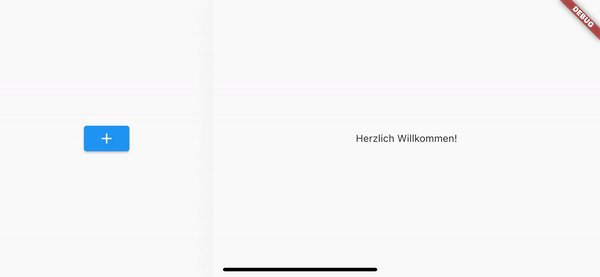
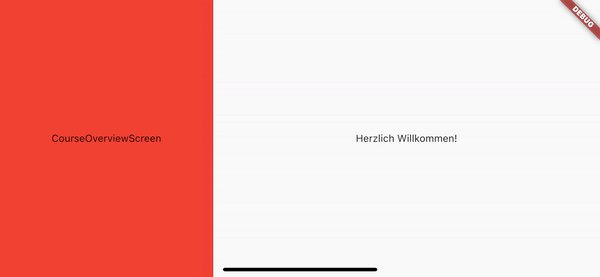
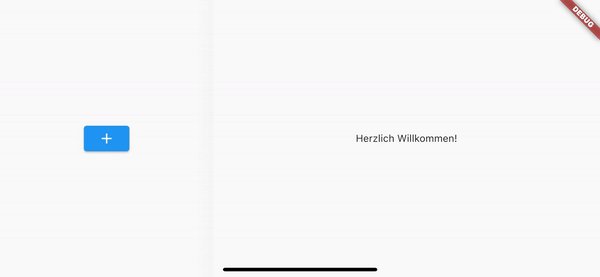
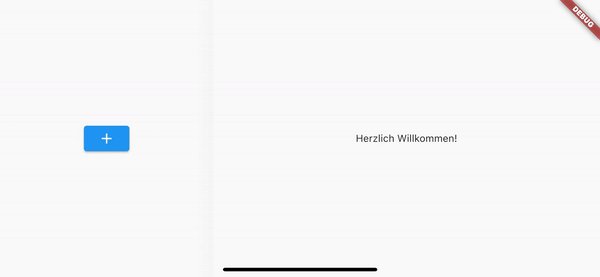
I am working on the iPad and I have set up the screen to be SplitScreens. Thus I have two Navigators side by side. However, when I push a new Screen from the second Navigator I get a weird animation where the second screen (right) overlaps the first screen (left).
Please look at this video that explains it very good:

CodePudding user response:
You need to use a Navigator object to handle the right side pages.Use a Navigator object as widget father of the right side and handle the stack of pages to navigate only in this side. The default Navigator will change the entire page and will create a whole new one. The left side, don't need to have a Navigator, only handle it using Widgets states(StatefullWidget or something like that).
SplitView(
menu: MenuSideBar(
onChangeSection: (Widget section) {
setState((){
pages.last=section;
});
}),
content: Navigator(
pages: pages,
),
),
