I have a .net MVC app running on 4.6.1 I am trying to make a page work in an iFrame. I read the best way to do this is to update SuppressXFrameOptionsHeader in Global.asax. So I did that:
System.Web.Helpers.AntiForgeryConfig.SuppressXFrameOptionsHeader = true;
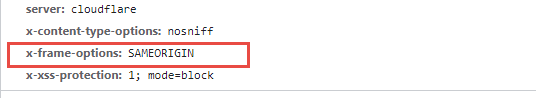
But I cannot for the life of me get rid of the X-Frame-Origin header. I do not have any x-frame-origin settings set in web.config.
I am following instructions found 
CodePudding user response:
An alternative approach could be to use the fact that all modern browsers (that excludes IE11) will ignore X-Frame-Options if Content-Security-Policy frame-ancestors directive is set.
You can set the header "Content-Security-Policy: frame-ancestors 'self' <host(s) of sites to allow>;"
CodePudding user response:
I figured out my problem: The Firewall application installed on my server was injecting the X-Frame-Origin header on every request, so it was overriding what had been set in the application. All is working as expected now.
