For the Google pay payments in my application, I was using @google-pay/button-angular in angular
The HTML code is: <google-pay - button[environment]="current_env"[buttonColor] = "buttonColor"[buttonType] = "buttonType"
[buttonSizeMode] = "isCustomSize ? 'fill' : 'static'"[paymentRequest] = "paymentRequest"
(loadpaymentdata) = "onLoadPaymentData($event)" >
In TS file the code was,
current_env: String = environment.production != true ? "TEST" : "PRODUCTION";
buttonColor: String = "black";
buttonType: String = "pay";
isCustomSize = false;
Earlier it was working fine.
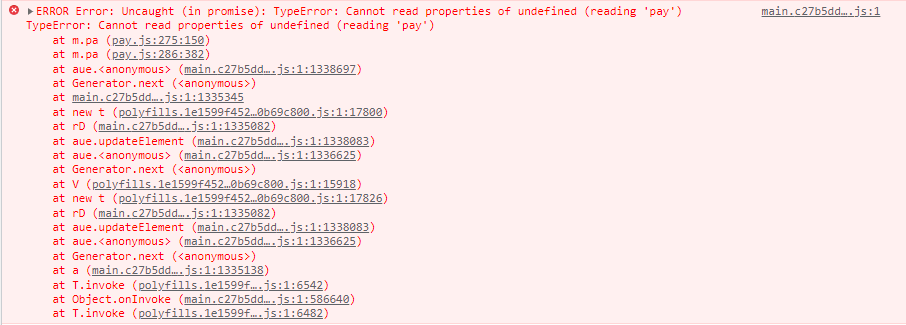
Today I observed that Google Pay button is showing for the element. The error is attached.
CodePudding user response:
While fixing, I found that 'pay' is not working in 'buttonType' option. So, I changed it to
buttonType: String = "short";
Now it is working fine, for more details, please refer https://www.npmjs.com/package/@google-pay/button-angular
CodePudding user response:
There are multiple types not working on Google's own implementation docs so I assume this is a Google bug.
