I am sending a ajax request with the following data. The data here is an object and I intend to send an object itself (not stringified JSON). But when I see the request in browser, the request payload is displayed as [object object] even though I am sending a project JS object.
let emailIdForAPICall = { "email": "[email protected]"};
$.ajax({
type: 'POST',
url: gigyaServlet,
data: {
'profile': emailIdForAPICall,
}
})
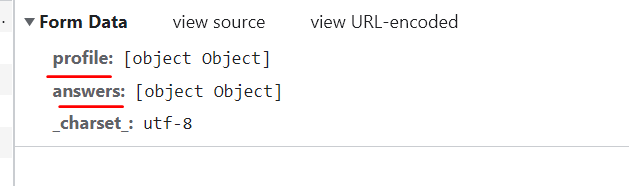
Once the above API call is triggered, the payload looks like below -

Tried using JSON.parse(JSON.stringify(emailIdForAPICall)) but it still did not work.
Whats worrying is, same type of request works a different site properly.
CodePudding user response:
let emailIdForAPICall = {
"email": "[email protected]"
};
$.ajax({
type: 'POST',
url: gigyaServlet,
data: JSON.stringify({ //stringify your obj
'profile': emailIdForAPICall,
}),
contentType: 'application/json', // add contentType
})
CodePudding user response:
Ramya Shivu your request is from data or JSON. if JSON then please pass contentType: 'application/json',in header & if it is form data
let emailIdForAPICall = { "email": "[email protected]"};
$.ajax({
type: 'POST',
url: gigyaServlet,
data: JSON.stringify({ //stringify your obj
'profile': emailIdForAPICall,
})
})
