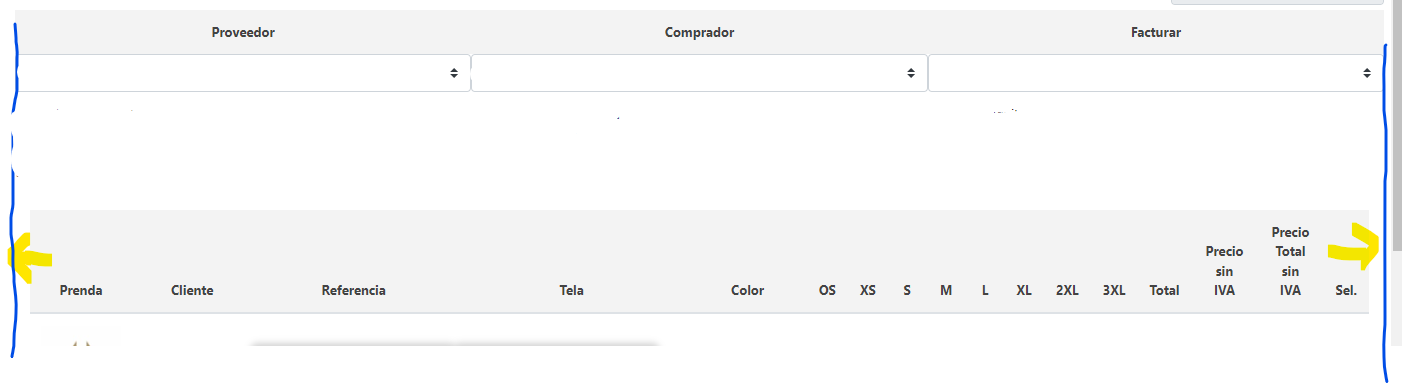
The second div showing the table headers is not stretching as much as the one above and they are all in a container-fluid.
I've tried d-flex, flex-grow-1, but I believe it stretches it vertically.

I took <div > off and the table occupies the container width wise, but then the last colun (right side) "disappears":
<div id="tableDiv">
<div >
<div id="po-items" >
<div id="card">
<table id="dtable">
<thead>
<tr>
<th style="width:7%">Prenda</th>
<th style="width:10%;">Cliente</th>
<div id="container2">
<div >
<div >
<div id="supplierTable" >
<table id="supplier">
<thead style="white-space: nowrap">
<tr>
<th >Proveedor</th>
</tr>
</thead>
<tbody>
<tr>
<td >
<select id="selectSupplier" name="select" required="required" onchange="loadAddress('supplier', this);generatePoNumber('new', selectedSupplier(), '', selectedOrderPo());loadBuyersFromSS('','');loadItems('','','supplier','new','Corte')">
<option value=""></option>
<option value="artico"></option>
<option value="misura"></option>
</select>
</td>
</tr>
<tr>
<td ><br></td>
</tr>
</tbody>
</table>
</div>
</div>
<div >
<div id="buyerTable" >
<table id="buyer">
<thead style="white-space: nowrap">
<tr>
<th >Comprador</th>
</tr>
</thead>
<tbody>
<tr>
<td >
<select id="selectBuyer" name="select" required="required" onchange="loadAddress('buyer', this)">
<option value=""></option>
</select>
</td>
</tr>
<tr>
<td ></td>
</tr>
</tbody>
</table>
</div>
</div>
<div >
<div id="billToTable" >
<table id="billTo">
<thead style="white-space: nowrap">
<tr>
<th >Facturar</th>
</tr>
</thead>
<tbody>
<tr>
<td >
<select id="selectBillTo" name="select" required="required" onchange="loadAddress('billTo', this)">
<option value=""></option>
</select>
</td>
</tr>
<tr>
<td ></td>
</tr>
</tbody>
</table>
</div>
</div>
</div>
<div id="tableDiv">
<div >
<div id="po-items" >
<div id="card">
<table id="dtable">
<thead>
<tr>
<th style="width:7%">Prenda</th>
<th style="width:10%;">Cliente</th>
<th style="width:14%">Referencia</th>
<th style="width:14%">Tela</th>
<th style="width:10%">Color</th>
<th style="width:4%">OS</th>
<th style="width:4%">XS</th>
<th style="width:4%">S</th>
<th style="width:4%">M</th>
<th style="width:4%">L</th>
<th style="width:4%">XL</th>
<th style="width:4%">2XL</th>
<th style="width:4%">3XL</th>
<th style="width:5%">Total</th>
<th style="width:5%">Precio sin IVA</th>
<th style="width:5%">Precio Total sin IVA</th>
<th style="width:3%">Sel.</th>
</tr>
</thead>
<tbody id="tableRows">CodePudding user response:
Have you tried placing the second div="col" within a div="row" ?
