I'm developing a dashboard using Flexdashboard and I'd like to change the hover and active colors of the Flexdashboard pages Capture and Results using specific colors. The colors to be used are client-specific, that's why I don't want to use Flexdashboard themes. I was able to change the background color of the navbar.
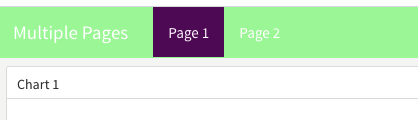
Below image is the current output of color change I've done in the navbar, and the structure of the flexdashboard pages which I'd want the hover color on the links to change

Below is the R-Markdown code to generate the flexdashboard pages
Capture {data-icon="ion-document-text"}
=====================================
Results {data-icon="ion-stats-bars"}
=====================================
Below is the css code hosted under a css file that was used to change the background color of the navbar
.navbar {
background-color: #eb3868 !important;
}
How do I change the hover and active colors from blue to some other color?
CodePudding user response:
I've included three different CSS calls. There are inline comments specifying their purpose.
- navbar background
- navbar active tab selected/hover/focus
- navbar inactive tab on hover/focus
It's important to note that while you add elements to your dashboard, you may see these original blue colors in other places. There are more calls set to the initial colors in the CSS.
<style>
.navbar-inverse { /* navbar */
background-color: #A8F79E;
border-color: #A8F79E;
}
.navbar-inverse .navbar-nav>.active > a, .navbar-inverse .navbar-nav>.active > a:hover, .navbar-inverse .navbar-nav>.active > a:focus {
color: #ffffff;
background-color: #570861; /* active tab */
}
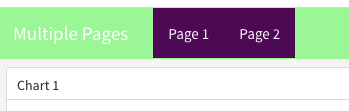
.navbar-inverse .navbar-nav>li > a:hover, .navbar-inverse .navbar-nav > li > a:focus {
color: #ffffff;
background-color: #570861; /* inactive tab on hover/focus */
}
</style>
In this image, I'm hovering on "Page 2" (it doesn't show the mouse, though.)