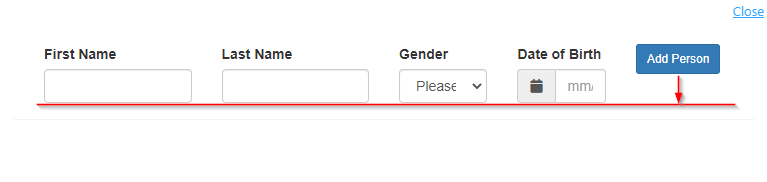
I'm using Bootstrap 3 and I'm trying to align a button to the bottom of a column. The only way I can seem to accomplish this is by assigning an explicit height and using absolute positioning. Since I don't want all columns to behave this way, I'm wondering if there's something built into Bootstrap 3 that would allow me to do this?
.m-t {
margin-top: 15px;
}<script src="https://ajax.googleapis.com/ajax/libs/jquery/1.11.3/jquery.min.js"></script>
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.6/js/bootstrap.min.js"></script>
<link href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/6.1.2/css/all.min.css" rel="stylesheet"/>
<link href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.6/css/bootstrap.min.css" rel="stylesheet"/>
<div >
<div >
<div >
<form>
<div >
<div >
<label for="fname">First Name</label>
<input type="text" id="fname" >
</div>
<div >
<label for="lname">Last Name</label>
<input type="text" id="lname" >
</div>
<div >
<label for="gender">Gender</label>
<select >
<option value="" selected>Please Select</option>
<option value="1">Female</option>
<option value="2">Male</option>
<option value="3">Unspecified</option>
</select>
</div>
<div >
<label for="birthDate" >Date of Birth</label>
<div id="birthDateDiv">
<span ><i ></i></span>
<input type="text" placeholder="mm/dd/yyyy" id="birthDate" name="birthDate" value="">
</div>
</div>
<div style="display: flex; justify-content: flex-start; align-items: flex-end;">
<button type="submit" id="addPerson">Add Person</button>
</div>
</div>
</form>
</div>
</div>
</div>CodePudding user response:
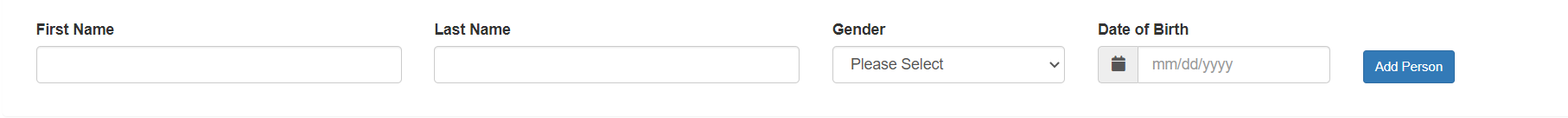
Basically need to add the missing label for the spacing. I've added also .form-control to the .btn as to allow for better display in mobile. Also consider hiding the dummy label on mobile using .hidden-sm or similar.
.m-t {
margin-top: 15px;
}<script src="https://ajax.googleapis.com/ajax/libs/jquery/1.11.3/jquery.min.js"></script>
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.6/js/bootstrap.min.js"></script>
<link href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/6.1.2/css/all.min.css" rel="stylesheet" />
<link href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.6/css/bootstrap.min.css" rel="stylesheet" />
<div >
<div >
<div >
<form>
<div >
<div >
<label for="fname">First Name</label>
<input type="text" id="fname" >
</div>
<div >
<label for="lname">Last Name</label>
<input type="text" id="lname" >
</div>
<div >
<label for="gender">Gender</label>
<select >
<option value="" selected>Please Select</option>
<option value="1">Female</option>
<option value="2">Male</option>
<option value="3">Unspecified</option>
</select>
</div>
<div >
<label for="birthDate" >Birth</label>
<div id="birthDateDiv">
<span ><i ></i></span>
<input type="text" placeholder="mm/dd/yyyy" id="birthDate" name="birthDate" value="">
</div>
</div>
<div style="">
<label for="dummy" > </label>
<button type="submit" id="addPerson">Add Person</button>
</div>
</div>
</form>
</div>
</div>
</div>CodePudding user response:
If you want to align button to bottom, you should apply css settings to form-group. In other words:
<div style="display: flex; align-items: flex-end;">
CodePudding user response:
Bootstrap 3 is deprecated.
Solution: Adapt to Bootstrap 5.
<link href="https://cdn.jsdelivr.net/npm/[email protected]/dist/css/bootstrap.min.css" rel="stylesheet" integrity="sha384-EVSTQN3/azprG1Anm3QDgpJLIm9Nao0Yz1ztcQTwFspd3yD65VohhpuuCOmLASjC" crossorigin="anonymous">
<script src="https://cdn.jsdelivr.net/npm/[email protected]/dist/js/bootstrap.bundle.min.js" integrity="sha384-MrcW6ZMFYlzcLA8Nl NtUVF0sA7MsXsP1UyJoMp4YLEuNSfAP JcXn/tWtIaxVXM" crossorigin="anonymous"></script>
<link href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/6.1.2/css/all.min.css" rel="stylesheet" />
<div >
<div >
<div >
<form>
<div >
<div >
<label for="fname">First Name</label>
<input type="text" id="fname" >
</div>
<div >
<label for="lname">Last Name</label>
<input type="text" id="lname" >
</div>
<div >
<label for="gender">Gender</label>
<select >
<option value="" selected>Please Select</option>
<option value="1">Female</option>
<option value="2">Male</option>
<option value="3">Unspecified</option>
</select>
</div>
<div >
<label for="birthDate" >Date of Birth</label>
<div id="birthDateDiv">
<input id="dateofbirth" type="date" />
</div>
</div>
<div style="display: flex; justify-content: flex-start; align-items: flex-end;">
<button type="submit" id="addPerson">Add Person</button>
</div>
</div>
</form>
</div>
</div>
</div>