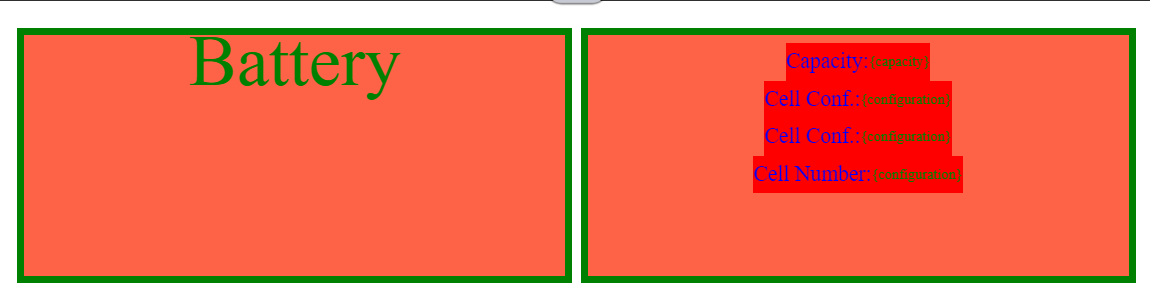
How do I align divs centered within flexbox with align-items: center; so the text is aligned with some vertical baseline?
Current code: https://codepen.io/InsaneZulol/pen/JjLgaWa
CodePudding user response:
Wrap the content inside another div:
.specs_table {
/* We first create a flex layout context */
display: flex;
flex-flow: row nowrap;
/* Then we define how is distributed the remaining space */
justify-content: space-evenly;
flex-direction: column;
}
.row {
/* We first create a flex layout context */
display: flex;
flex-flow: row nowrap;
/* Then we define how is distributed the remaining space */
justify-content: space-evenly;
padding: 0;
margin: 0;
}
.flex-item.group-name {
color: green;
}
.flex-item {
display: flex;
flex-flow: column nowrap;
background: tomato;
padding: 5px;
width: 350px;
height: 150px;
margin-top: 10px;
line-height: 25px;
font-size: 3em;
border: solid 5px green;
align-items: center;
}
.key_value_pair {
background-color: red;
display: flex;
}
.specs-sheet-keyname {
color: blue;
font-size: 0.3em;
}
.specs-sheet-value {
font-size: 0.2em;
color: green;
}<div >
<div >
<div >
Battery
</div>
<div >
<div >
<div >
<span > Capacity: </span>
<span > {capacity} </span>
</div>
<div >
<span > Cell Conf.: </span>
<span > {configuration} </span>
</div>
<div >
<span > Cell Conf.: </span>
<span > {configuration} </span>
</div>
<div >
<span > Cell Number: </span>
<span > {configuration} </span>
</div>
</div>
</div>
</div>
</div>CodePudding user response:
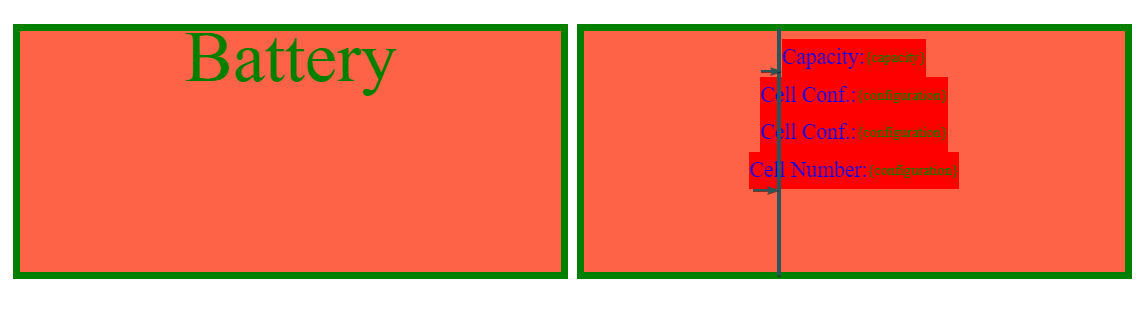
In the flex item with the list, you would have to wrap the items in a container so that the container is flexed center but not the individual rows.
.specs_table {
/* We first create a flex layout context */
display: flex;
flex-flow: row nowrap;
/* Then we define how is distributed the remaining space */
justify-content: space-evenly;
flex-direction: column;
}
.row {
/* We first create a flex layout context */
display: flex;
flex-flow: row nowrap;
/* Then we define how is distributed the remaining space */
justify-content: space-evenly;
padding: 0;
margin: 0;
}
.flex-item.group-name {
color: green;
}
.flex-item {
display: flex;
flex-flow: column nowrap;
background: tomato;
padding: 5px;
width: 350px;
height: 150px;
margin-top: 10px;
line-height: 25px;
font-size: 3em;
border: solid 5px green;
align-items: center;
}
.key_value_pair {
background-color: red;
display: flex;
}
.specs-sheet-keyname {
color: blue;
font-size: 0.3em;
}
.specs-sheet-value {
font-size: 0.2em;
color: green;
}<div >
<div >
<div >
Battery
</div>
<div >
<div >
<div >
<span > Capacity: </span>
<span > {capacity} </span>
</div>
<div >
<span > Cell Conf.: </span>
<span > {configuration} </span>
</div>
<div >
<span > Cell Conf.: </span>
<span > {configuration} </span>
</div>
<div >
<span > Cell Number: </span>
<span > {configuration} </span>
</div>
</div>
</div>
</div>
</div>