I have a WP site with "baskerville2" theme and am trying to remove uppercase styling to some menu items.
I found some 'text-transform: uppercase' rules in the stylesheet and have removed these - as well as adding 'html {text-transform: none !important;}' for good measure.
Have also searched JS assets for any instance of toUpperCase, and there are none.
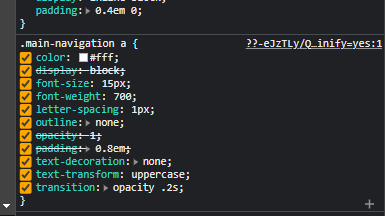
Still the menu items are uppercase, so I'm wondering if they could be styled some other way?
This really has me stumped since, the theme creator himself recommends 'text-transform: normal;' as per this page: