I am trying to transform a JSON using jolt without adding new items as well as remove white space from the key value. additionally, I would like to know how to get map to current list.
input :
[
{
"id": "9164339966213408050",
"actualEndDate": "2022-08-15T14:47:09 03:00",
"extendedChars": [
{
"Total BYOP Tier": {
"values": [
{
"value": "60"
}
],
"name": "Total BYOP Tier",
"isMultiple": false,
"tomsId": "9162933742365468326"
}
}
],
"chars": {
"Total BYOP Tier": "60"
}
},
{
"id": "9164339966213408051",
"actualEndDate": "2022-08-15T14:47:09 03:00",
"extendedChars": [
{
"Total BYOP Tier": {
"values": [
{
"value": "60"
}
],
"name": "Total BYOP Tier",
"isMultiple": false,
"tomsId": "9162933742365468325"
}
}
],
"chars": {
"Total BYOP Tier": "60"
}
}
]
expected output :
[
{
"id": "9164339966213408050",
"actualEndDate": "2022-08-15T14:47:09 03:00",
"extendedChars": [
{
"values": [
{
"value": "60"
}
],
"name": "Total BYOP Tier",
"isMultiple": false,
"tomsId": "9162933742365468326",
"TotalBYOPTier": {
"values": [
{
"value": "60"
}
],
"name": "Total BYOP Tier",
"isMultiple": false,
"tomsId": "9162933742365468326"
}
}
],
"chars": {
"TotalBYOPTier": "60"
}
},
{
"id": "9164339966213408051",
"actualEndDate": "2022-08-15T14:47:09 03:00",
"extendedChars": [
{
"values": [
{
"value": "60"
}
],
"name": "Total BYOP Tier",
"isMultiple": false,
"tomsId": "9162933742365468325",
"TotalBYOPTier": {
"values": [
{
"value": "60"
}
],
"name": "Total BYOP Tier",
"isMultiple": false,
"tomsId": "9162933742365468325"
}
}
],
"chars": {
"TotalBYOPTier": "60"
}
}
]
spec tried :
[
{
"operation": "shift",
"spec": {
"*": {
"@": "CustomerProductArray"
}
}
},
{
"operation": "shift",
"spec": {
"CustomerProductArray": {
"*": {
"extendedChars": {
"*": {
"* * *": "CustomerProductArray.&(0,1)&(0,2)&(0,3)",
"*": {
"name": "CustomerProductArray[].extendedChars[]..name",
"isMultiple": "CustomerProductArray[].extendedChars[].isMultiple",
"tomsId": "CustomerProductArray[].extendedChars[].tomsId",
"values": "CustomerProductArray[].extendedChars[].values"
}
}
},
"chars": {
"* * *": "CustomerProductArray[].chars.&(0,1)&(0,2)&(0,3)"
}
}
}
}
}
]
CodePudding user response:
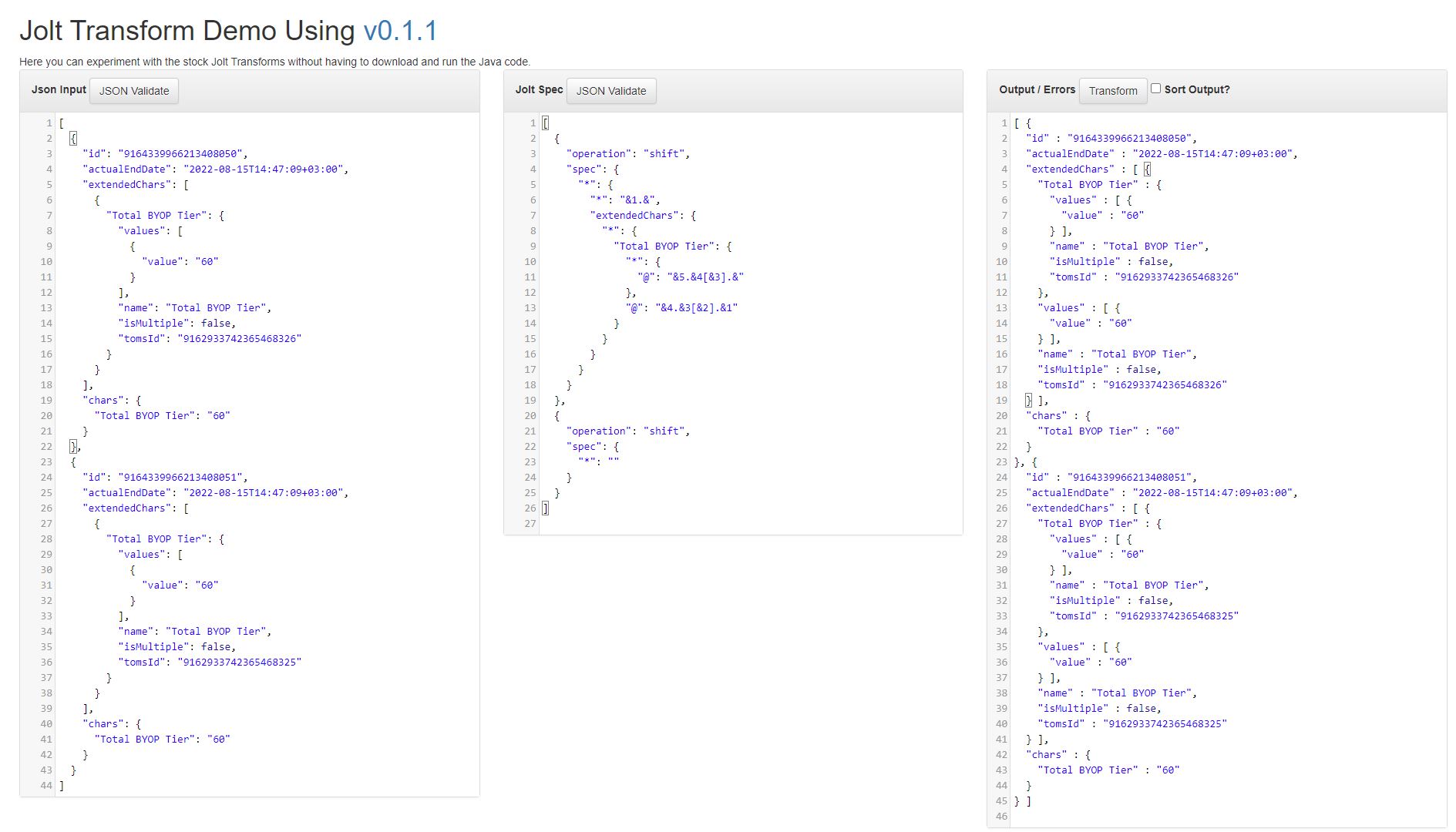
Use the below spec as you want to replicate the content of the Total BYOP Tier array, nested inside and outside the object
[
{
"operation": "shift",
"spec": {
"*": {
"*": "&1.&",
"extendedChars": {
"*": {
"Total BYOP Tier": {
"*": {
"@": "&5.&4[&3].&" // &5 : (going up the tree five levels) replicates the index of the outermost array, &4[&3] : stands for "extendedChars"(&4) along strolling through with its indexes([&3])
},
"@": "&4.&3[&2].&1"
}
}
}
}
}
},
{
// get rid of object labels
"operation": "shift",
"spec": {
"*": ""
}
}
]