i'm new in Flutter. i want to make full screen gradient background color use IntroductionScreen widget. however, when i use gradient color in box decoration there is white box space in the bottom. I don't want that to happen. This is my code
return IntroductionScreen(
pages: [
PageViewModel(
title: "Hallo1",
body:
"Instead of having to buy an entire share, invest any amount you want.",
image: buildImage('assets/onboard1bg.png'),
decoration: buildDecoration(),
),
PageViewModel(
title: "Hallo2",
body:
"Instead of having to buy an entire share, invest any amount you want.",
image: buildImage('assets/onboard2bg.png'),
decoration: buildDecoration(),
),
],
showNextButton: false,
showDoneButton: false,
showSkipButton: false,
dotsDecorator: getDotDecoration(),
globalFooter: Padding(
padding: const EdgeInsets.symmetric(horizontal: 20),
child: Column(
children: [
ElevatedButton(
child: Text(
'Login',
style: TextStyle(color: Colors.white),
),
onPressed: () {
CupertinoModalBottom(context, "Login", SignIn(), true);
},
style: ElevatedButton.styleFrom(
minimumSize: const Size.fromHeight(50),
primary: Colors.orange,
shape: RoundedRectangleBorder(
borderRadius: BorderRadius.circular(12),
),
),
),
],
),
),
);
}
DotsDecorator getDotDecoration() => DotsDecorator(
color: Colors.grey,
size: Size(15, 8),
activeColor: Colors.white,
activeSize: Size(25, 8),
activeShape: RoundedRectangleBorder(
borderRadius: BorderRadius.circular(24),
),
shape: RoundedRectangleBorder(
borderRadius: BorderRadius.circular(24),
),
);
Widget buildImage(String path) => Center(child: Image.asset(path));
PageDecoration buildDecoration() => PageDecoration(
imagePadding: EdgeInsets.all(0),
boxDecoration: BoxDecoration(
gradient: LinearGradient(
begin: Alignment.topLeft,
end: Alignment.bottomRight,
colors: [
Color.fromRGBO(205, 193, 255, 1.0),
Color.fromARGB(255, 255, 79, 10),
Color.fromARGB(255, 255, 31, 31),
],
),
),
);
}
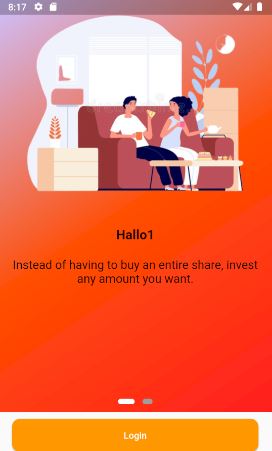
and this is how it looks, i want to make gradient color full screen. but, didn't work
CodePudding user response:
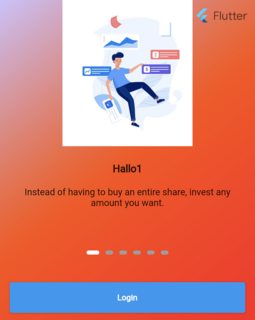
Unfortunately, it's not possible to remove the white box because 
This is the code snippet:
return Stack(
children: [
Container(
decoration: BoxDecoration(
gradient: LinearGradient(
begin: Alignment.topLeft,
end: Alignment.bottomRight,
colors: [
Color.fromRGBO(205, 193, 255, 1.0),
Color.fromARGB(255, 255, 79, 10),
Color.fromARGB(255, 255, 31, 31),
],
),
),
),
IntroductionScreen(
...