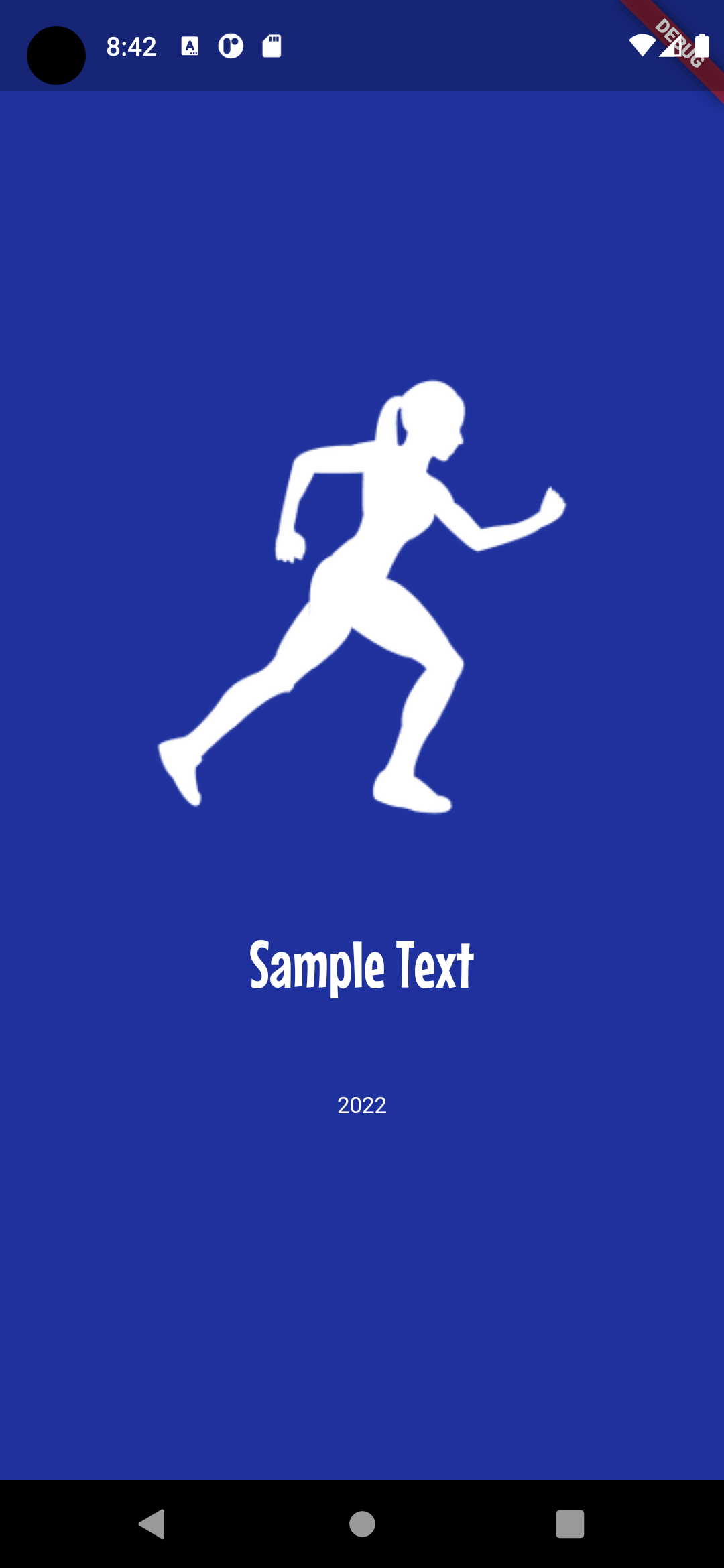
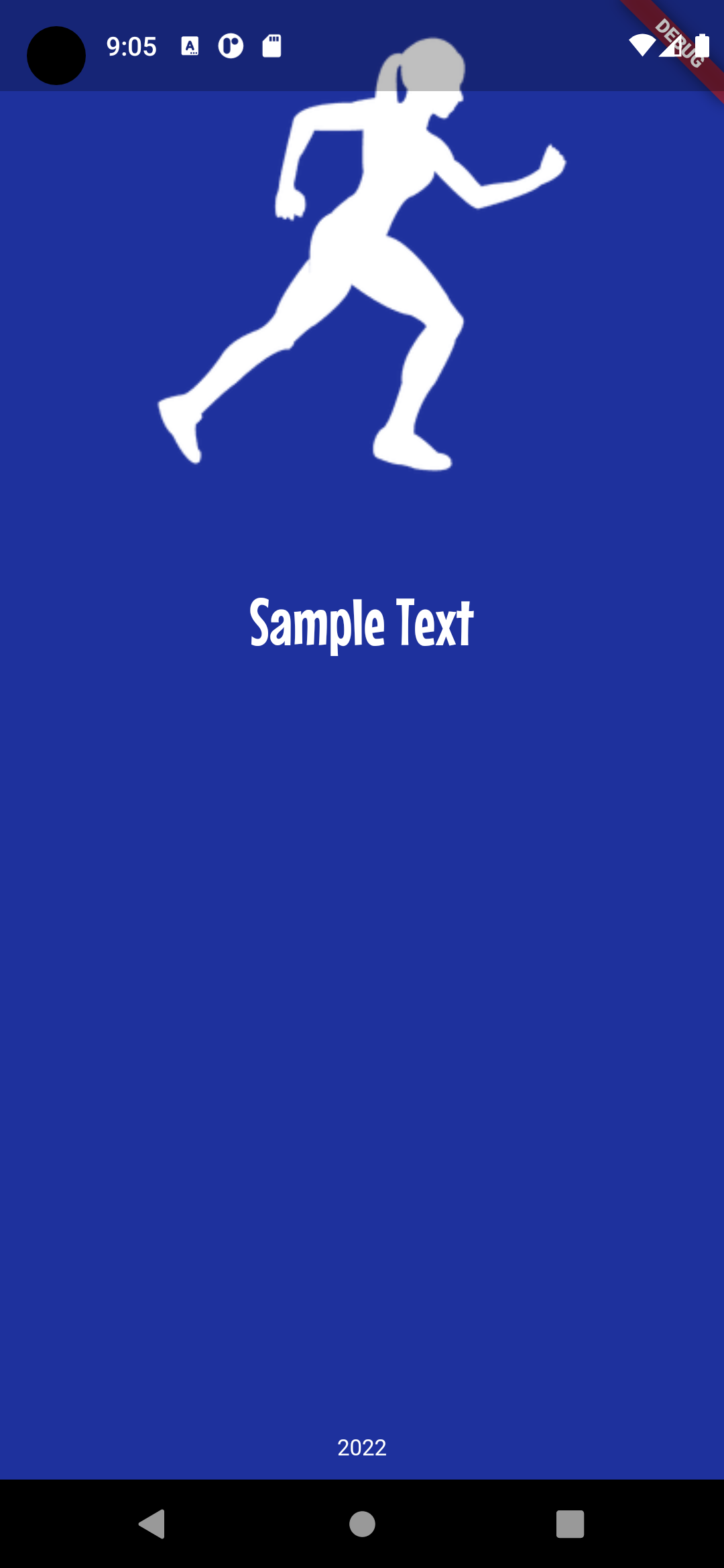
I want to align the text "2022" on the bottom of the screen while keeping the image and its neighbor text at the center of the screen.
class SplashScreen extends StatelessWidget {
const SplashScreen({Key? key}) : super(key: key);
@override
Widget build(BuildContext context) {
return Scaffold(
backgroundColor: Globalcolors.mainColor,
body: Container(
padding: const EdgeInsets.all(10),
child: Column(
mainAxisAlignment: MainAxisAlignment.center,
children: [
Center(
child: Image.asset(
'assets/images/splash_logo.png',
color: Colors.white,
),
),
const Padding(
padding: EdgeInsets.all(50),
child: Text(
'Sample Text',
style: TextStyle(
color: Colors.white,
fontSize: 36,
fontFamily: 'MouseMemoirs'),
),
),
const Text(
'2022',
style: TextStyle(color: Colors.white, fontSize: 12),
),
],
),
),
);
}
}
CodePudding user response:
You can user Stack and column widgets like
Stack(
children: [
Column(), // contains the image and title
Align(
alignment: Alignment.bottomCenter,
child: Text("2022"),
),
]
)
You can also use Positioned widget to align the text 2022
CodePudding user response:
you can use the bottom method that comes with the scaffold
Scaffold(
bottom : Text("2020")
)
this will make the text always on the bottom of the screen