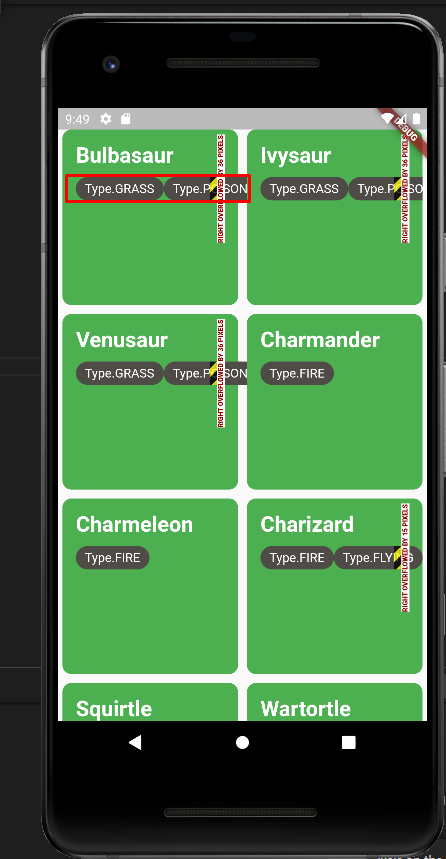
I want to send a list of widgets inside a container. Just like in the example, there is a green container and I want to send a custom widgets inside.
What I want is that if the list of containers does not fit into the container it is sent to, only the elements that fit are displayed on the screen.
return Padding(
padding: const EdgeInsets.only(left: 5.0, right: 5.0),
child: GridView.builder(
shrinkWrap: true,
itemCount: allPokes.length,
gridDelegate: const SliverGridDelegateWithFixedCrossAxisCount(
crossAxisCount: 2,
crossAxisSpacing: 10,
mainAxisSpacing: 10,
),
itemBuilder: (context, index) {
return Container(
height: 200,
width: 200,
decoration: BoxDecoration(
color: Colors.green,
borderRadius: BorderRadius.circular(10),
),
child: Padding(
padding: const EdgeInsets.symmetric(
horizontal: 15.0, vertical: 15),
child: Column(
crossAxisAlignment: CrossAxisAlignment.start,
children: [
Text(
allPokes[index].name.toString(),
style: const TextStyle(
fontWeight: FontWeight.bold,
fontSize: 24,
color: Colors.white),
),
const SizedBox(height: 10),
Row(
children: List.generate(
(allPokes[index].type!.length), (i) {
List<Type?> allTypes = allPokes[index].type!;
return typeContainer(allTypes[i].toString());
}),
),
],
),
),
);
},
),
);
CodePudding user response:
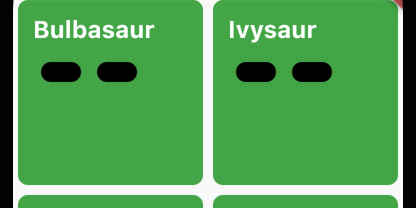
Instead of using Row, use Wrap and wrap it with container which have specific height, like this:
Container(
decoration: BoxDecoration(),
clipBehavior: Clip.antiAlias,
height: 40,
child: Wrap(
children: List.generate(
(allPokes[index].type!.length), (i) {
List<Type?> allTypes = allPokes[index].type!;
return typeContainer(allTypes[i].toString());
}),
),
),