My code showing the SignInButton and other things in tree to reproduce the issue.,
class SignInButton extends StatelessWidget {
SignInButton({Key? key, required this.onPressed}) : super(key: key);
final void Function() onPressed;
@override
Widget build(BuildContext context) {
return ElevatedButton.icon(
onPressed: onPressed,
icon: Image(
image: AssetImage("assets/images/google.png"),
color: null,
height: 20,
),
style: ElevatedButton.styleFrom(
primary: Colors.white, onPrimary: Colors.black),
label: Text("Sign in with Google"));
}
}
Scaffold(
backgroundColor: Colors.indigo,
body: Center(
child: Wrap(
alignment: WrapAlignment.center,
direction: Axis.vertical,
spacing: 5,
children: [
SizedBox(
width: MediaQuery.of(context).size.width,
child: Text(
'Text',
style: TextStyle(
color: Colors.orange.shade400,
fontSize: 26,
),
textAlign: TextAlign.center,
),
),
SizedBox(
width: MediaQuery.of(context).size.width,
child: Center(
child: SignInButton(onPressed: () async {
User? user =
await Authentication.signInWithGoogle(context: context);
Navigator.push(
context,
MaterialPageRoute(
builder: ((context) => SignUpScreen())));
}),
),
),
],
),
),
);
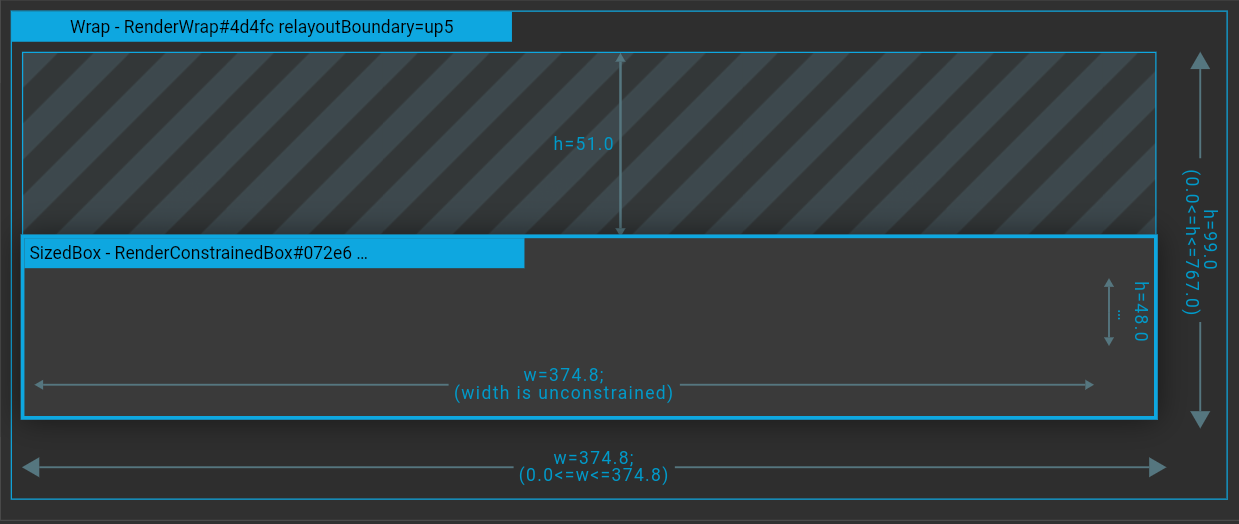
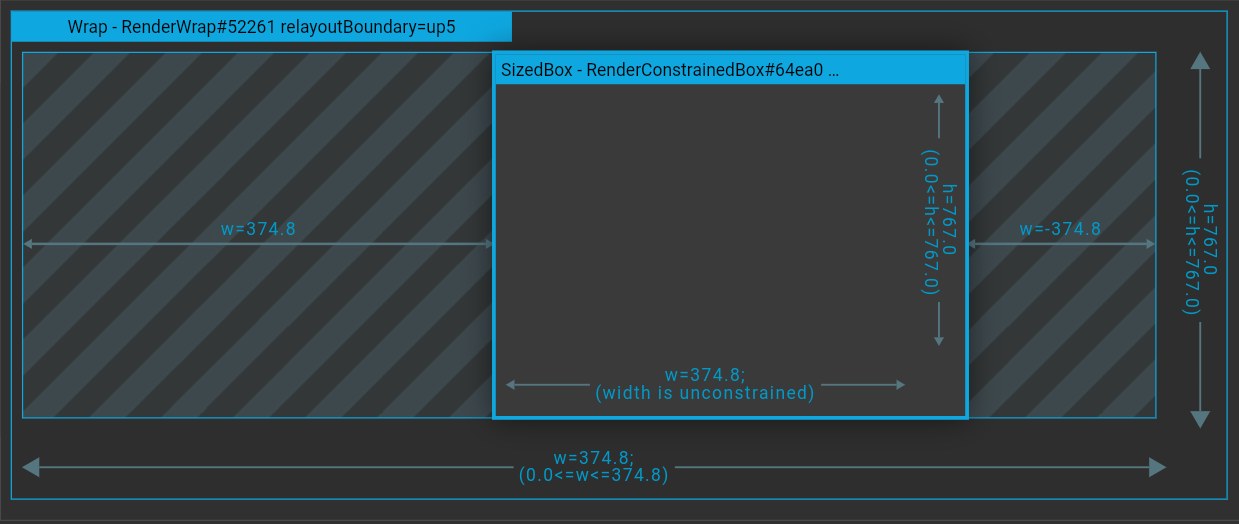
After adding code of Center widget, the sign in button just disappears. I am not sure why this is happening, it is available in tree of Flutter Inspector.
CodePudding user response:
It looks like there is no bound in height axis. Please try to define some value to height, in SizedBox or inside SignInButton.