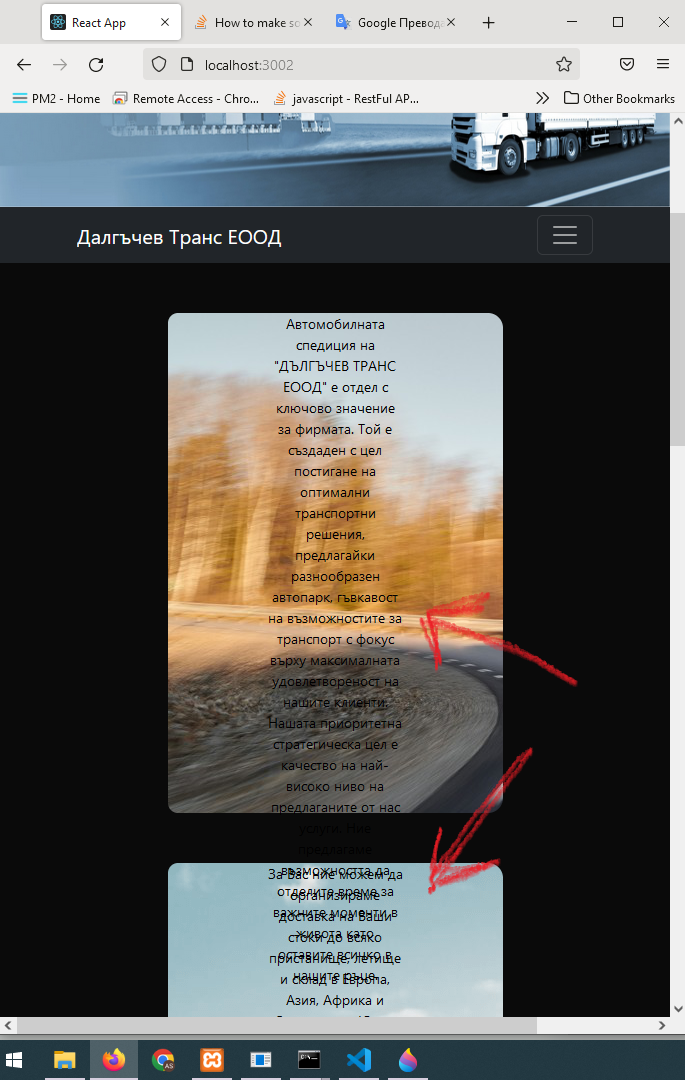
I want to make it so that when I shrink the display, the text doesn't go outside the container.
ReactJS Code:
<div className="App">
<header className="App-header">
<Container fluid className='Header-text'>
<Row>
<Col>
Автомобилната спедиция на "ДЪЛГЪЧЕВ ТРАНС ЕООД" е отдел с ключово значение за фирмата. Той е създаден с цел постигане на оптимални транспортни решения, предлагайки разнообразен автопарк, гъвкавост на възможностите за транспорт с фокус върху максималната удовлетвореност на нашите клиенти.
Нашата приоритетна стратегическа цел е качество на най-високо ниво на предлаганите от нас услуги. Ние предлагаме възможността да отделите време за важните моменти в живота като оставите всичко в нашите ръце.
</Col>
</Row>
<Row className='Second-row-header'>
<Col>
<Button variant="secondary">Запитване</Button> <Button variant="secondary">Контакти</Button> <Button variant="secondary">Още...</Button>
</Col>
</Row>
</Container>
</header>
</div>
CSS Code:
.App {
text-align: center;
background-color: rgb(10, 10, 10);
}
.App-header {
flex-direction: column;
align-items: center;
justify-content: center;
font-size: calc(10px 2vmin);
color: white;
}
.Header-text{
margin-top: 50px;
padding-left: 100px;
padding-right: 100px;
color: rgb(0, 0, 0);
width: 50%;
height: 500px;
opacity: 1.0;
border-radius: 10px 15px 15px 10px;
font-size: 14px;
background-image: url(./Images/front.png);
background-repeat: no-repeat;
}
Result:
CodePudding user response:
You can do something like that:
/* with scrollbar */
.Header-text Col {
overflow: scroll; /* or auto */
}
/* no scrollbar, just hide the text */
.Header-text Col {
overflow: hidden;
}
And also you can use % in padding that will give your text more responsive feeling:
.Header-text {
padding: 20px 8%; /* 8% padding to left and right */
}