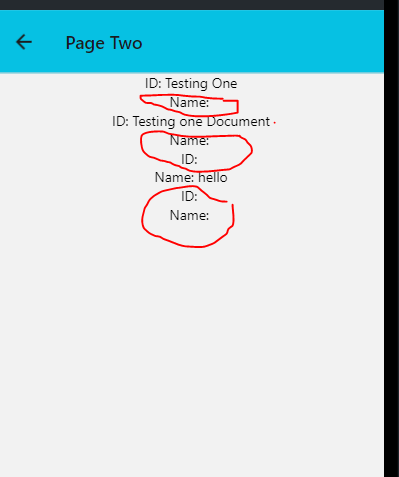
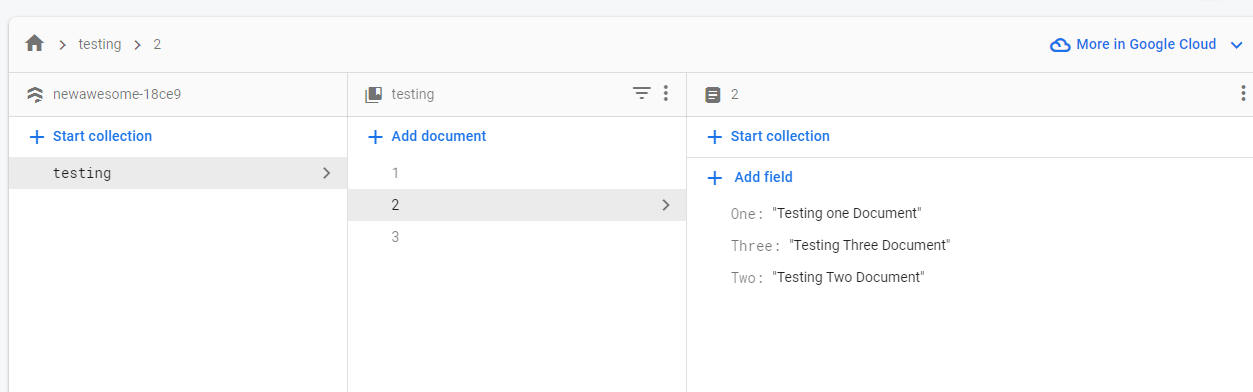
I want to fetch data which data I call in my app, it's working very well but why I am getting all those unnecessary lines as well, how to remove that, thanks for your support. please check the database image and display output image how it's displaying. I don't want those parts where I mark red lines, because I have not call them in my code. Is it FlatList issue or Firebase issue? 

import React, { useState, useEffect } from 'react';
import { ActivityIndicator, FlatList, View, Text } from 'react-native';
import {firebase} from '../config';
const Testing = ({ navigation }) =>{
const [loading, setLoading] = useState(true); // Set loading to true on component mount
const [users, setUsers] = useState([]);
useEffect(() => {
const subscriber = firebase.firestore()
.collection('testing')
.onSnapshot(querySnapshot => {
const users = [];
querySnapshot.forEach(documentSnapshot => {
users.push({
...documentSnapshot.data(),
key: documentSnapshot.id,
});
});
setUsers(users);
setLoading(false);
});
// Unsubscribe from events when no longer in use
return () => subscriber();
}, []);
if (loading) {
return <ActivityIndicator />;
}
return (
<FlatList
data={users}
renderItem={({ item }) => (
<View style={{ height: 50, flex: 1, alignItems: 'center', justifyContent: 'center' }}>
<Text>ID: {item.One}</Text>
<Text>Name: {item.five}</Text>
</View>
)}
/>
);}
export default Testing;
CodePudding user response:
It looks like you've incomplete or "optional" data in your backend. If you don't want to render empty fields you can conditionally render them.
For the users data that is missing both properties you can filter the data prop.
Example:
<FlatList
data={users.filter(({ One, five }) => One || five)}
renderItem={({ item }) => (
<View style={{ .... }}>
{item.One && <Text>ID: {item.One}</Text>}
{item.five && <Text>Name: {item.five}</Text>}
</View>
)}
/>
