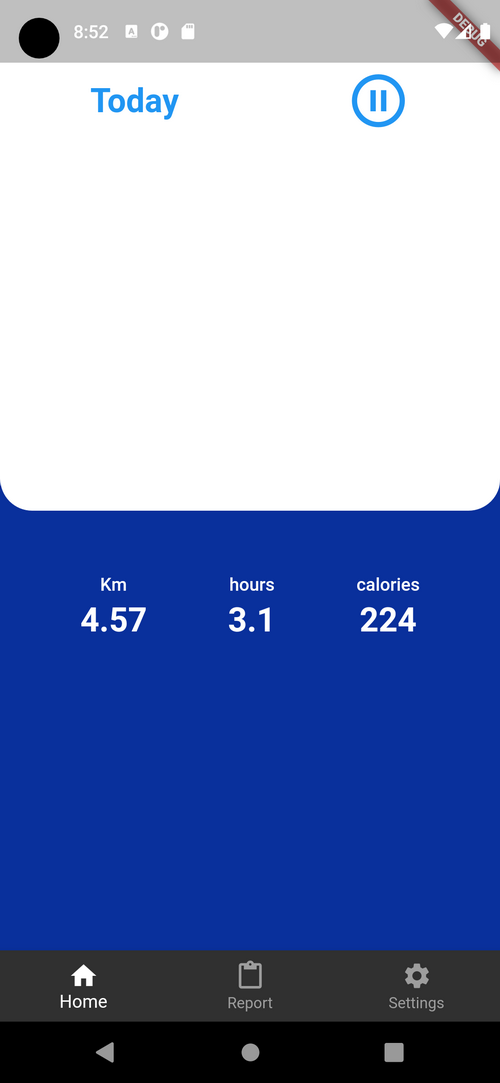
I want to place a text widget in the middle of the screen and an icon on the right side. My code is:
Column(
mainAxisAlignment: MainAxisAlignment.start,
children: [
Row(
mainAxisAlignment: MainAxisAlignment.center,
children: const [
Text('Today',
style: TextStyle(
color: Colors.blue,
fontSize: 26,
fontWeight: FontWeight.w600)),
Icon(
Icons.pause_circle_outline,
color: Colors.blue,
size: 50,
)
],
)
],
)
When I use mainAxisAlignment: MainAxisAlignment.spaceAround I get the following result which is not desired.
CodePudding user response:
You can use MainAxisAlignment.spaceBetween, and adding another widget with same size (as last one) on 1st index to maintain spacing.
Row(
mainAxisAlignment: MainAxisAlignment.spaceBetween,
children: const [
SizedBox(
width: 50,
),
Text(
'Today',
style: TextStyle(
color: Colors.blue,
fontSize: 26,
fontWeight: FontWeight.w600,
),
),
Icon(
Icons.pause_circle_outline,
color: Colors.blue,
size: 50,
)
],
)
CodePudding user response:
You can try this:
Row(
children: const [
SizedBox(
width: 50,
),
Expanded(
child: Center(
child: Text(
'Today',
style: TextStyle(
color: Colors.blue,
fontSize: 26,
fontWeight: FontWeight.w600,
),
),
),
),
Icon(
Icons.pause_circle_outline,
color: Colors.blue,
size: 50,
)
],
)
CodePudding user response:
You should put it inside a Stack, Align the Icon to the right and Align the title in the center. With Expanded and Center you will still lose the space for the Icon, so it's not realy in the center.
Column(
children: [
Stack(
fit: StackFit.loose,
children: [
Align(
alignment: Alignment.center,
child: Text(
'Today',
style: TextStyle(
color: Colors.blue,
fontSize: 26,
fontWeight: FontWeight.w600,
),
),
),
Align(
alignment: Alignment.centerRight,
child: Icon(
Icons.pause_circle_outline,
color: Colors.blue,
size: 50,
),
),
],
),
],
),
CodePudding user response:
Set mainAxisAlignment: MainAxisAlignment. spaceBetween and a container in the children. Note:- we are using container because it will occupy all the available space at the starting.
We can also user Spacer() widget but this can throw hasSize error.
Row(
mainAxisAlignment: MainAxisAlignment.spaceBetween,
children: const [
Container(),
Text('Today',
style: TextStyle(
color: Colors.blue,
fontSize: 26,
fontWeight: FontWeight.w600)),
Icon(
Icons.pause_circle_outline,
color: Colors.blue,
size: 50,
)
],
)