I'm using the library tabulator and I try to use bootstrap dropdown and I have no clue how to show the dropdown fully or out of the row.
var table = new Tabulator("#example-table", {
layout:"fitColumns",
height:"100%",
ajaxURL:"https://jsonblob.com/api/jsonBlob/1010194405638029312",
columns:[
{title:"Report", field:"report_nom"},
{title:"Last update", field:"report_updatedate", width:300},
{title:"Action", field:"report_download", formatter:"html", headerSort:false, width:300}
]
});<link href="https://cdn.jsdelivr.net/npm/[email protected]/dist/css/bootstrap.min.css" rel="stylesheet">
<link href="https://unpkg.com/[email protected]/dist/css/tabulator.min.css" rel="stylesheet">
<script src="https://cdnjs.cloudflare.com/ajax/libs/jquery/3.6.0/jquery.min.js"></script>
<script type="text/javascript" src="https://unpkg.com/[email protected]/dist/js/tabulator.min.js"></script>
<script src="https://cdn.jsdelivr.net/npm/[email protected]/dist/js/bootstrap.bundle.min.js"></script>
<div id="example-table"></div>Here is the full json data :
[
{
"report_id": 4,
"report_nom": "Cars",
"report_description": "Car list",
"report_frequency": "1",
"report_filename": "4619082022130005f16de18332f9dab9cbcf6903120837e37762f0c7",
"access_download": "true",
"access_id": 3,
"report_updatedate": "19/08/2022 00:00:09",
"report_download": "<div style='display: flex'><div class='dropdown'> <button class='btn btn-secondary dropdown-toggle' type='button' id='dropdownMenuButton' data-bs-toggle='dropdown' aria-haspopup='true' aria-expanded='false'>Dropdown button</button><div class='dropdown-menu' aria-labelledby='dropdownMenuButton'><a class='dropdown-item' href='#'>Action</a><a class='dropdown-item' href='#'>Another action</a><a class='dropdown-item' href='#'>Something else here</a></div></div></div>"
}
]
I tried adding a hight z-index but it doesn't fix it.
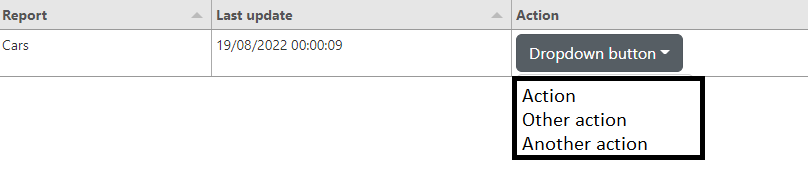
Result I'm looking for :
CodePudding user response:
This seems to work!
var table = new Tabulator("#example-table", {
layout: "fitColumns",
height: "100%",
ajaxURL: "https://jsonblob.com/api/jsonBlob/1010194405638029312",
columns: [{
title: "Report",
field: "report_nom"
},
{
title: "Last update",
field: "report_updatedate",
width: 300
},
{
title: "Action",
field: "report_download",
formatter: "html",
headerSort: false,
width: 300
}
]
});#example-table {
overflow: visible !important;
}
#example-table .tabulator-cell {
overflow: visible !important;
}
#example-table .tabulator-tableholder {
overflow: visible !important;
}<link href="https://cdn.jsdelivr.net/npm/[email protected]/dist/css/bootstrap.min.css" rel="stylesheet">
<link href="https://unpkg.com/[email protected]/dist/css/tabulator.min.css" rel="stylesheet">
<script src="https://cdnjs.cloudflare.com/ajax/libs/jquery/3.6.0/jquery.min.js"></script>
<script type="text/javascript" src="https://unpkg.com/[email protected]/dist/js/tabulator.min.js"></script>
<script src="https://cdn.jsdelivr.net/npm/[email protected]/dist/js/bootstrap.bundle.min.js"></script>
<div id="example-table"></div>