console.log(dataID)
}
data.imdbID returns a string, starting with "tt". When i try something like this
function renderMovie(data) {
let numb = data.imdbID.slice(2)
body.innerHTML = `
<div >
<div >
<img src="${data.Poster}" >
<div >
<div >
<h2 id="movie-title">${data.Title}</h2>
<i ></i>
<p id="movie-rating">${data.imdbRating}</p>
</div>
<div >
<p id="run-time">${data.Runtime}</p>
<p id="genre">${data.Genre}</p>
<div id="button-container">
<button onclick="addToWatchlist(${numb})"><i ></i> Watchlist</button>
</div>
</div>
<p >${data.Plot}</p>
</div>
</div>
</div>
`
}
function addToWatchlist(dataID) {
watchlist.push(dataID)
console.log(dataID)
}
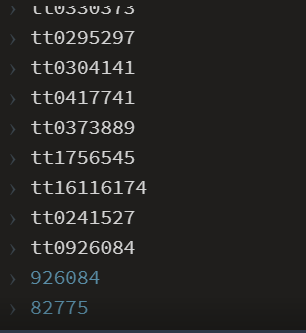
the output i get when i use slice to remove the first two characters of the string and then try the onclick functionality is the following, which makes no sense.

What am i missing? Any suggestions would really help.
CodePudding user response:
When you use string interpolation it inserts the string. you need to add extra quotation marks around ${numb}:
function renderMovie(data) {
let numb = data.imdbID.slice(2)
body.innerHTML = `
<div >
<div >
<img src="${data.Poster}" >
<div >
<div >
<h2 id="movie-title">${data.Title}</h2>
<i ></i>
<p id="movie-rating">${data.imdbRating}</p>
</div>
<div >
<p id="run-time">${data.Runtime}</p>
<p id="genre">${data.Genre}</p>
<div id="button-container">
<button onclick="addToWatchlist('${numb}')"><i ></i> Watchlist</button>
</div>
</div>
<p >${data.Plot}</p>
</div>
</div>
</div>
`
}
