I am doing some e2e testing in Cypress using TS and trying to understand why I am having TS errors locally and no errors are thrown on CI.
This is strange because I did not have the TS errors with Cypress before checking out the PR, but now I do. No tsconfig settings were changed so I am confused about why this is happening.
After checkout our this PR, I get linting over the resolveJsonModule option, but here is the current tsconfig I have in Cypress:
{
"compilerOptions": {
"strict": true,
"target": "es6",
"lib": ["esnext", "dom"],
"baseUrl": "./",
"resolveJsonModule": true,
"esModuleInterop": true,
"noImplicitAny": false,
"types": ["cypress", "@testing-library/cypress"]
},
"include": ["**/*.ts"]
}
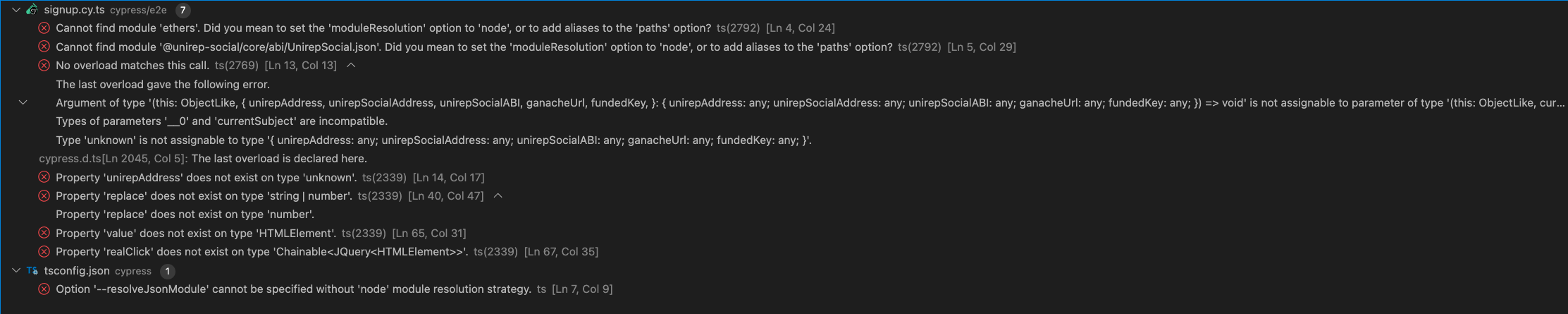
All the TS errors that were received after cloning PR none of which were present before cloning this PR:

UPDATE: Narrowed this down to a VSCODE specific issue because the app builds perfectly from the command line.
CodePudding user response:
One possibility is that the ethers module was added in the PR, but has not been installed in your local build. If that is the case, running npm i should fix it.
CodePudding user response:
I added this line to my JSON settings in VScode to stop the errors but not sure if this is optimal:
"typescript.validate.enable": false,
