I try to create a todo list with multi tasks, I would like to initialise data from parent component props : tasksList. tasksList data looks like :
0: {id: 31, title: 'test', finish: false, position: 0, createdAt: '2022-06-21T14:32:34.102Z', …}
1: {id: 43, title: 'hello', finish: false, position: 3, createdAt: '2022-08-22T05:47:36.214Z', …}
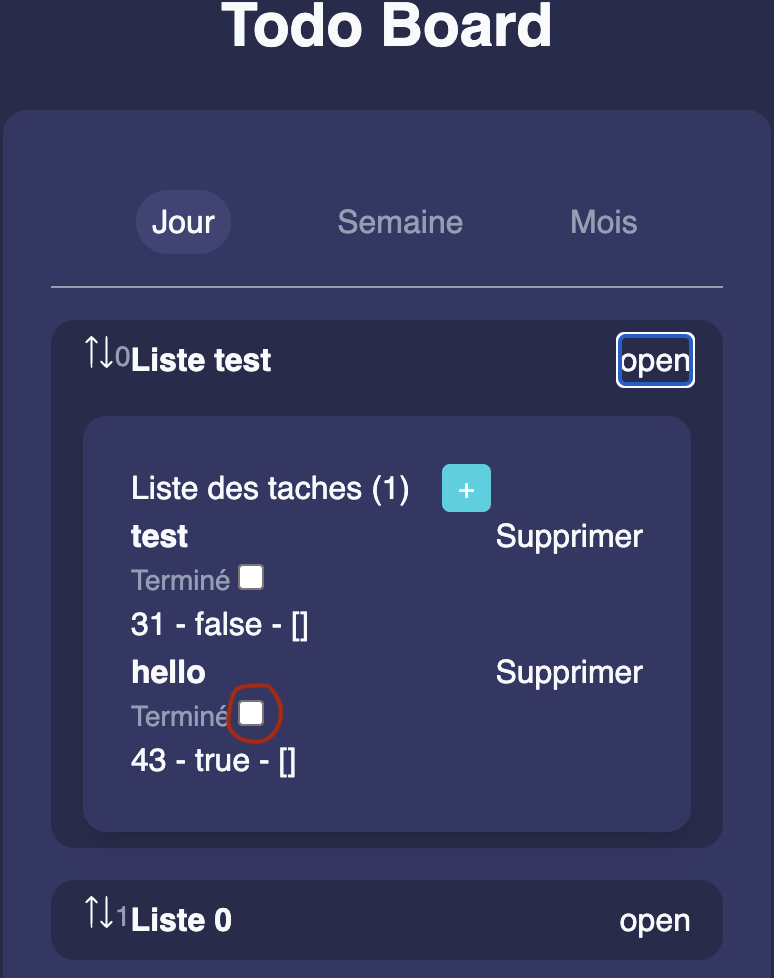
I would like to map finish state data with checkboxes with :checked="element.finish" , but it doesn't work.
<template >
<div
:
>
<div >
Liste des taches ({{listId}}) <button @click="displayForm(listId)" href="#" > </button>
<hr >
</div>
<draggable
v-model="tasksList"
tag="div"
item-key="id"
:move="checkMove"
ghost-
chosen-
>
<template #item="{element, index}">
<div >
<div >
<div >{{ element.title }}</div>
<div >Terminé
<input
@change="updateTasksList(element, $event)"
type="checkbox"
:checked="element.finish"
v-model="finishedTask"
:value="element.id"
>
</div>{{element.id}} - {{element.finish}} - {{finishedTask}}
</div>
<div >
<button
v-if="element.id"
@click="this.$store.dispatch('removeTask', element.id)"
>
Supprimer
</button>
</div>
</div>
</template>
</draggable>
</div>
</template>
<script>
import Draggable from 'vuedraggable';
import axios from 'axios';
axios.defaults.baseURL = 'http://localhost:3000';
export default {
name: 'taskList',
props: ['tasksList','listId', 'showTaskList'],
components: {
Draggable,
},
data() {
return {
drag: false,
finishedTask: [],
}
},
methods: {
displayForm(event) {
this.$emit('displayForm', this.listId);
},
checkMove(e) {
console.log("checkMove");
console.log(e.draggedContext.element.position);
},
async updateTasksList(task, event) {
const isFinished = this.finishedTask.find( el => el === task.id);
if (event.target.checked && isFinished) {
task.finish = true;
this.updateTask(task);
}
else {
task.finish = false;
this.updateTask(task);
}
},
async updateTask(task) {
try {
const message = await axios.patch(`/task/${task.id}`,task);
if (!message) {
this.$store.dispatch('setError', 'Impossible de créer la tache');
}
this.message = 'Tache update';
// Refresh list
this.$store.dispatch('loadTasks', this.listId);
} catch (error) {
this.$store.dispatch('setError', error);
}
}
},
computed: {
error() {
return this.$store.state.error;
},
},
}
</script>
CodePudding user response:
As you can read here: https://vuejs.org/guide/essentials/forms.html#checkbox the checked state of a checkbox is set via v-model instead of :checked-property. Did you tried that?
const App = {
data: () => ({
tasks: [{
id: 31,
title: 'test',
finish: false,
position: 0,
createdAt: '2022-06-21T14:32:34.102Z',
}, {
id: 43,
title: 'hello',
finish: true,
position: 3,
createdAt: '2022-08-22T05:47:36.214Z',
}]
})
};
Vue.createApp(App).mount('#app');<html>
<div id="app">
<div v-for="task of tasks" :key="task.id">
<p>{{task.title}}</p>
<input type="checkbox" :checked="task.finish" v-model="task.finish">
</div>
{{tasks}}
</div>
<script src="https://unpkg.com/vue@3"></script>
</html>