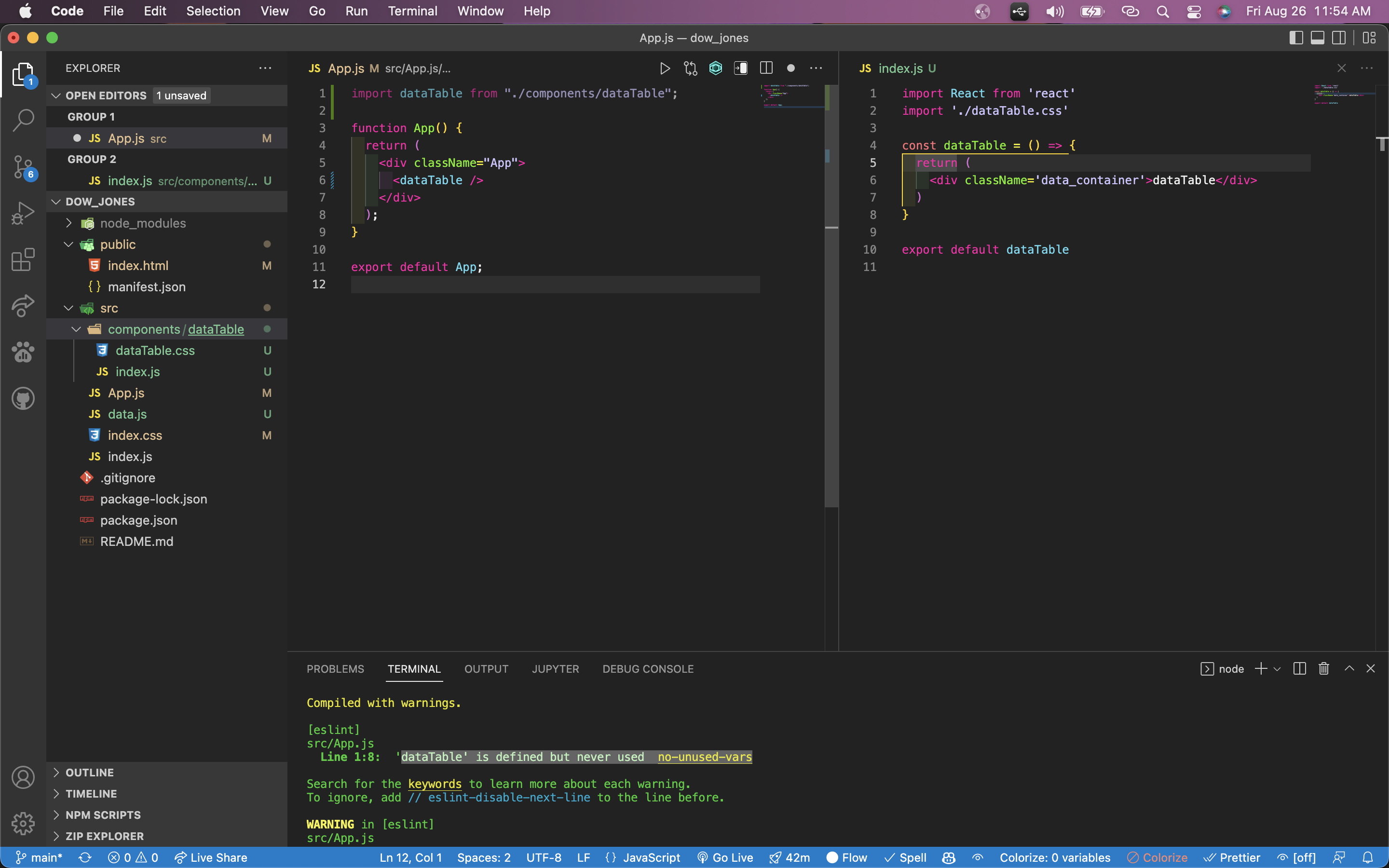
I am trying to render my dataTable component onto my App.js file in React. I made sure to import it using ES6 Syntax but for some reason it's not recognising the import variable. I tried reloading VScode but it's still not rendering.
Here's my dataTable index file:
import './dataTable.css'
const dataTable = () => {
return (
<div className='data_container'>dataTable</div>
)
}
export default dataTable
And here's my App.js file:
import dataTable from "./components/dataTable";
function App() {
return (
<div className="App">
<dataTable />
</div>
);
}
export default App;
CodePudding user response:
All React component names must start with a capital letter. If you start a component name with a lowercase letter, it will be treated like a built-in element like a <div> or a <span>.
CodePudding user response:
Try using renaming the component to DataTable